JS IQ - Level 1 - Part 1
প্রশ্ন ১. JavaScript কী এবং এটি কীভাবে কাজ করে? উত্তর: JavaScript হলো একটি ডাইনামিক, হালকা এবং ইভেন্ট-ড্রিভেন প্রোগ্রামিং ভাষা, যা ওয়েব পেজে ইন্টার্যাক্টিভ ফিচার যুক্ত করতে ব্যবহৃত হয়। এটি ব্রাউজারে রান করার জন্য JavaScript Engine ব্যবহার করে। উদাহরণস্বরূপ, Chrome-এ V8 Engine এবং Firefox-এ SpiderMonkey। প্রশ্ন ২. JavaScript-এর ভেরিয়েবল ডিক্লারেশনের জন্য var, let এবং const এর মধ্যে পার্থক্য কী? উত্তর: প্রশ্ন ৩. Arrow Function এবং Regular Function-এর মধ্যে পার্থক্য কী? উত্তর: i. Arrow Function: this কনটেক্সট প্যারেন্ট অবজেক্টের সাথে বাঁধা। সংক্ষিপ্ত সিনট্যাক্স। ii. Regular Function: this কনটেক্সট নিজের অবজেক্টের সাথে বাঁধা। আরও বিস্তারিত কোড লিখতে হয়। উদাহরণ: // Regular Function function add(a, b) { return a + b; } // Arrow Function const add = (a, b) => a + b; প্রশ্ন ৪. JavaScript-এর == এবং === এর মধ্যে পার্থক্য কী? উত্তর: == (Loose Equality): ডাটা টাইপ ইগনোর করে শুধু ভ্যালু চেক করে। === (Strict Equality): ভ্যালু এবং টাইপ দুটোই চেক করে। উদাহরণ: console.log(5 == '5'); // true console.log(5 === '5'); // false প্রশ্ন ৫. JavaScript-এ Closures কী? উত্তর: Closure হলো একটি ফাংশন, যা তার আশেপাশের স্কোপ থেকে ভ্যারিয়েবলের অ্যাক্সেস রাখে, এমনকি সেই স্কোপ শেষ হলেও। উদাহরণ: function outerFunction() { let count = 0; return function innerFunction() { count++; return count; }; } const counter = outerFunction(); console.log(counter()); // 1 console.log(counter()); // 2 প্রশ্ন ৬. JavaScript-এ Event Loop কী? উত্তর: Event Loop হলো একটি মেকানিজম, যা কলব্যাক কিউতে থাকা কাজগুলো একটার পর একটা প্রক্রিয়া করে। এটি JavaScript-এর single-threaded asynchronous nature ম্যানেজ করে। ধাপ: Call Stack Web APIs Callback Queue Event Loop উদাহরণ: console.log('Start'); setTimeout(() => console.log('Middle'), 1000); console.log('End'); // Output: Start -> End -> Middle প্রশ্ন ৭. JavaScript-এ async এবং await কী? উত্তর: async: একটি ফাংশনকে asynchronous বানায়। await: একটি প্রমিস রেজল্ভ না হওয়া পর্যন্ত অপেক্ষা করে। উদাহরণ: async function fetchData() { const response = await fetch('https://api.example.com/data'); const data = await response.json(); console.log(data); } fetchData(); প্রশ্ন ৮. JavaScript-এ Hoisting কী? উত্তর: Hoisting হলো একটি প্রক্রিয়া, যেখানে ভ্যারিয়েবল এবং ফাংশন ডিক্লারেশনগুলো স্কোপের শীর্ষে নিয়ে যাওয়া হয়। উদাহরণ: console.log(a); // undefined var a = 10; console.log(b); // ReferenceError let b = 20; প্রশ্ন ৯. JavaScript-এ call(), apply(), এবং bind() এর মধ্যে পার্থক্য কী? উত্তর: call(): ফাংশনকে ইনভোক করে এবং আর্গুমেন্ট আলাদাভাবে পাস করে। apply(): ফাংশনকে ইনভোক করে এবং আর্গুমেন্ট একটি অ্যারে হিসেবে পাস করে। bind(): নতুন ফাংশন তৈরি করে এবং আর্গুমেন্ট পরে পাস করা