1 line change, 12x speed improvement - Why profiling is important!
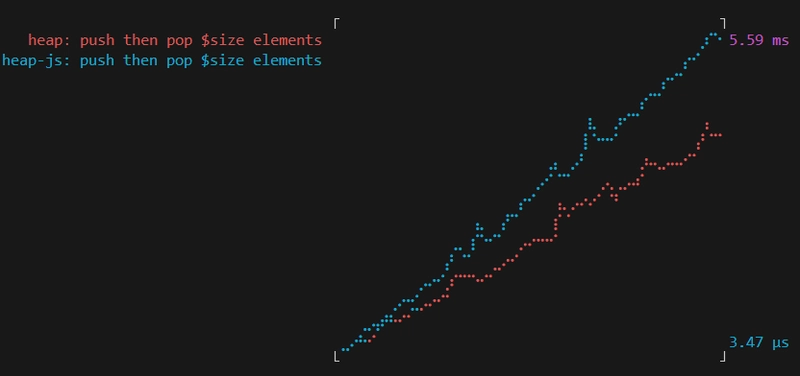
Sometimes it's the most unexpected lines of code that contributes to slow performance. Take this line for example; [this.heapArray[j], this.heapArray[k]] = [this.heapArray[k], this.heapArray[j]]; Nice, succinct and readable way to swap two elements in an array, using the modern destructuring syntax. Here's a performance benchmark comparison between heap-js - a package that uses this syntax, and heap - a different package implemented differently but does the same thing. heap-js blows the time scale for the same operations!! Now let's change that one line to this good old fashioned temp-variable approach: const temp = this.heapArray[j]; this.heapArray[j] = this.heapArray[k]; this.heapArray[k] = temp; and let's re-test the performance comparison: Wow!! We went from 68.08ms for the highest x-value to 5.59ms?! How? Now's my time to preach about profiling

Sometimes it's the most unexpected lines of code that contributes to slow performance. Take this line for example;
[this.heapArray[j], this.heapArray[k]] = [this.heapArray[k], this.heapArray[j]];
Nice, succinct and readable way to swap two elements in an array, using the modern destructuring syntax.
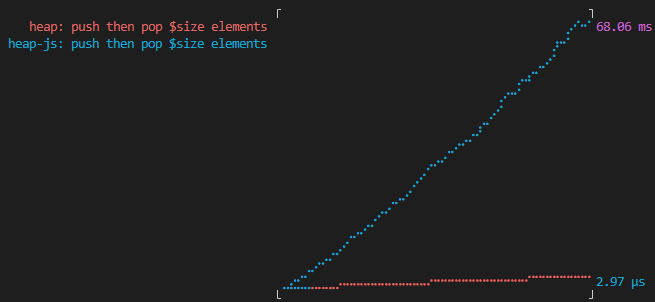
Here's a performance benchmark comparison between heap-js - a package that uses this syntax, and heap - a different package implemented differently but does the same thing.
heap-js blows the time scale for the same operations!!
Now let's change that one line to this good old fashioned temp-variable approach:
const temp = this.heapArray[j];
this.heapArray[j] = this.heapArray[k];
this.heapArray[k] = temp;
and let's re-test the performance comparison:
Wow!! We went from 68.08ms for the highest x-value to 5.59ms?!
How?
Now's my time to preach about profiling


































































































































































![[The AI Show Episode 143]: ChatGPT Revenue Surge, New AGI Timelines, Amazon’s AI Agent, Claude for Education, Model Context Protocol & LLMs Pass the Turing Test](https://www.marketingaiinstitute.com/hubfs/ep%20143%20cover.png)











































































































































































































































































_Muhammad_R._Fakhrurrozi_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)
_NicoElNino_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)












































































































![AirPods Pro 2 With USB-C Back On Sale for Just $169! [Deal]](https://www.iclarified.com/images/news/96315/96315/96315-640.jpg)
![Apple Releases iOS 18.5 Beta 4 and iPadOS 18.5 Beta 4 [Download]](https://www.iclarified.com/images/news/97145/97145/97145-640.jpg)
![Apple Seeds watchOS 11.5 Beta 4 to Developers [Download]](https://www.iclarified.com/images/news/97147/97147/97147-640.jpg)
![Apple Seeds visionOS 2.5 Beta 4 to Developers [Download]](https://www.iclarified.com/images/news/97150/97150/97150-640.jpg)