GitHub Copilot + Figma MCP Server 實戰:用 AI 快速切版教學
本篇要解決的問題 最近在研究 MCP,剛好在 Threads 上看到有人實測 Figma MCP,想試看看是否真的能透過 AI 進行切版。 實作了一下後,還真的可以,不過目前僅針對簡單設計稿進行測試,結果略有跑版現象,整體效果尚可接受。 但目前就有這成果覺得厲害,再給它一段時間,也許前端工程師可以省掉切版的時間,把心力放到別的地方。 前提是,客戶要很明確的知道自己要什麼 XD,不然靠 AI 微調,還不如人工直接改程式還比較快。 用到的資源 以下是要實作用 Figma MCP 來切版,需要的資源: Filesystem Figma-Context-MCP Demo 直接搜尋一個有人分享的設計稿: Responsive Landing Page Design 本篇使用的是 GitHub Copilot,要使用 Agent Mode 必需要是付費的方案,免費的無法使用。 Agent Mode 聽說會逐步自動安裝到 VS Code 的 GitHub Copilot 上,沒有的話可以參照官方文件自行打開:Use agent mode in VS Code。 取得 Figma access token Figma access token 可以在網頁版上取得,但因為抓設計稿的連結,要是 Figma Desktop 上的才有用,所以建議是直接下載 Desktop,安裝後取得:Figma downloads。 安裝好並登入帳號後,點擊自己的大頭貼 > Settings > Security,中間區塊就會有一個 Personal access tokens,點擊 Generate new token,就可以新增一組。 Token 要存下來,下一步要使用。 VS Code MCP 安裝 Figma MCP 安裝 Filesystem 要讓 Agent 可以新增、讀取我們本機檔案,要裝上 MCP 的 Filesystem。 打開 VS Code 後,按下 shift + cmd + p,輸入 mcp,然後點擊「MCP: 新增伺服器」> 「NPM 套件」,輸入 @modelcontextprotocol/server-filesystem 後按下 enter。 中間會再問一次是不是允設安裝,點擊允許。 接著會要我們填讓 MCP 可以有權限的資料夾路徑,這邊,請,不要,填整台電腦的根目錄,主要是安全性的考量,我們可以開一個資料夾給 MCP 用,然後這邊就填上資料夾的路徑。 記得,不要給整台電腦的根目錄,或是有什麼敏感資料的資料夾路徑。 安裝 Figma MCP 打開 VS Code 後,按下 cammnd + p,就會出現搜尋檔案的輸入框。 搜尋「settings.json」會打開我們的設定檔,這邊會是全域設定,只要 VS Code 有登入自己的帳號,就會同步設定。 因為我們已經安裝了 Filesystem,這邊會看到有一段的設定就是 mcp: 在 "filesystem" 同一層的地方,貼上以下: "Framelink Figma MCP": { "command": "npx", "args": [ "-y", "figma-developer-mcp", "--figma-api-key=Figma_access_token", "--stdio" ] } Figma_access_token 記得換成上一段中取得的 Figma access token。 取得 Figma 設計稿的連結 記得,一定要是從 Figma Desktop 上取得的才有效,不然 MCP 的權限判斷會失敗。 對著想要讓 Agent 寫程式的區塊,點右鍵 > Copy/Paste as > Copy link to selection: VS Code GitHub Copilot Agent Mode 的 prompt GitHub Copilot 要先切換成「代理程式」: 之後貼上以下: 以下設計稿,幫我製作成 html、css,所有的圖片檔,都轉成 png,存進 img 資料夾中: {Figma 設計區塊的連結} {Figma 設計區塊的連結} 換成上一步中取得的設計稿連結。 按下 enter 後,Agent 會逐步要授權,都給予後就會產生 HTML、CSS、images 檔案。 這邊之所以多一句「所有的圖片檔,都轉成 png」,是因為 August 測試時,發現 SVG 圖檔會常常遇到問題,不是載不下來,不然就是載很久但還是錯誤的,用 PNG 檔這個問題就少很多。 以下影片,是 August 測試時的 Agent 畫面: 最後 Agent 產生的檔案,打開來後如下: https://letswritetw.github.io/Figma-Context-MCP/ 原始碼: https://github.com/letswritetw/Figma-Context-MCP/tree/main/docs 可以看到除了圖片有些很怪以外,大致上算正常,前端工程師接手後,稍微調整一下,就可以當一個頁面使用了。 心得 雖然現在的 Figma MCP 切出來的頁面,看上去還是有很怪的地方,但 ChatGPT 爆紅後才過了多久就有了 MCP 呢?再給它一段時間,它會愈來愈能符合需求。 AI 會就這樣取代前端工程師嗎?還很難,因為工程師又不是只有切版而已。 把需求做到 120 分讓客戶買單,需要工程師的經驗。 跟設計師對談理解哪邊要哪些效果,跟 PM 吵架 溝通,跟後端喬 API 的規格,都需要經驗,AI 目前還是給一動做一動的方式,人類很多東西無法被取代。 但,有了 AI 幫我們先簡單切版,假設 PM 或企劃,需要臨時跟客戶開會,想要有個東西看的話,就可以拿這個去討論,節省很多工程師的時間。 目前 August 的心態是,不要把 AI 當敵人,把它當會不斷幫助我們,而且還不會覺得累的隨身助理。 所以,一直覺得「Copilot 副駕駛」這個詞用得真好。