যায়। উদাহরণ: const obj = { name: 'Ruhul' }; function greet(greeting) { console.log(`${greeting}, ${this.name}`); } greet.call(obj, 'Hello'); // Hello, Ruhul greet.apply(obj, ['Hi']); // Hi, Ruhul const boundGreet = greet.bind(obj); boundGreet('Hey'); // Hey, Ruhul প্রশ্ন ১০. Promises কী এবং এটি কীভাবে কাজ করে? উত্তর: Promise হলো একটি JavaScript অবজেক্ট, যা অ্যাসিনক্রোনাস অপারেশনের সফলতা বা ব্যর্থতার রেজাল্ট রিপ্রেজেন্ট করে। উদাহরণ: const promise = new Promise((resolve, reject) => { let success = true; if (success) { resolve('Operation Successful'); } else { reject('Operation Failed'); } }); promise .then((result) => console.log(result)) // Operation Successful .catch((error) => console.log(error)); প্রশ্ন ১১. JavaScript-এ this কী? উত্তর: this হলো একটি কিওয়ার্ড, যা বর্তমান অবজেক্টকে রেফার করে। এটি কনটেক্সটের উপর নির্ভর করে পরিবর্তিত হয়। উদাহরণ: const obj = { name: 'Ruhul', greet() { console.log(`Hello, ${this.name}`); } }; obj.greet(); // Hello, Ruhul প্রশ্ন ১২. JavaScript-এ Debouncing এবং Throttling-এর মধ্যে পার্থক্য কী? উত্তর: Debouncing: একটি ফাংশন নির্দিষ্ট সময়ের পরে ট্রিগার হয়। Throttling: একটি ফাংশন একটি নির্দিষ্ট সময়ের ব্যবধানে বারবার ট্রিগার হয়। উদাহরণ: Debouncing: function debounce(func, delay) { let timer; return function(...args) { clearTimeout(timer); timer = setTimeout(() => func(...args), delay); }; } Throttling: function throttle(func, limit) { let inThrottle; return function(...args) { if (!inThrottle) { func(...args); inThrottle = true; setTimeout(() => (inThrottle = false), limit); } }; } প্রশ্ন 13. JavaScript-এ Prototype কী এবং এটি কীভাবে কাজ করে? উত্তর: Prototype হলো JavaScript-এর একটি মেকানিজম, যা অবজেক্টের মধ্যে প্রপার্টি এবং মেথড শেয়ার করার সুযোগ দেয়। প্রতিটি অবজেক্টের একটি prototype থাকে এবং এটি তার প্যারেন্ট অবজেক্টের প্রপার্টি এবং মেথড অ্যাক্সেস করতে পারে। উদাহরণ: function Person(name) { this.name = name; } Person.prototype.sayHello = function() { console.log(`Hello, my name is ${this.name}`); }; const ruhul = new Person('Ruhul'); ruhul.sayHello(); // Hello, my name is Ruhul প্রশ্ন 14. JavaScript-এ Event Delegation কী? উত্তর: Event Dele

প্রশ্ন ১. JavaScript কী এবং এটি কীভাবে কাজ করে?
উত্তর:
JavaScript হলো একটি ডাইনামিক, হালকা এবং ইভেন্ট-ড্রিভেন প্রোগ্রামিং ভাষা, যা ওয়েব পেজে ইন্টার্যাক্টিভ ফিচার যুক্ত করতে ব্যবহৃত হয়। এটি ব্রাউজারে রান করার জন্য JavaScript Engine ব্যবহার করে। উদাহরণস্বরূপ, Chrome-এ V8 Engine এবং Firefox-এ SpiderMonkey।
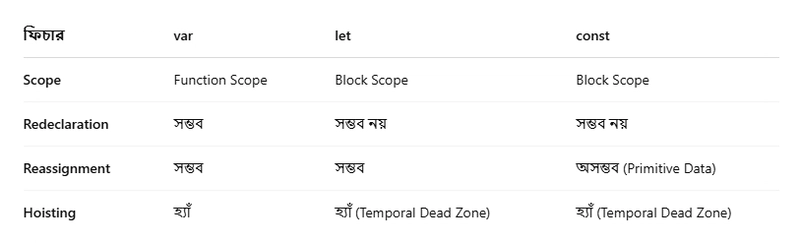
প্রশ্ন ২. JavaScript-এর ভেরিয়েবল ডিক্লারেশনের জন্য var, let এবং const এর মধ্যে পার্থক্য কী?
উত্তর:
প্রশ্ন ৩. Arrow Function এবং Regular Function-এর মধ্যে পার্থক্য কী?
