Building a Basic Quiz App with React Native and Expo Go: A Complete Guide
This Article was co-authored by @davec @jamesm Introduction Ready to challenge your brain and have fun while doing it? In this guide, we'll show you how to build a quiz app using React Native! We'll dive into managing screen navigation and adding fun animations to make your quiz more engaging. By the end of this tutorial, you'll have a fully functional quiz app that you can further customize and take to the next level. Prerequisites Basic understanding of React Native and Javascript Development environment setup for React Native Familiarity with component-based architecture in React Native Basic knowledge of handling state and props in React Native Development Environment Disclaimer This tutorial was created using: Windows 11 OS (some CLI commands may differ on macOS/Linux) Android physical device with Expo Go (iOS may require Xcode setup) TypeScript template (vanilla JS users may need to adjust type annotations) Expo SDK 49 (newer versions might have minor behavior changes) Your experience may vary slightly depending on your setup. Setting up Development Environment 1. Install Node.js For windows and MacOS Go to Node.js. Download the Long-Term Support (LTS) version. (recommended for most users) Run the installer Follow the installation wizard: Click "Next" Accept the license agreement. Use default installation settings unless you have specific reasons to change them. Click "Install" and wait for it to complete. For Linux based systems Open a terminal and run: sudo apt update sudo apt install nodejs npm To verify installation: Open terminal and run node -v npm -v Common Issues: If you get 'node' is not recognized, add Node.js to your PATH: Windows: Re-run installer and check "Add to PATH" Mac/Linux: Add export PATH=$PATH:/usr/local/bin to ~/.bashrc or ~/.zshrc 2. Install Expo Go on your Device Before running the app, install Expo Go on your Android/iOS device: Android: Download on Google Play iOS: Download on App Store Why? Expo Go lets you: Test your app instantly (no builds required) Live reload changes during development Debug with React Native tools Note: Ensure your phone and computer are on the same WiFi for connectivity. Now that your environment is ready, let’s dive into building the quiz app. Follow these steps to create the core screens and implement functionality: Step 5: Test on your Phone Troubleshooting General Issues Issue Solution Metro Bundler not starting 1. Kill port: npx kill-port 19000 190012. Restart: npx expo start -c "Unable to resolve module" 1. Delete node_modules & package-lock.json2. npm install App crashes on launch 1. Clear Expo Go cache (App Settings → Storage → Clear Cache)2. expo upgrade Phone Connection Problems Symptom Fix QR code not scanning 1. Use manual IP: exp://YOUR_LOCAL_IP:190002. Disable VPN/firewall "Couldn't connect to server" 1. Ensure same WiFi network2. Try hotspot if office/school WiFi blocks Blank white screen 1. Shake phone → "Reload"2. Check terminal for Metro bundler errors Emergency Reset When all else fails: Delete these folders: node_modules .expo dist Fresh install: npm install npx expo start -c Additional Resources Expo Documentation – Official guides and API references React Navigation – Advanced navigation patterns React Native Styling – UI design tips Get the Complete Code Want to explore the full implementation or use it as a starter template? All source code for this quiz app is available on GitHub:

