Your Own Notion in a Weekend: Next.js Meets Ember Link
Disclaimer: I’m the creator of Ember Link, which is used in this project for real-time collaboration. This post demonstrates one way Ember Link can be used in practice, but the project is still evolving — feedback and contributions are always welcome! Most folks have used Notion at some point — it’s clean, intuitive, and collaborative by design. In this post, we’re going to build a simplified version of Notion using Next.js, ShadCN, and Ember Link for real-time collaboration. No database (for now), just a few powerful libraries. Features covered in this article: Spinning up a Next.js project Building a clean, responsive layout with ShadCN components Integrating BlockNote as a rich-text editor Adding Ember Link and Yjs for real-time collaboration By the end, you’ll have a working Notion-style app where multiple users can edit documents at the same time.

Disclaimer: I’m the creator of Ember Link, which is used in this project for real-time collaboration. This post demonstrates one way Ember Link can be used in practice, but the project is still evolving — feedback and contributions are always welcome!
Most folks have used Notion at some point — it’s clean, intuitive, and collaborative by design.
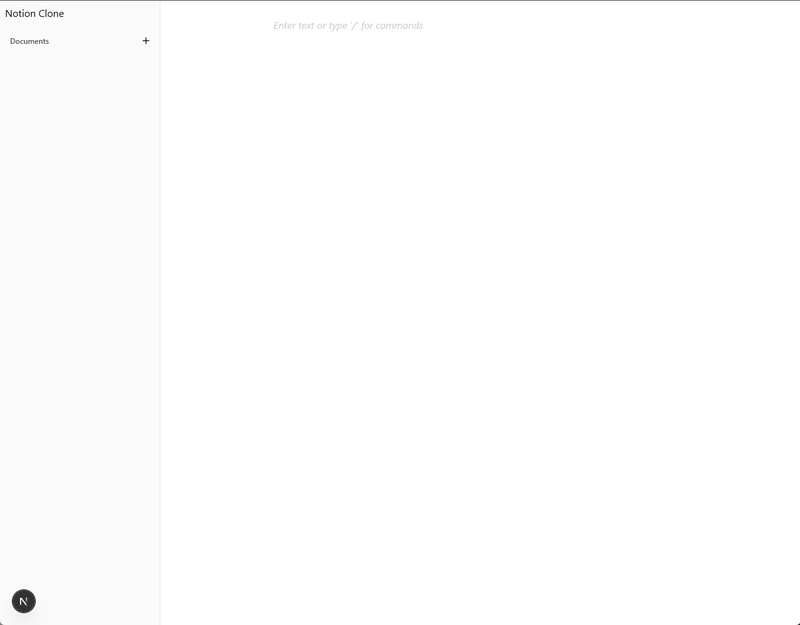
In this post, we’re going to build a simplified version of Notion using Next.js, ShadCN, and Ember Link for real-time collaboration. No database (for now), just a few powerful libraries.
Features covered in this article:
- Spinning up a Next.js project
- Building a clean, responsive layout with ShadCN components
- Integrating BlockNote as a rich-text editor
- Adding Ember Link and Yjs for real-time collaboration
By the end, you’ll have a working Notion-style app where multiple users can edit documents at the same time.








































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)





































































































































































































![Blue Archive tier list [April 2025]](https://media.pocketgamer.com/artwork/na-33404-1636469504/blue-archive-screenshot-2.jpg?#)
































.png?#)







































.webp?#)















































































-xl-xl.jpg)









![Apple’s Messages app shows Meta is not a monopoly, says Meta [U]](https://i0.wp.com/9to5mac.com/wp-content/uploads/sites/6/2024/02/Zuckerbergs-AI-announcement.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)




![One UI 8 leaks again, showing off the tiny list of changes to Samsung’s Android 16 update [Video]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2024/07/Galaxy-Z-Flip-6-review-photo-2.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)













![Apple to Split Enterprise and Western Europe Roles as VP Exits [Report]](https://www.iclarified.com/images/news/97032/97032/97032-640.jpg)
![Nanoleaf Announces New Pegboard Desk Dock With Dual-Sided Lighting [Video]](https://www.iclarified.com/images/news/97030/97030/97030-640.jpg)

![Apple's Foldable iPhone May Cost Between $2100 and $2300 [Rumor]](https://www.iclarified.com/images/news/97028/97028/97028-640.jpg)












































![Security Database Used by Apple Goes Independent After Funding Cut [Updated]](https://images.macrumors.com/t/FWFeAmxnHKf7vkk_MCBh9TcNMVg=/1600x/article-new/2023/05/bug-security-vulnerability-issue-fix-larry.jpg)