How to create ChatGPT like generative UI Chat box
This guide will walk you through building a generative UI chat box similar to the one used by ChatGPT. To achieve the smooth, real-time typing effect, we'll be using the powerful ai package developed by Vercel. Understanding How It Works Feel free to skip this section if you'd rather jump straight into the code. When you send a prompt to ChatGPT, the response doesn’t arrive all at once. Instead, it appears gradually like the AI is typing in real-time. This effect is made possible through streaming. Rather than waiting for the entire message to be generated, the server sends the response in small chunks. Meanwhile, the frontend listens for these chunks and updates the UI live, creating that smooth, conversational flow. Under the hood this is possible because the server is sending a ReadableStream. Vercel’s ai package handles this complexity for you, making it easy to implement a real-time chat experience. Pre-requisites Before we dive in, here are a few things you should be familiar with: This guide assumes you have some prior experience with React or Next.js. I’ll focus only on the core logic needed to create a generative UI, so you’re expected to handle the integration and overall app structure on your own. You should have a basic frontend setup ready, preferably using Next.js or React.js. Make sure you have the ai package installed. You can do that by running: npm install ai Backend Let’s start by creating the backend API route that will handle incoming chat messages and stream AI-generated responses back to the frontend. 1. Import Required Dependencies Import the AI model you want to use and the streamText utility from the ai package: import { google } from '@ai-sdk/google'; // You can switch this to any other supported model import { streamText } from 'ai'; 2. Extract Input Data from the Request Extract the latest user message and the chat history from the request body: const { body: { userInput, messages }, } = req; 3. Stream Response from the Model Pass the input and chat history to the model using streamText. This returns a ReadableStream, which we send back to the client: const result = await streamText({ model: google('gemini-2.0-flash-001'), messages: [...messages, { role: 'user', content: userInput }], }); return result.toTextStreamResponse();