This Article was co-authored by @davec @jamesm
Introduction
Ready to challenge your brain and have fun while doing it? In this guide, we'll show you how to build a quiz app using React Native! We'll dive into managing screen navigation and adding fun animations to make your quiz more engaging. By the end of this tutorial, you'll have a fully functional quiz app that you can further customize and take to the next level.
Prerequisites
- Basic understanding of React Native and Javascript
- Development environment setup for React Native
- Familiarity with component-based architecture in React Native
- Basic knowledge of handling state and props in React Native
Development Environment Disclaimer
This tutorial was created using:
- Windows 11 OS (some CLI commands may differ on macOS/Linux)
- Android physical device with Expo Go (iOS may require Xcode setup)
- TypeScript template (vanilla JS users may need to adjust type annotations)
- Expo SDK 49 (newer versions might have minor behavior changes)
Your experience may vary slightly depending on your setup.
Setting up Development Environment
1. Install Node.js
For windows and MacOS
- Go to Node.js.
- Download the Long-Term Support (LTS) version. (recommended for most users)
- Run the installer
- Follow the installation wizard:
- Click "Next"
- Accept the license agreement.
- Use default installation settings unless you have specific reasons to change them.
- Click "Install" and wait for it to complete.
For Linux based systems
- Open a terminal and run:
sudo apt update
sudo apt install nodejs npm
To verify installation:
Open terminal and run
node -v
npm -v
Common Issues:
If you get 'node' is not recognized, add Node.js to your PATH:
Windows: Re-run installer and check "Add to PATH"
Mac/Linux: Add export PATH=$PATH:/usr/local/bin to ~/.bashrc or ~/.zshrc
2. Install Expo Go on your Device
Before running the app, install Expo Go on your Android/iOS device:
Android: Download on Google Play
iOS: Download on App Store
Why?
Expo Go lets you:
Test your app instantly (no builds required)
Live reload changes during development
Debug with React Native tools
Note: Ensure your phone and computer are on the same WiFi for connectivity.
Now that your environment is ready, let’s dive into building the quiz app. Follow these steps to create the core screens and implement functionality:
Step 5: Test on your Phone
Troubleshooting
General Issues
| Issue | Solution |
|---|---|
| Metro Bundler not starting | 1. Kill port: npx kill-port 19000 190012. Restart: npx expo start -c
|
| "Unable to resolve module" | 1. Delete node_modules & package-lock.json2. npm install
|
| App crashes on launch | 1. Clear Expo Go cache (App Settings → Storage → Clear Cache) 2. expo upgrade
|
Phone Connection Problems
| Symptom | Fix |
|---|---|
| QR code not scanning | 1. Use manual IP: exp://YOUR_LOCAL_IP:190002. Disable VPN/firewall |
| "Couldn't connect to server" | 1. Ensure same WiFi network 2. Try hotspot if office/school WiFi blocks |
| Blank white screen | 1. Shake phone → "Reload" 2. Check terminal for Metro bundler errors |
Emergency Reset
When all else fails:
-
Delete these folders:
node_modules.expodist
Fresh install:
npm install
npx expo start -c
Additional Resources
- Expo Documentation – Official guides and API references
- React Navigation – Advanced navigation patterns
- React Native Styling – UI design tips
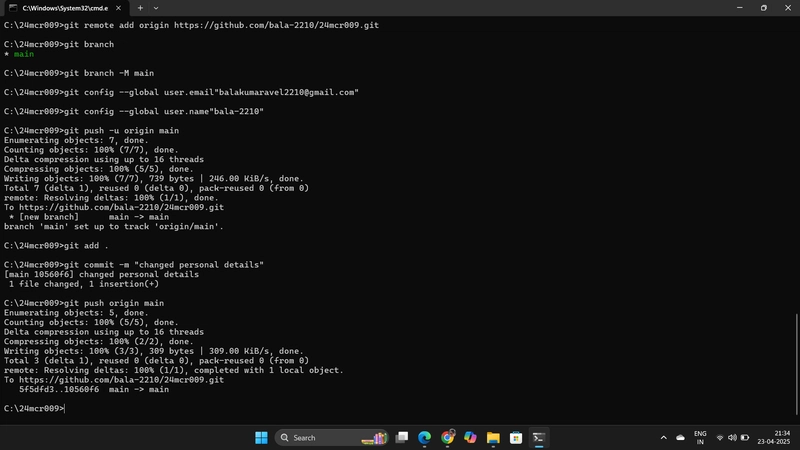
Get the Complete Code
Want to explore the full implementation or use it as a starter template?
All source code for this quiz app is available on GitHub:







































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)






















































































































































































































































-Classic-Nintendo-GameCube-games-are-coming-to-Nintendo-Switch-2!-00-00-13.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)

























_Olekcii_Mach_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)













































































































![M4 MacBook Air Drops to New All-Time Low of $912 [Deal]](https://www.iclarified.com/images/news/97108/97108/97108-640.jpg)
![New iPhone 17 Dummy Models Surface in Black and White [Images]](https://www.iclarified.com/images/news/97106/97106/97106-640.jpg)