My Landing Page Project By Aamna Azam – Frontend Developer
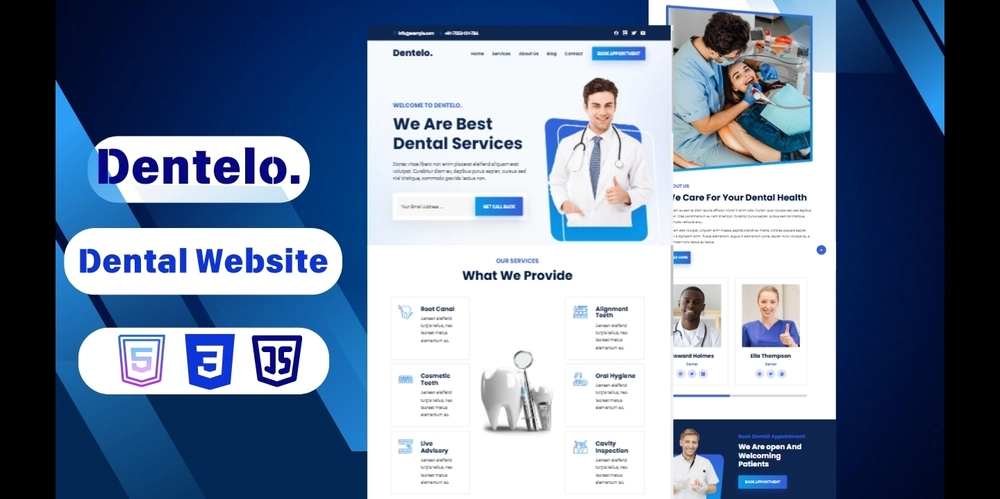
This is a submission for the WeCoded Challenge: Celebrate in Code My WeCoded Landing Page About My Landing Page Design I created a simple and attractive landing page using HTML, CSS, and JavaScript. The goal of my design was to grab the visitor’s attention, explain the purpose of the page clearly, and guide them to take action—like clicking a button or learning more about the product or service. Main Goals of My Design: Clear and Simple Look – Easy to understand for first-time visitors User-Friendly Design – Smooth layout and buttons to guide users Responsive Layout – Works well on mobile phones, tablets, and computers Demo Live Page Link: https://amnasheikh77.github.io/Dentelo/ GitHub Code: https://github.com/amnasheikh77/Dentelo How I Built It Technologies I Used: HTML – To create the structure of the webpage CSS – To style the content and design the layout JavaScript – To add interactivity (like button clicks or animations) What I’m Proud Of: The design is clean, simple, and user-friendly It is fully responsive and looks good on all devices I created everything from scratch using only HTML, CSS, and JavaScript This project helped me improve my frontend development skills and build confidence

This is a submission for the WeCoded Challenge: Celebrate in Code
My WeCoded Landing Page
About My Landing Page Design
I created a simple and attractive landing page using HTML, CSS, and JavaScript. The goal of my design was to grab the visitor’s attention, explain the purpose of the page clearly, and guide them to take action—like clicking a button or learning more about the product or service.
Main Goals of My Design:
Clear and Simple Look – Easy to understand for first-time visitors
User-Friendly Design – Smooth layout and buttons to guide users
-
Responsive Layout – Works well on mobile phones, tablets, and computers
Demo
Live Page Link:
GitHub Code:
https://github.com/amnasheikh77/Dentelo
How I Built It
Technologies I Used:
HTML – To create the structure of the webpage
CSS – To style the content and design the layout
JavaScript – To add interactivity (like button clicks or animations)
What I’m Proud Of:
The design is clean, simple, and user-friendly
It is fully responsive and looks good on all devices
I created everything from scratch using only HTML, CSS, and JavaScript
This project helped me improve my frontend development skills and build confidence









































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)






























































































































![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)









































































































.png?#)






(1).jpg?width=1920&height=1920&fit=bounds&quality=80&format=jpg&auto=webp#)




























_NicoElNino_Alamy.png?#)
.webp?#)
.webp?#)







































































































![Apple to Source More iPhones From India to Offset China Tariff Costs [Report]](https://www.iclarified.com/images/news/96954/96954/96954-640.jpg)
![Blackmagic Design Unveils DaVinci Resolve 20 With Over 100 New Features and AI Tools [Video]](https://www.iclarified.com/images/news/96951/96951/96951-640.jpg)