Streamline File Synchronization with FTP-Sync: A Guide for VS Code Users
The FTP-Sync extension for Visual Studio Code is a powerful tool that allows developers to seamlessly sync their project files with an FTP server. Whether you're a web developer managing remote files or working on collaborative projects, this extension simplifies the process, saving you time and effort. In this article, we'll walk you through installing, configuring, and utilizing FTP-Sync effectively. Why FTP-Sync? FTP-Sync enables you to: Sync files automatically with uploadOnSave. Customize configurations for various projects. Use advanced features like SFTP protocol and SSH keys. Exclude or include specific files based on patterns. Step-by-Step Installation Guide Install FTP-Sync Extension Open Visual Studio Code. Navigate to the Extensions tab by pressing Ctrl+Shift+X. Search for "FTP-Sync" in the marketplace. Click Install to add the extension. Initialize Configuration Open the command palette (Ctrl+Shift+P) and type Ftp-sync: Init. Select Ftp-sync: Init to create a configuration file in your .vscode folder. This file is typically named ftp-sync.json. Configuring FTP-Sync Inside the ftp-sync.json file, you'll find various parameters to set up. Here's how to configure the key options: remotePath: Define the directory on your server to sync files to (e.g., ./public_html). host: Enter the hostname of your FTP server (e.g., ftp.example.com). username and password: Provide your FTP account credentials. protocol: Specify ftp or sftp. uploadOnSave: Set to true if you want files uploaded automatically upon saving. passive: Configure passive mode; the default is false. Here’s an example configuration: { "remotePath": "/public_html", "host": "ftp.example.com", "username": "yourUsername", "password": "yourPassword", "port": 21, "protocol": "ftp", "uploadOnSave": true, "passive": false, "debug": false } Using FTP-Sync With the configuration in place, you can: Upload a Single File: Right-click on the file in VS Code and select Ftp-sync: Upload File. Sync Entire Workspace: Use the command palette to choose Ftp-sync: Sync Local to Remote. Download Files: Similarly, select Ftp-sync: Sync Remote to Local to pull files from the server. FTP-Sync provides debugging output for troubleshooting issues and supports file exclusion patterns via the ignore parameter, helping you manage files more efficiently. Conclusion The FTP-Sync extension is a simple yet versatile tool for developers who frequently work with remote servers. By following this step-by-step guide, you'll be equipped to integrate it seamlessly into your workflow and unlock its full potential.

The FTP-Sync extension for Visual Studio Code is a powerful tool that allows developers to seamlessly sync their project files with an FTP server. Whether you're a web developer managing remote files or working on collaborative projects, this extension simplifies the process, saving you time and effort. In this article, we'll walk you through installing, configuring, and utilizing FTP-Sync effectively.
Why FTP-Sync?
FTP-Sync enables you to:
- Sync files automatically with
uploadOnSave. - Customize configurations for various projects.
- Use advanced features like SFTP protocol and SSH keys.
- Exclude or include specific files based on patterns.
Step-by-Step Installation Guide
-
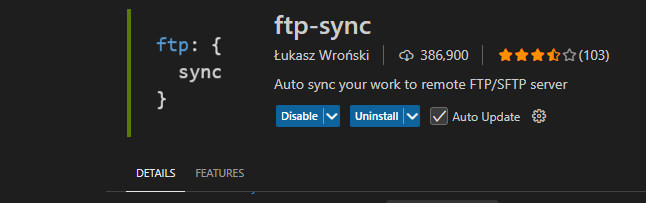
Install FTP-Sync Extension
- Open Visual Studio Code.
- Navigate to the Extensions tab by pressing
Ctrl+Shift+X. - Search for "FTP-Sync" in the marketplace.
- Click
Installto add the extension.
-
Initialize Configuration
- Open the command palette (
Ctrl+Shift+P) and typeFtp-sync: Init. - Select
Ftp-sync: Initto create a configuration file in your.vscodefolder. This file is typically namedftp-sync.json.
- Open the command palette (
Configuring FTP-Sync
Inside the ftp-sync.json file, you'll find various parameters to set up. Here's how to configure the key options:
-
remotePath: Define the directory on your server to sync files to (e.g.,./public_html). -
host: Enter the hostname of your FTP server (e.g.,ftp.example.com). -
usernameandpassword: Provide your FTP account credentials. -
protocol: Specifyftporsftp. -
uploadOnSave: Set totrueif you want files uploaded automatically upon saving. -
passive: Configure passive mode; the default isfalse.
Here’s an example configuration:
{
"remotePath": "/public_html",
"host": "ftp.example.com",
"username": "yourUsername",
"password": "yourPassword",
"port": 21,
"protocol": "ftp",
"uploadOnSave": true,
"passive": false,
"debug": false
}
Using FTP-Sync
With the configuration in place, you can:
-
Upload a Single File: Right-click on the file in VS Code and select
Ftp-sync: Upload File. -
Sync Entire Workspace: Use the command palette to choose
Ftp-sync: Sync Local to Remote. -
Download Files: Similarly, select
Ftp-sync: Sync Remote to Localto pull files from the server.
FTP-Sync provides debugging output for troubleshooting issues and supports file exclusion patterns via the ignore parameter, helping you manage files more efficiently.
Conclusion
The FTP-Sync extension is a simple yet versatile tool for developers who frequently work with remote servers. By following this step-by-step guide, you'll be equipped to integrate it seamlessly into your workflow and unlock its full potential.


































































































































































![[The AI Show Episode 145]: OpenAI Releases o3 and o4-mini, AI Is Causing “Quiet Layoffs,” Executive Order on Youth AI Education & GPT-4o’s Controversial Update](https://www.marketingaiinstitute.com/hubfs/ep%20145%20cover.png)



















































































































































































































































.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)





















_Vladimir_Stanisic_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)


















































































![Amazon to display cost of tariffs on products in 'hostile and political' act [u]](https://photos5.appleinsider.com/gallery/63442-131837-000-lede-Amazon-xl.jpg)





























![AirPods Pro 2 With USB-C Back On Sale for Just $169! [Deal]](https://www.iclarified.com/images/news/96315/96315/96315-640.jpg)
![Apple Releases iOS 18.5 Beta 4 and iPadOS 18.5 Beta 4 [Download]](https://www.iclarified.com/images/news/97145/97145/97145-640.jpg)
![Apple Seeds watchOS 11.5 Beta 4 to Developers [Download]](https://www.iclarified.com/images/news/97147/97147/97147-640.jpg)











































![Did T-Mobile just upgrade your plan again? Not exactly, despite confusing email [UPDATED]](https://m-cdn.phonearena.com/images/article/169902-two/Did-T-Mobile-just-upgrade-your-plan-again-Not-exactly-despite-confusing-email-UPDATED.jpg?#)