本篇要解決的問題
最近在研究 MCP,剛好在 Threads 上看到有人實測 Figma MCP,想試看看是否真的能透過 AI 進行切版。
實作了一下後,還真的可以,不過目前僅針對簡單設計稿進行測試,結果略有跑版現象,整體效果尚可接受。
但目前就有這成果覺得厲害,再給它一段時間,也許前端工程師可以省掉切版的時間,把心力放到別的地方。
前提是,客戶要很明確的知道自己要什麼 XD,不然靠 AI 微調,還不如人工直接改程式還比較快。
用到的資源
以下是要實作用 Figma MCP 來切版,需要的資源:
Demo 直接搜尋一個有人分享的設計稿:
本篇使用的是 GitHub Copilot,要使用 Agent Mode 必需要是付費的方案,免費的無法使用。
Agent Mode 聽說會逐步自動安裝到 VS Code 的 GitHub Copilot 上,沒有的話可以參照官方文件自行打開:Use agent mode in VS Code。
取得 Figma access token
Figma access token 可以在網頁版上取得,但因為抓設計稿的連結,要是 Figma Desktop 上的才有用,所以建議是直接下載 Desktop,安裝後取得:Figma downloads。
安裝好並登入帳號後,點擊自己的大頭貼 > Settings > Security,中間區塊就會有一個 Personal access tokens,點擊 Generate new token,就可以新增一組。
Token 要存下來,下一步要使用。
VS Code MCP 安裝 Figma MCP
安裝 Filesystem
要讓 Agent 可以新增、讀取我們本機檔案,要裝上 MCP 的 Filesystem。
打開 VS Code 後,按下 shift + cmd + p,輸入 mcp,然後點擊「MCP: 新增伺服器」> 「NPM 套件」,輸入 @modelcontextprotocol/server-filesystem 後按下 enter。
中間會再問一次是不是允設安裝,點擊允許。
接著會要我們填讓 MCP 可以有權限的資料夾路徑,這邊,請,不要,填整台電腦的根目錄,主要是安全性的考量,我們可以開一個資料夾給 MCP 用,然後這邊就填上資料夾的路徑。
記得,不要給整台電腦的根目錄,或是有什麼敏感資料的資料夾路徑。
安裝 Figma MCP
打開 VS Code 後,按下 cammnd + p,就會出現搜尋檔案的輸入框。
搜尋「settings.json」會打開我們的設定檔,這邊會是全域設定,只要 VS Code 有登入自己的帳號,就會同步設定。
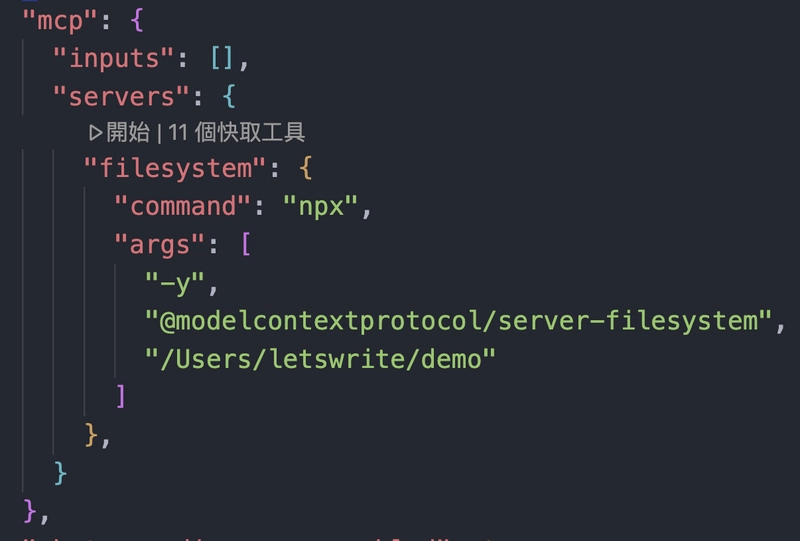
因為我們已經安裝了 Filesystem,這邊會看到有一段的設定就是 mcp:
在 "filesystem" 同一層的地方,貼上以下:
"Framelink Figma MCP": {
"command": "npx",
"args": [
"-y",
"figma-developer-mcp",
"--figma-api-key=Figma_access_token",
"--stdio"
]
}
Figma_access_token 記得換成上一段中取得的 Figma access token。
取得 Figma 設計稿的連結
記得,一定要是從 Figma Desktop 上取得的才有效,不然 MCP 的權限判斷會失敗。
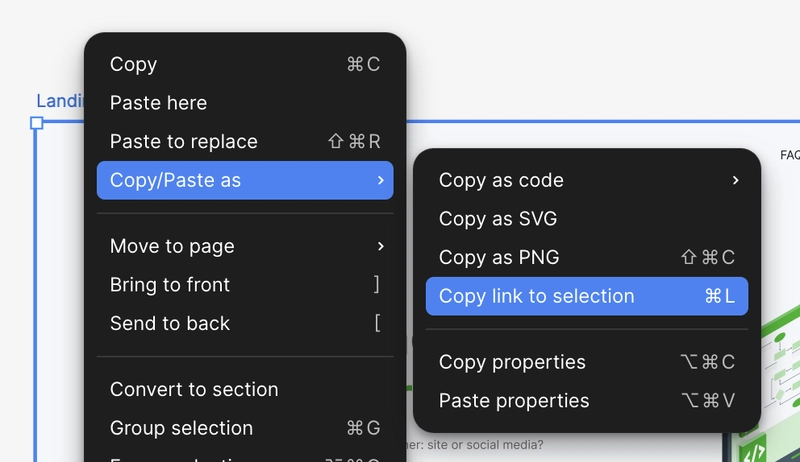
對著想要讓 Agent 寫程式的區塊,點右鍵 > Copy/Paste as > Copy link to selection:
VS Code GitHub Copilot Agent Mode 的 prompt
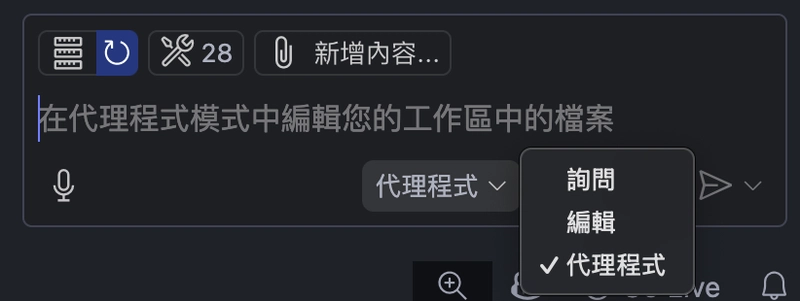
GitHub Copilot 要先切換成「代理程式」:
之後貼上以下:
以下設計稿,幫我製作成 html、css,所有的圖片檔,都轉成 png,存進 img 資料夾中:
{Figma 設計區塊的連結}
{Figma 設計區塊的連結} 換成上一步中取得的設計稿連結。
按下 enter 後,Agent 會逐步要授權,都給予後就會產生 HTML、CSS、images 檔案。