This guide will walk you through building a generative UI chat box similar to the one used by ChatGPT. To achieve the smooth, real-time typing effect, we'll be using the powerful ai package developed by Vercel.
Understanding How It Works
Feel free to skip this section if you'd rather jump straight into the code.
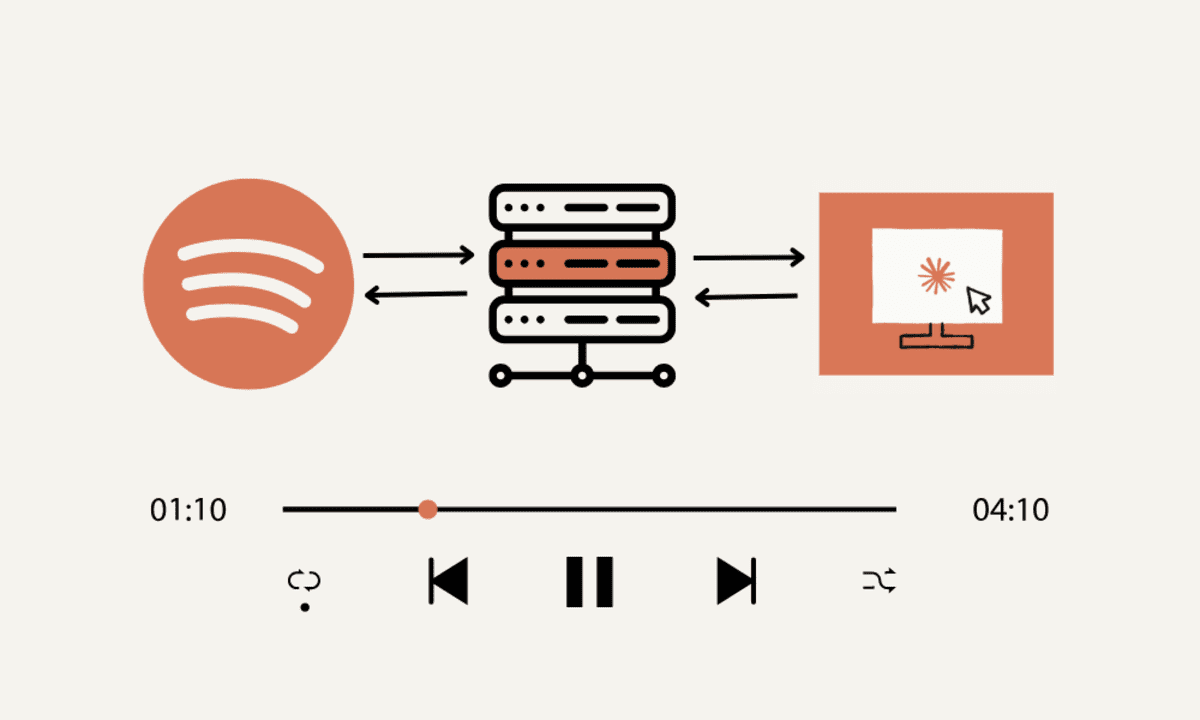
When you send a prompt to ChatGPT, the response doesn’t arrive all at once. Instead, it appears gradually like the AI is typing in real-time. This effect is made possible through streaming.
Rather than waiting for the entire message to be generated, the server sends the response in small chunks. Meanwhile, the frontend listens for these chunks and updates the UI live, creating that smooth, conversational flow. Under the hood this is possible because the server is sending a ReadableStream.
Vercel’s ai package handles this complexity for you, making it easy to implement a real-time chat experience.
Pre-requisites
Before we dive in, here are a few things you should be familiar with:
- This guide assumes you have some prior experience with React or Next.js. I’ll focus only on the core logic needed to create a generative UI, so you’re expected to handle the integration and overall app structure on your own.
- You should have a basic frontend setup ready, preferably using Next.js or React.js.
- Make sure you have the
aipackage installed. You can do that by running:
npm install ai
Backend
Let’s start by creating the backend API route that will handle incoming chat messages and stream AI-generated responses back to the frontend.
1. Import Required Dependencies
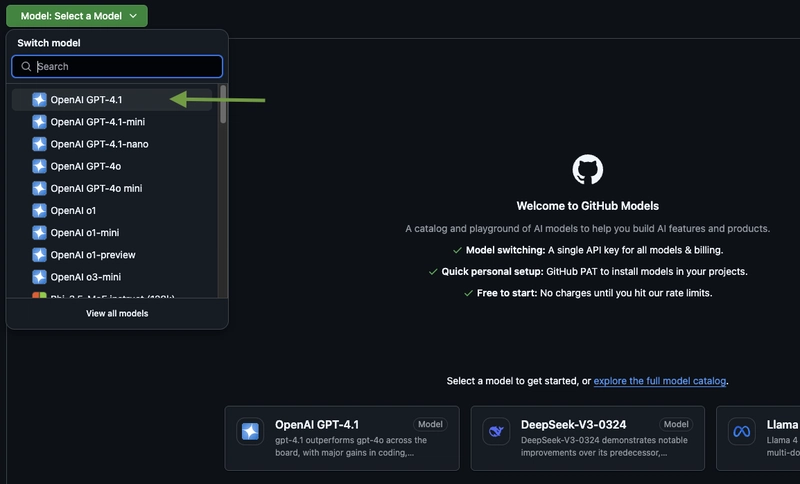
Import the AI model you want to use and the streamText utility from the ai package:
import { google } from '@ai-sdk/google'; // You can switch this to any other supported model
import { streamText } from 'ai';
2. Extract Input Data from the Request
Extract the latest user message and the chat history from the request body:
const {
body: { userInput, messages },
} = req;
3. Stream Response from the Model
Pass the input and chat history to the model using streamText. This returns a ReadableStream, which we send back to the client:
const result = await streamText({
model: google('gemini-2.0-flash-001'),
messages: [...messages, { role: 'user', content: userInput }],
});
return result.toTextStreamResponse();








































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)





































































































































































































![Blue Archive tier list [April 2025]](https://media.pocketgamer.com/artwork/na-33404-1636469504/blue-archive-screenshot-2.jpg?#)
































.png?#)







































.webp?#)















































































-xl-xl.jpg)









![Apple’s Messages app shows Meta is not a monopoly, says Meta [U]](https://i0.wp.com/9to5mac.com/wp-content/uploads/sites/6/2024/02/Zuckerbergs-AI-announcement.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)




![One UI 8 leaks again, showing off the tiny list of changes to Samsung’s Android 16 update [Video]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2024/07/Galaxy-Z-Flip-6-review-photo-2.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)













![Apple to Split Enterprise and Western Europe Roles as VP Exits [Report]](https://www.iclarified.com/images/news/97032/97032/97032-640.jpg)
![Nanoleaf Announces New Pegboard Desk Dock With Dual-Sided Lighting [Video]](https://www.iclarified.com/images/news/97030/97030/97030-640.jpg)

![Apple's Foldable iPhone May Cost Between $2100 and $2300 [Rumor]](https://www.iclarified.com/images/news/97028/97028/97028-640.jpg)












































![Security Database Used by Apple Goes Independent After Funding Cut [Updated]](https://images.macrumors.com/t/FWFeAmxnHKf7vkk_MCBh9TcNMVg=/1600x/article-new/2023/05/bug-security-vulnerability-issue-fix-larry.jpg)