উত্তর:
i. Arrow Function:
- this কনটেক্সট প্যারেন্ট অবজেক্টের সাথে বাঁধা।
- সংক্ষিপ্ত সিনট্যাক্স।
ii. Regular Function:
- this কনটেক্সট নিজের অবজেক্টের সাথে বাঁধা।
- আরও বিস্তারিত কোড লিখতে হয়।
উদাহরণ:
// Regular Function
function add(a, b) {
return a + b;
}
// Arrow Function
const add = (a, b) => a + b;
প্রশ্ন ৪. JavaScript-এর == এবং === এর মধ্যে পার্থক্য কী?
উত্তর:
-
==(Loose Equality): ডাটা টাইপ ইগনোর করে শুধু ভ্যালু চেক করে। -
===(Strict Equality): ভ্যালু এবং টাইপ দুটোই চেক করে।
উদাহরণ:
console.log(5 == '5'); // true
console.log(5 === '5'); // false
প্রশ্ন ৫. JavaScript-এ Closures কী?
উত্তর:
Closure হলো একটি ফাংশন, যা তার আশেপাশের স্কোপ থেকে ভ্যারিয়েবলের অ্যাক্সেস রাখে, এমনকি সেই স্কোপ শেষ হলেও।
উদাহরণ:
function outerFunction() {
let count = 0;
return function innerFunction() {
count++;
return count;
};
}
const counter = outerFunction();
console.log(counter()); // 1
console.log(counter()); // 2
প্রশ্ন ৬. JavaScript-এ Event Loop কী?
উত্তর:
Event Loop হলো একটি মেকানিজম, যা কলব্যাক কিউতে থাকা কাজগুলো একটার পর একটা প্রক্রিয়া করে। এটি JavaScript-এর single-threaded asynchronous nature ম্যানেজ করে।
ধাপ:
- Call Stack
- Web APIs
- Callback Queue
- Event Loop
উদাহরণ:
console.log('Start');
setTimeout(() => console.log('Middle'), 1000);
console.log('End');
// Output: Start -> End -> Middle
প্রশ্ন ৭. JavaScript-এ async এবং await কী?
উত্তর:
-
async: একটি ফাংশনকে asynchronous বানায়। -
await: একটি প্রমিস রেজল্ভ না হওয়া পর্যন্ত অপেক্ষা করে।
উদাহরণ:
async function fetchData() {
const response = await fetch('https://api.example.com/data');
const data = await response.json();
console.log(data);
}
fetchData();
প্রশ্ন ৮. JavaScript-এ Hoisting কী?
উত্তর:
Hoisting হলো একটি প্রক্রিয়া, যেখানে ভ্যারিয়েবল এবং ফাংশন ডিক্লারেশনগুলো স্কোপের শীর্ষে নিয়ে যাওয়া হয়।
উদাহরণ:
console.log(a); // undefined
var a = 10;
console.log(b); // ReferenceError
let b = 20;
প্রশ্ন ৯. JavaScript-এ call(), apply(), এবং bind() এর মধ্যে পার্থক্য কী?
উত্তর:
-
call(): ফাংশনকে ইনভোক করে এবং আর্গুমেন্ট আলাদাভাবে পাস করে। -
apply(): ফাংশনকে ইনভোক করে এবং আর্গুমেন্ট একটি অ্যারে হিসেবে পাস করে। -
bind(): নতুন ফাংশন তৈরি করে এবং আর্গুমেন্ট পরে পাস করা যায়।
উদাহরণ:
const obj = { name: 'Ruhul' };
function greet(greeting) {
console.log(`${greeting}, ${this.name}`);
}
greet.call(obj, 'Hello'); // Hello, Ruhul
greet.apply(obj, ['Hi']); // Hi, Ruhul
const boundGreet = greet.bind(obj);
boundGreet('Hey'); // Hey, Ruhul
প্রশ্ন ১০. Promises কী এবং এটি কীভাবে কাজ করে?
উত্তর:
Promise হলো একটি JavaScript অবজেক্ট, যা অ্যাসিনক্রোনাস অপারেশনের সফলতা বা ব্যর্থতার রেজাল্ট রিপ্রেজেন্ট করে।
উদাহরণ:
const promise = new Promise((resolve, reject) => {
let success = true;
if (success) {
resolve('Operation Successful');
} else {
reject('Operation Failed');
}
});
promise
.then((result) => console.log(result)) // Operation Successful
.catch((error) => console.log(error));
প্রশ্ন ১১. JavaScript-এ this কী?
