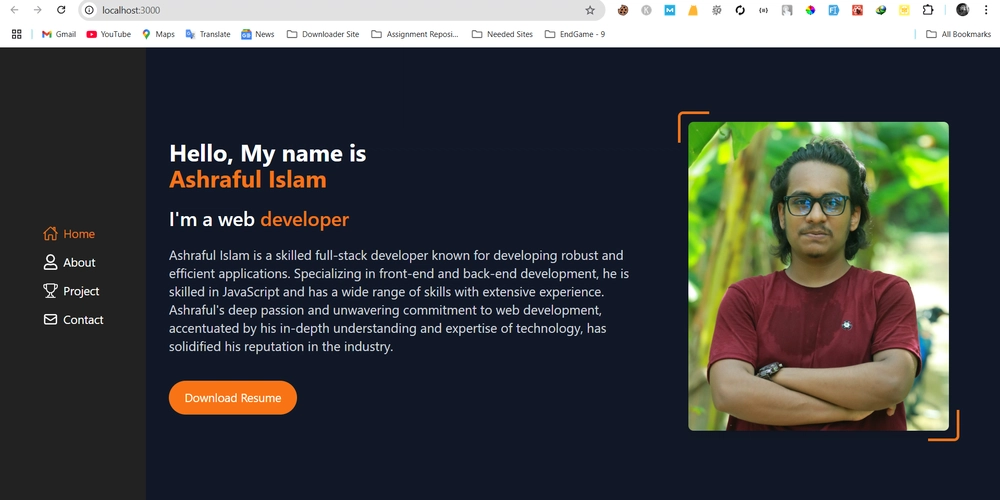
How Ashraful Islam Built an SEO-Friendly Portfolio Using Next.js & Tailwind CSS
Introduction Hey, I'm Ashraful Islam, a passionate web developer. I built my portfolio using Next.js, Tailwind CSS, and SEO-focused techniques to boost visibility and performance. Here’s how I structured it for speed, responsiveness, and search engine ranking. Tech Stack 1. Framework & UI Next.js – Great for SEO and fast performance. React.js – Component-based UI development. Tailwind CSS – Lightweight and responsive styling. 2. SEO & Optimization next-sitemap – Auto-generates a sitemap for indexing. Meta Tags & Open Graph – Improves search ranking and social previews. 3. Features & Enhancements Contact Form with Nodemailer – Enables direct communication. Live Chat Integration – Redirects users to WhatsApp. Typewriter Effect – Adds interactive animations. Challenges & Solutions SEO Optimization: Implemented structured meta tags and sitemap. Performance Issues: Used image optimization and lazy-loading. Responsive Design: Tailwind CSS ensures a smooth mobile experience. Let's Connect! Want to see more of my work? Follow me on:

Introduction
Hey, I'm Ashraful Islam, a passionate web developer. I built my portfolio using Next.js, Tailwind CSS, and SEO-focused techniques to boost visibility and performance. Here’s how I structured it for speed, responsiveness, and search engine ranking.
Tech Stack
1. Framework & UI
- Next.js – Great for SEO and fast performance.
- React.js – Component-based UI development.
- Tailwind CSS – Lightweight and responsive styling.
2. SEO & Optimization
- next-sitemap – Auto-generates a sitemap for indexing.
- Meta Tags & Open Graph – Improves search ranking and social previews.
3. Features & Enhancements
- Contact Form with Nodemailer – Enables direct communication.
- Live Chat Integration – Redirects users to WhatsApp.
- Typewriter Effect – Adds interactive animations.
Challenges & Solutions
- SEO Optimization: Implemented structured meta tags and sitemap.
- Performance Issues: Used image optimization and lazy-loading.
- Responsive Design: Tailwind CSS ensures a smooth mobile experience.
Let's Connect!
Want to see more of my work? Follow me on:








































































































































































![[The AI Show Episode 143]: ChatGPT Revenue Surge, New AGI Timelines, Amazon’s AI Agent, Claude for Education, Model Context Protocol & LLMs Pass the Turing Test](https://www.marketingaiinstitute.com/hubfs/ep%20143%20cover.png)



































































































































![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)










































































































.jpg?#)




























_ArtemisDiana_Alamy.jpg?#)













































































-xl.jpg)












![Yes, the Gemini icon is now bigger and brighter on Android [U]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/02/Gemini-on-Galaxy-S25.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)











![Apple Rushes Five Planes of iPhones to US Ahead of New Tariffs [Report]](https://www.iclarified.com/images/news/96967/96967/96967-640.jpg)
![Apple Vision Pro 2 Allegedly in Production Ahead of 2025 Launch [Rumor]](https://www.iclarified.com/images/news/96965/96965/96965-640.jpg)