Payment Integration: Use OAuth for Secure Token-Based Authentication
Razorpay Payment Integration: OAuth-Based Secure Access Introduction Integrating Razorpay with your application enables seamless and secure payment processing. Razorpay supports OAuth-based authentication, allowing applications to access resources securely without exposing sensitive credentials. In this article, we will explore how OAuth facilitates secure API access, token generation, handling expired access tokens, and payment gateway integration with third-party services. Understanding OAuth in Razorpay Integration OAuth is a secure method for authorizing third-party applications to access Razorpay and RazorpayX resources using token-based authentication. This removes the need for API key-based authentication, enhancing security and scalability. OAuth Flow in Razorpay Authorization Code → Generated when the customer grants access. Access Token → Allows API access for a limited time. Refresh Token → Used to regenerate an access token without user intervention. API Requests → Use the token to create orders, check status, and manage transactions. Flow Diagram Auth Code → Access Token → Create Order → Validate → Get Status The authorization code serves as the entry point for obtaining access tokens, which are used in subsequent API requests. Steps to Implement OAuth in Razorpay Payment Gateway Integration Step 1: Generate Authorization Code To begin, redirect the user to the Razorpay OAuth authorization URL: https://auth.razorpay.com/oauth/authorize?response_type=code&client_id=YOUR_CLIENT_ID&redirect_uri=YOUR_REDIRECT_URI Upon approval, Razorpay provides an authorization code. Step 2: Exchange Authorization Code for Access Token Once you obtain the authorization code, exchange it for an access token and refresh token using this API: POST https://api.razorpay.com/v1/oauth/token Content-Type: application/json { "grant_type": "authorization_code", "code": "AUTH_CODE", "client_id": "YOUR_CLIENT_ID", "client_secret": "YOUR_CLIENT_SECRET", "redirect_uri": "YOUR_REDIRECT_URI" } Response Example: { "access_token": "xyz123", "expires_in": 3600, "refresh_token": "abc456", "token_type": "Bearer" } The access token is valid for 90 days, after which you can use the refresh token to generate a new one. Handling Expired Access Tokens Using Refresh Token Once the access token expires, API requests will return an authentication error. Instead of redirecting users to authorize again, you can use the refresh token to obtain a new access token. Step 3: Generate a New Access Token Using Refresh Token POST https://api.razorpay.com/v1/oauth/token Content-Type: application/json { "grant_type": "refresh_token", "refresh_token": "abc456", "client_id": "YOUR_CLIENT_ID", "client_secret": "YOUR_CLIENT_SECRET" } Response Example: { "access_token": "new_xyz123", "expires_in": 3600, "refresh_token": "new_abc456", "token_type": "Bearer" }

Razorpay Payment Integration: OAuth-Based Secure Access
Introduction
Integrating Razorpay with your application enables seamless and secure payment processing. Razorpay supports OAuth-based authentication, allowing applications to access resources securely without exposing sensitive credentials.
In this article, we will explore how OAuth facilitates secure API access, token generation, handling expired access tokens, and payment gateway integration with third-party services.
Understanding OAuth in Razorpay Integration
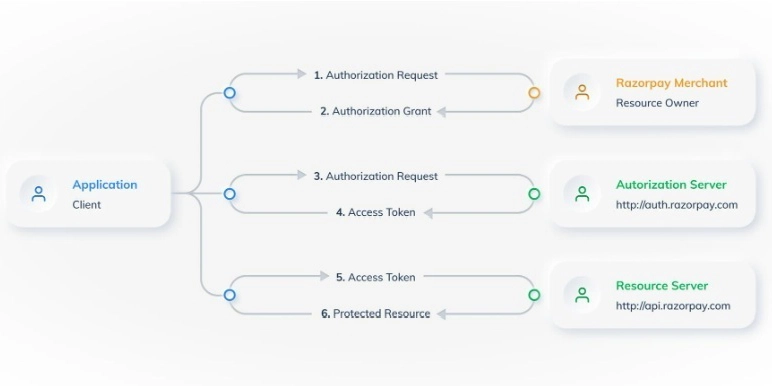
OAuth is a secure method for authorizing third-party applications to access Razorpay and RazorpayX resources using token-based authentication. This removes the need for API key-based authentication, enhancing security and scalability.
OAuth Flow in Razorpay
- Authorization Code → Generated when the customer grants access.
- Access Token → Allows API access for a limited time.
- Refresh Token → Used to regenerate an access token without user intervention.
- API Requests → Use the token to create orders, check status, and manage transactions.
Flow Diagram
Auth Code → Access Token → Create Order → Validate → Get Status
The authorization code serves as the entry point for obtaining access tokens, which are used in subsequent API requests.
Steps to Implement OAuth in Razorpay Payment Gateway Integration
Step 1: Generate Authorization Code
To begin, redirect the user to the Razorpay OAuth authorization URL:
https://auth.razorpay.com/oauth/authorize?response_type=code&client_id=YOUR_CLIENT_ID&redirect_uri=YOUR_REDIRECT_URI
Upon approval, Razorpay provides an authorization code.
Step 2: Exchange Authorization Code for Access Token
Once you obtain the authorization code, exchange it for an access token and refresh token using this API:
POST https://api.razorpay.com/v1/oauth/token
Content-Type: application/json
{
"grant_type": "authorization_code",
"code": "AUTH_CODE",
"client_id": "YOUR_CLIENT_ID",
"client_secret": "YOUR_CLIENT_SECRET",
"redirect_uri": "YOUR_REDIRECT_URI"
}
Response Example:
{
"access_token": "xyz123",
"expires_in": 3600,
"refresh_token": "abc456",
"token_type": "Bearer"
}
The access token is valid for 90 days, after which you can use the refresh token to generate a new one.
Handling Expired Access Tokens Using Refresh Token
Once the access token expires, API requests will return an authentication error. Instead of redirecting users to authorize again, you can use the refresh token to obtain a new access token.
Step 3: Generate a New Access Token Using Refresh Token
POST https://api.razorpay.com/v1/oauth/token
Content-Type: application/json
{
"grant_type": "refresh_token",
"refresh_token": "abc456",
"client_id": "YOUR_CLIENT_ID",
"client_secret": "YOUR_CLIENT_SECRET"
}
Response Example:
{
"access_token": "new_xyz123",
"expires_in": 3600,
"refresh_token": "new_abc456",
"token_type": "Bearer"
}








































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)
































































































































![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)














































































































(1).jpg?width=1920&height=1920&fit=bounds&quality=80&format=jpg&auto=webp#)





























_NicoElNino_Alamy.png?#)
.webp?#)
.webp?#)








































































































![New iOS 19 Leak Allegedly Reveals Updated Icons, Floating Tab Bar, More [Video]](https://www.iclarified.com/images/news/96958/96958/96958-640.jpg)

![Apple to Source More iPhones From India to Offset China Tariff Costs [Report]](https://www.iclarified.com/images/news/96954/96954/96954-640.jpg)
![Blackmagic Design Unveils DaVinci Resolve 20 With Over 100 New Features and AI Tools [Video]](https://www.iclarified.com/images/news/96951/96951/96951-640.jpg)