JavaScript .forEach() por Baixo dos Panos
Você já deve saber o que é e para que serve o método forEach, mas já se perguntou como ele funciona de fato? [1,2,3,,5].forEach((n) => console.log(n)) // 1 // 2 // 3 // 5 De Acordo com a Especificação Para responder essa pergunta, vamos consultar a especificação oficial do ECMAScript. Resumidamente: forEach tem dois parâmetros: callback thisArg callback deve ser uma função com três parâmetros: o valor do elemento, o índice do elemento, o objeto iterado O método converte o valor de this em um objeto. (this é o nosso array iterado) Obtém o comprimento do objeto como um número. Verifica se o callback é uma função. Itera de k = 0 até k < len: Para cada índice existente (k in O), executa callback.call(thisArg, O[k], k, O). A especificação existe para que a implementação em diferentes motores JS (ex: V8, SpiderMonkey, JScript, etc) seja padronizada. Implementação em JavaScript Podemos fazer nossa própria implementação para melhor visualização: function forEach(callback, thisArg) { if (!this) { throw new TypeError('"this" is null or undefined'); } // 1. Let O be ? ToObject(this value). const O = Object(this); // 2. Let len be ? LengthOfArrayLike(O) const len = O.length; // 3. If IsCallable(callback) is false, throw a TypeError exception. if (typeof callback !== 'function') { throw new TypeError(callback + ' is not a function'); } // 4. Let k be 0. let k = 0; // 5. Repeat, while k < len, while (k

Você já deve saber o que é e para que serve o método forEach, mas já se perguntou como ele funciona de fato?
[1,2,3,,5].forEach((n) => console.log(n))
// 1
// 2
// 3
// 5
De Acordo com a Especificação
Para responder essa pergunta, vamos consultar a especificação oficial do ECMAScript. Resumidamente:
- forEach tem dois parâmetros:
- callback
- thisArg
- callback deve ser uma função com três parâmetros:
- o valor do elemento,
- o índice do elemento,
- o objeto iterado
- O método converte o valor de this em um objeto. (this é o nosso array iterado)
- Obtém o comprimento do objeto como um número.
- Verifica se o callback é uma função.
- Itera de k = 0 até k < len:
- Para cada índice existente (k in O), executa callback.call(thisArg, O[k], k, O).
A especificação existe para que a implementação em diferentes motores JS (ex: V8, SpiderMonkey, JScript, etc) seja padronizada.
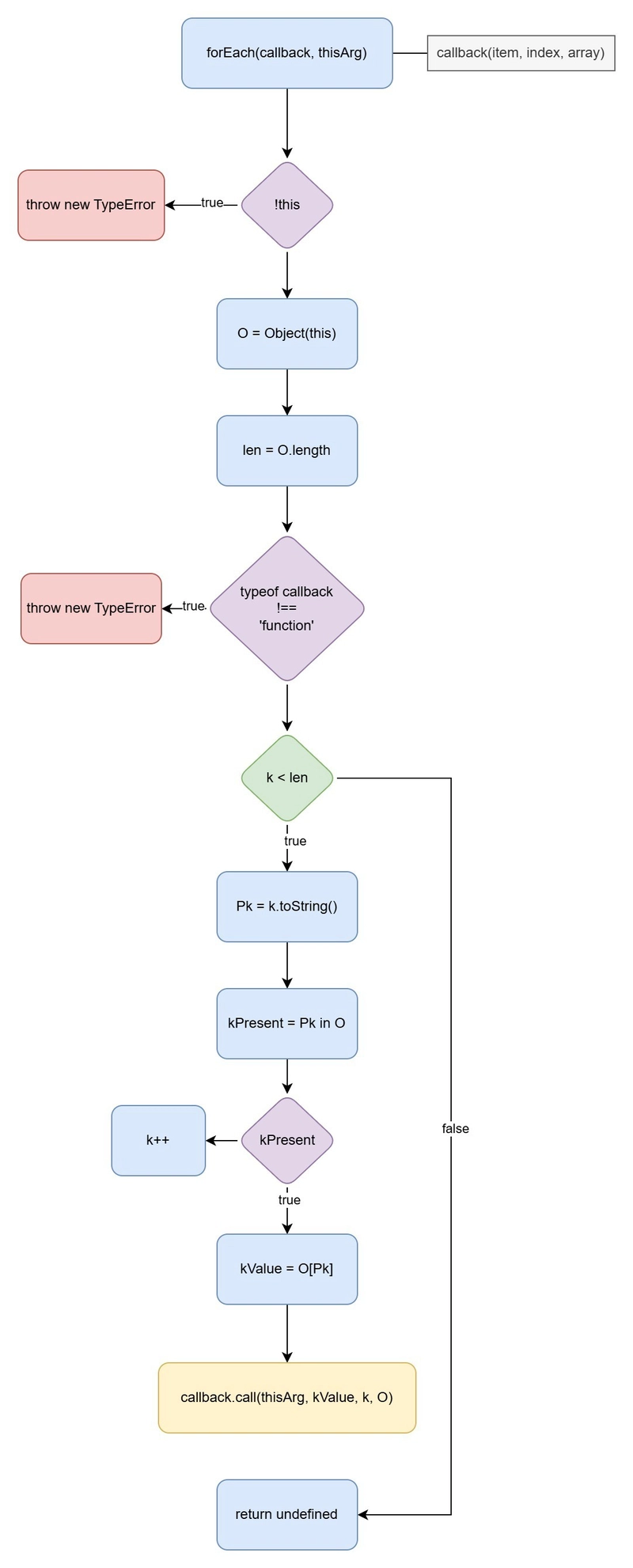
Implementação em JavaScript
Podemos fazer nossa própria implementação para melhor visualização:
function forEach(callback, thisArg) {
if (!this) {
throw new TypeError('"this" is null or undefined');
}
// 1. Let O be ? ToObject(this value).
const O = Object(this);
// 2. Let len be ? LengthOfArrayLike(O)
const len = O.length;
// 3. If IsCallable(callback) is false, throw a TypeError exception.
if (typeof callback !== 'function') {
throw new TypeError(callback + ' is not a function');
}
// 4. Let k be 0.
let k = 0;
// 5. Repeat, while k < len,
while (k < len) {
// a. Let Pk be ! ToString( 









































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)







































































































































































































![Blue Archive tier list [April 2025]](https://media.pocketgamer.com/artwork/na-33404-1636469504/blue-archive-screenshot-2.jpg?#)

































.png?#)








-Baldur’s-Gate-3-The-Final-Patch---An-Animated-Short-00-03-43.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)





























.webp?#)










































































































![Apple to Split Enterprise and Western Europe Roles as VP Exits [Report]](https://www.iclarified.com/images/news/97032/97032/97032-640.jpg)
![Nanoleaf Announces New Pegboard Desk Dock With Dual-Sided Lighting [Video]](https://www.iclarified.com/images/news/97030/97030/97030-640.jpg)

![Apple's Foldable iPhone May Cost Between $2100 and $2300 [Rumor]](https://www.iclarified.com/images/news/97028/97028/97028-640.jpg)