15 Top Software Development KPIs You should track in 2025
Managing a software development team is no mean feat. Till they take the project to the finish line, an engineering project manager can't take a breather. That is the reason software engineering managers look for ways to improve the performance of their projects as well as their teams. And, that's exactly where things like Kpi come in God's disguise. So, what is a KPI? KPIs are like your team's fitness tracker -- they help you see where things are working smoothly and where you might need to tighten the screws. But with a zillion KPIs out there, which ones should you actually care about? Let's break down the top 15 that will make you look like a rockstar software team manager and a few you might want to ditch. Also read: Key Metrics for Measuring Engineering Team Success Why bother with KPIs? KPIs are more than just numbers on a screen -- they're your roadmap to better decision-making. By tracking the right metrics, you can identify where your team is excelling and where there's room for improvement. It's like having a crystal ball that helps you predict project timelines, resource needs, and potential roadblocks. Learn more on 22 Key Performance Indicators Engineering Metrics. How to Measure Engineering Productivity? Top software development KPIs you should track in 2025 Cycle Time: Your Team's Speedometer! Imagine you're in a race, but instead of cars zooming around a track, your team is racing to complete tasks in a sprint. The question is: how fast can they get from the starting line ("to-do") to the finish line ("done")? That's where Cycle Time comes in -- it's the stopwatch that tells you just how quick your team is at getting stuff done. Cycle Time is all about speed, but it's not just about going fast for the sake of it. It's about efficiency and knowing where the slowdowns happen. On average, high-performing teams have a Cycle Time of about 1.8 to 3.4 days per task. If it's taking longer, it might be time to look under the hood and see what's causing the delay -- maybe it's a process bottleneck, too much multitasking, or just plain old technical debt. Let's break it down with an example: Say your team is working on a new feature for a mobile app. The task moves from the backlog to "in progress" on Monday morning. Your dev team starts coding, testing, and pushing commits, and by Wednesday afternoon, the task is complete and marked "done." That's a Cycle Time of 3 days. Now, let's say another task hits a snag -- maybe the code review takes forever, or there's a dependency that's holding things up. If that task drags on for 7 or 10 days, it's a sign that something's not quite right. Here's where the magic happens: By tracking Cycle Time, you can spot patterns Maybe your team is super speedy on some tasks but bogged down on others. With this insight, you can dive into the specifics and figure out how to streamline the process. Maybe it's as simple as tweaking the code review process or prioritizing tasks differently. The goal? To reduce Cycle Time, so your team is consistently knocking out tasks like pros. And when that happens, you're not just moving fast -- you're moving smart. Code Coverage: Quality Control for Your Code When it comes to code, it's not about writing a ton of it -- it's about making sure what you do write actually works. That's where Code Coverage comes into play. Think of Code Coverage as your code's health checkup. It tells you how much of your codebase is being tested, so you know you're catching those sneaky bugs before they become a problem. In the world of software development, a good benchmark for Code Coverage is around 70-80%. If you're hitting that, you're doing pretty well. But remember perfection isn't the goal here -- 100% coverage is like trying to catch every grain of sand on a beach. Instead, focus on making sure the critical parts of your code are covered. Let's put it into perspective with a simple example: Imagine you're building a new feature for an e-commerce site -- let's say it's a shopping cart. You've written code that adds items to the cart, calculates totals, and processes payments. Now, you want to make sure all this works before customers start using it. You write tests for each part: Adding items to the cart -- You test to see if items are added correctly. Calculating totals -- You check that the math is right when someone adds multiple items. Processing payments -- You test the payment gateway to make sure transactions go through smoothly. If your tests cover all these scenarios, and they run without errors, you've got solid Code Coverage. But if you skip testing the payment process (maybe because it's complex or takes extra time), you're leaving a critical part of your code untested -- which is like leaving your door unlocked at night. By keeping an eye on Code Coverage, you ensure that most of your code is being tested, which reduces the chance