উত্তর:
this হলো একটি কিওয়ার্ড, যা বর্তমান অবজেক্টকে রেফার করে। এটি কনটেক্সটের উপর নির্ভর করে পরিবর্তিত হয়।
উদাহরণ:
const obj = {
name: 'Ruhul',
greet() {
console.log(`Hello, ${this.name}`);
}
};
obj.greet(); // Hello, Ruhul
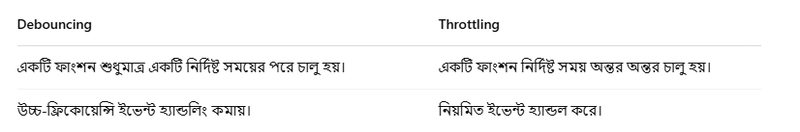
প্রশ্ন ১২. JavaScript-এ Debouncing এবং Throttling-এর মধ্যে পার্থক্য কী?
উত্তর:
- Debouncing: একটি ফাংশন নির্দিষ্ট সময়ের পরে ট্রিগার হয়।
- Throttling: একটি ফাংশন একটি নির্দিষ্ট সময়ের ব্যবধানে বারবার ট্রিগার হয়।
উদাহরণ:
Debouncing:
function debounce(func, delay) {
let timer;
return function(...args) {
clearTimeout(timer);
timer = setTimeout(() => func(...args), delay);
};
}
Throttling:
function throttle(func, limit) {
let inThrottle;
return function(...args) {
if (!inThrottle) {
func(...args);
inThrottle = true;
setTimeout(() => (inThrottle = false), limit);
}
};
}
প্রশ্ন 13. JavaScript-এ Prototype কী এবং এটি কীভাবে কাজ করে?
উত্তর:
Prototype হলো JavaScript-এর একটি মেকানিজম, যা অবজেক্টের মধ্যে প্রপার্টি এবং মেথড শেয়ার করার সুযোগ দেয়। প্রতিটি অবজেক্টের একটি prototype থাকে এবং এটি তার প্যারেন্ট অবজেক্টের প্রপার্টি এবং মেথড অ্যাক্সেস করতে পারে।
উদাহরণ:
function Person(name) {
this.name = name;
}
Person.prototype.sayHello = function() {
console.log(`Hello, my name is ${this.name}`);
};
const ruhul = new Person('Ruhul');
ruhul.sayHello(); // Hello, my name is Ruhul
প্রশ্ন 14. JavaScript-এ Event Delegation কী?
উত্তর:
Event Delegation হলো একটি টেকনিক, যেখানে কোনো প্যারেন্ট এলিমেন্টের মাধ্যমে এর চাইল্ড এলিমেন্টের ইভেন্ট হ্যান্ডল করা হয়।
কেন প্রয়োজন:
- কম মেমরি ব্যবহার।
- নতুন চাইল্ড এলিমেন্ট যোগ করলেও ইভেন্ট কাজ করবে।
উদাহরণ:
document.getElementById('parent').addEventListener('click', function(event) {
if (event.target && event.target.tagName === 'BUTTON') {
console.log(`Button ${event.target.innerText} clicked`);
}
});
প্রশ্ন 15. JavaScript-এ WeakMap এবং WeakSet কী?
উত্তর:
- WeakMap: শুধুমাত্র অবজেক্টকে কী হিসেবে ধরে।
- WeakSet: শুধুমাত্র অবজেক্টকে ভ্যালু হিসেবে সংরক্ষণ করে।
প্রধান বৈশিষ্ট্য:
- গার্বেজ কালেক্টর অব্যবহৃত অবজেক্ট সরিয়ে দেয়।
-
size, keys(), values()প্রভৃতি নেই।
উদাহরণ:
let weakMap = new WeakMap();
let obj = {};
weakMap.set(obj, 'value');
let weakSet = new WeakSet();
weakSet.add(obj);
প্রশ্ন 16. Currying কী এবং এটি কেন ব্যবহার করা হয়?
উত্তর:
Currying হলো একটি ফাংশনকে একাধিক আর্গুমেন্টের পরিবর্তে এক এক করে আর্গুমেন্ট পাস করার মতো ফাংশনে রূপান্তর করা।
কেন ব্যবহার করা হয়:
- কোড পুনর্ব্যবহারযোগ্য।
- ডেটা প্রক্রিয়াকরণ সহজ হয়।
উদাহরণ:
function curry(f) {
return function(a) {
return function(b) {
return f(a, b);
};
};
}
function sum(a, b) {
return a + b;
}
const curriedSum = curry(sum);
console.log(curriedSum(2)(3)); // 5
প্রশ্ন 17. JavaScript-এ Memoization কী?