這邊之所以多一句「所有的圖片檔,都轉成 png」,是因為 August 測試時,發現 SVG 圖檔會常常遇到問題,不是載不下來,不然就是載很久但還是錯誤的,用 PNG 檔這個問題就少很多。
以下影片,是 August 測試時的 Agent 畫面:
最後 Agent 產生的檔案,打開來後如下:
https://letswritetw.github.io/Figma-Context-MCP/
原始碼:
https://github.com/letswritetw/Figma-Context-MCP/tree/main/docs
可以看到除了圖片有些很怪以外,大致上算正常,前端工程師接手後,稍微調整一下,就可以當一個頁面使用了。
心得
雖然現在的 Figma MCP 切出來的頁面,看上去還是有很怪的地方,但 ChatGPT 爆紅後才過了多久就有了 MCP 呢?再給它一段時間,它會愈來愈能符合需求。
AI 會就這樣取代前端工程師嗎?還很難,因為工程師又不是只有切版而已。
把需求做到 120 分讓客戶買單,需要工程師的經驗。
跟設計師對談理解哪邊要哪些效果,跟 PM 吵架 溝通,跟後端喬 API 的規格,都需要經驗,AI 目前還是給一動做一動的方式,人類很多東西無法被取代。
但,有了 AI 幫我們先簡單切版,假設 PM 或企劃,需要臨時跟客戶開會,想要有個東西看的話,就可以拿這個去討論,節省很多工程師的時間。
目前 August 的心態是,不要把 AI 當敵人,把它當會不斷幫助我們,而且還不會覺得累的隨身助理。
所以,一直覺得「Copilot 副駕駛」這個詞用得真好。











































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)









































































































































































































![GrandChase tier list of the best characters available [April 2025]](https://media.pocketgamer.com/artwork/na-33057-1637756796/grandchase-ios-android-3rd-anniversary.jpg?#)












































.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)
























.webp?#)































































































![Foldable e-ink readers are a thing now [Gallery]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/04/mooink-v-foldable-e-ink-1.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)












![New Beats USB-C Charging Cables Now Available on Amazon [Video]](https://www.iclarified.com/images/news/97060/97060/97060-640.jpg)

![Apple M4 13-inch iPad Pro On Sale for $200 Off [Deal]](https://www.iclarified.com/images/news/97056/97056/97056-640.jpg)