Managing a software development team is no mean feat. Till they take the project to the finish line, an engineering project manager can't take a breather. That is the reason software engineering managers look for ways to improve the performance of their projects as well as their teams. And, that's exactly where things like Kpi come in God's disguise.
So, what is a KPI?
KPIs are like your team's fitness tracker -- they help you see where things are working smoothly and where you might need to tighten the screws. But with a zillion KPIs out there, which ones should you actually care about? Let's break down the top 15 that will make you look like a rockstar software team manager and a few you might want to ditch.
Also read: Key Metrics for Measuring Engineering Team Success
Why bother with KPIs?
KPIs are more than just numbers on a screen -- they're your roadmap to better decision-making. By tracking the right metrics, you can identify where your team is excelling and where there's room for improvement. It's like having a crystal ball that helps you predict project timelines, resource needs, and potential roadblocks. Learn more on 22 Key Performance Indicators Engineering Metrics. How to Measure Engineering Productivity?
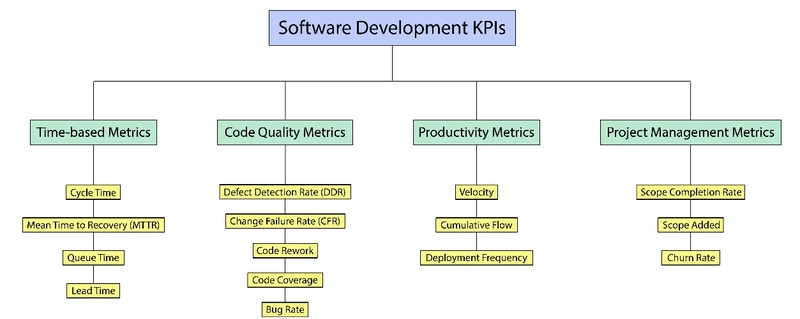
Top software development KPIs you should track in 2025
- Cycle Time: Your Team's Speedometer!
Imagine you're in a race, but instead of cars zooming around a track, your team is racing to complete tasks in a sprint.
The question is: how fast can they get from the starting line ("to-do") to the finish line ("done")?
That's where Cycle Time comes in -- it's the stopwatch that tells you just how quick your team is at getting stuff done.
Cycle Time is all about speed, but it's not just about going fast for the sake of it.
It's about efficiency and knowing where the slowdowns happen. On average, high-performing teams have a Cycle Time of about 1.8 to 3.4 days per task.
If it's taking longer, it might be time to look under the hood and see what's causing the delay -- maybe it's a process bottleneck, too much multitasking, or just plain old technical debt.
Let's break it down with an example:
Say your team is working on a new feature for a mobile app. The task moves from the backlog to "in progress" on Monday morning. Your dev team starts coding, testing, and pushing commits, and by Wednesday afternoon, the task is complete and marked "done." That's a Cycle Time of 3 days.
Now, let's say another task hits a snag -- maybe the code review takes forever, or there's a dependency that's holding things up. If that task drags on for 7 or 10 days, it's a sign that something's not quite right.
Here's where the magic happens: By tracking Cycle Time, you can spot patterns
Maybe your team is super speedy on some tasks but bogged down on others. With this insight, you can dive into the specifics and figure out how to streamline the process. Maybe it's as simple as tweaking the code review process or prioritizing tasks differently.
The goal? To reduce Cycle Time, so your team is consistently knocking out tasks like pros.
And when that happens, you're not just moving fast -- you're moving smart.
- Code Coverage: Quality Control for Your Code
When it comes to code, it's not about writing a ton of it -- it's about making sure what you do write actually works. That's where Code Coverage comes into play.
Think of Code Coverage as your code's health checkup.
It tells you how much of your codebase is being tested, so you know you're catching those sneaky bugs before they become a problem.
In the world of software development, a good benchmark for Code Coverage is around 70-80%. If you're hitting that, you're doing pretty well.
But remember perfection isn't the goal here -- 100% coverage is like trying to catch every grain of sand on a beach.
Instead, focus on making sure the critical parts of your code are covered.
Let's put it into perspective with a simple example:
Imagine you're building a new feature for an e-commerce site -- let's say it's a shopping cart.
You've written code that adds items to the cart, calculates totals, and processes payments. Now, you want to make sure all this works before customers start using it.
You write tests for each part:
Adding items to the cart -- You test to see if items are added correctly.
Calculating totals -- You check that the math is right when someone adds multiple items.
Processing payments -- You test the payment gateway to make sure transactions go through smoothly.
If your tests cover all these scenarios, and they run without errors, you've got solid Code Coverage. But if you skip testing the payment process (maybe because it's complex or takes extra time), you're leaving a critical part of your code untested -- which is like leaving your door unlocked at night.
By keeping an eye on Code Coverage, you ensure that most of your code is being tested, which reduces the chance of bugs sneaking into production. It's all about catching issues early, so they don't turn into customer complaints later on.










































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)














































































































































































































































.jpg?#)















































































































































![YouTube Announces New Creation Tools for Shorts [Video]](https://www.iclarified.com/images/news/96923/96923/96923-640.jpg)

![Apple Faces New Tariffs but Has Options to Soften the Blow [Kuo]](https://www.iclarified.com/images/news/96921/96921/96921-640.jpg)