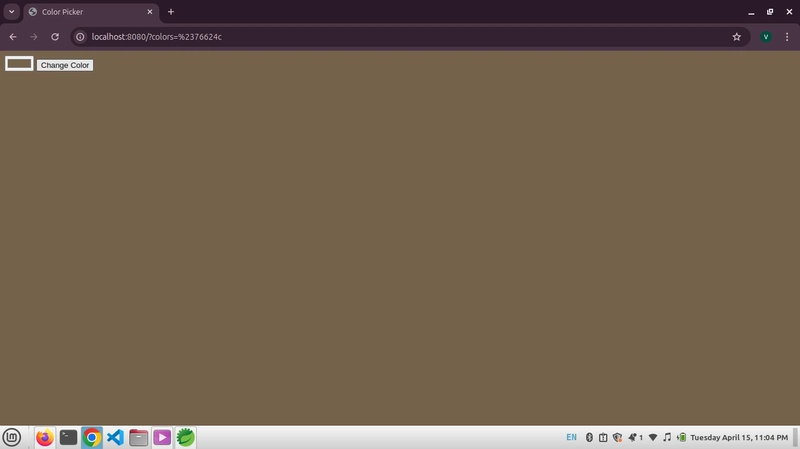
background color change using spring boot mini project
1) File --> New --> Spring Starter Project 2) Name --> Calculator 3) Select Maven as Type 4) Click Next 5) Add Dependencies: DevTools, Web, Thymeleaf 6) Click Next, Finish 7) Go to src/main/java --> Create a package called com.example.demo.controller 8) Now, right click the newly created package. package com.example.demo.controller; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.RequestParam; @Controller public class Color_controller { @GetMapping("/") public String change_color(@RequestParam(defaultValue = "blue") String colors, Model model) { model.addAttribute("selectedColor", colors); return "color"; } } Color Picker OUTPUT

1) File --> New --> Spring Starter Project
2) Name --> Calculator
3) Select Maven as Type
4) Click Next
5) Add Dependencies: DevTools, Web, Thymeleaf
6) Click Next, Finish
7) Go to src/main/java --> Create a package called com.example.demo.controller
8) Now, right click the newly created package.
package com.example.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
@Controller
public class Color_controller {
@GetMapping("/")
public String change_color(@RequestParam(defaultValue = "blue") String colors, Model model)
{
model.addAttribute("selectedColor", colors);
return "color";
}
}
Color Picker
OUTPUT










































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)







































































































































































































![Blue Archive tier list [April 2025]](https://media.pocketgamer.com/artwork/na-33404-1636469504/blue-archive-screenshot-2.jpg?#)

































.png?#)








-Baldur’s-Gate-3-The-Final-Patch---An-Animated-Short-00-03-43.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)





























.webp?#)










































































































![Apple to Split Enterprise and Western Europe Roles as VP Exits [Report]](https://www.iclarified.com/images/news/97032/97032/97032-640.jpg)
![Nanoleaf Announces New Pegboard Desk Dock With Dual-Sided Lighting [Video]](https://www.iclarified.com/images/news/97030/97030/97030-640.jpg)

![Apple's Foldable iPhone May Cost Between $2100 and $2300 [Rumor]](https://www.iclarified.com/images/news/97028/97028/97028-640.jpg)