উত্তর:
Memoization হলো একটি অপ্টিমাইজেশন টেকনিক, যা আগের ফলাফল ক্যাশ করে রাখে এবং একই ইনপুট পেলে তা সরাসরি ফেরত দেয়।
উদাহরণ:
function memoize(fn) {
const cache = {};
return function(...args) {
const key = JSON.stringify(args);
if (cache[key]) return cache[key];
const result = fn(...args);
cache[key] = result;
return result;
};
}
function slowFunction(num) {
console.log('Calculating...');
return num * 2;
}
const fastFunction = memoize(slowFunction);
console.log(fastFunction(5)); // Calculating... 10
console.log(fastFunction(5)); // 10
প্রশ্ন 18. JavaScript-এ Generators এবং Iterators কী?
উত্তর:
-
Generators: ফাংশন, যা function* সিনট্যাক্স ব্যবহার করে এবং yield কিওয়ার্ড দিয়ে একাধিক মান প্রদান করতে পারে। -
Iterators: অবজেক্ট, যা next() মেথড ব্যবহার করে পরবর্তী মান প্রদান করে।
উদাহরণ:
function* generatorFunction() {
yield 1;
yield 2;
yield 3;
}
const iterator = generatorFunction();
console.log(iterator.next()); // { value: 1, done: false }
console.log(iterator.next()); // { value: 2, done: false }
console.log(iterator.next()); // { value: 3, done: false }
console.log(iterator.next()); // { value: undefined, done: true }
প্রশ্ন 19. JavaScript-এ Object.create() কীভাবে কাজ করে?
উত্তর:
Object.create() একটি নতুন অবজেক্ট তৈরি করে, যা নির্দিষ্ট প্রোটোটাইপ অবজেক্টের সাথে সংযুক্ত।
উদাহরণ:
const parent = { greet: function() { console.log('Hello'); } };
const child = Object.create(parent);
child.greet(); // Hello
প্রশ্ন 20. JavaScript-এ Debouncing এবং Throttling-এর পার্থক্য কী?
উত্তর:
উদাহরণ:
// Debounce
function debounce(func, delay) {
let timer;
return function(...args) {
clearTimeout(timer);
timer = setTimeout(() => func(...args), delay);
};
}
// Throttle
function throttle(func, limit) {
let inThrottle;
return function(...args) {
if (!inThrottle) {
func(...args);
inThrottle = true;
setTimeout(() => inThrottle = false, limit);
}
};
}
প্রশ্ন 21. JavaScript-এ Promise.all এবং Promise.race কী?
উত্তর:
-
Promise.all: সব প্রমিস সফল হলে একটি একক প্রমিস রেজল্ভ হয়। -
Promise.race: প্রথম সফল বা ব্যর্থ হওয়া প্রমিসের রেজাল্ট রিটার্ন করে।
উদাহরণ:
const p1 = new Promise((resolve) => setTimeout(resolve, 100, 'One'));
const p2 = new Promise((resolve) => setTimeout(resolve, 200, 'Two'));
Promise.all([p1, p2]).then(console.log); // ['One', 'Two']
Promise.race([p1, p2]).then(console.log); // 'One'






































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)

















































































































































































































































.jpg?#)


















































































































































![Apple to Shift Robotics Unit From AI Division to Hardware Engineering [Report]](https://www.iclarified.com/images/news/97128/97128/97128-640.jpg)

![Apple Shares New Ad for iPhone 16: 'Trust Issues' [Video]](https://www.iclarified.com/images/news/97125/97125/97125-640.jpg)