Usage of Markdown Template Variables
Originally published at https://www.nocobase.com/en/tutorials/markdown-template-variables. Dear guys, welcome to this tutorial! In this section, we will learn step-by-step how to use Markdown together with the Handlebars templating engine to achieve dynamic content display. In the previous lesson, "The Marvels of Markdown Blocks," you learned about the basic syntax, creation methods, and variable filling. Now, let’s dive into some advanced techniques with template variables. 1 Introduction to the Handlebars Templating Engine After you create a Markdown block, you will find a "Templating Engine" option in the top-right configuration panel, with Handlebars set as the default. Handlebars helps you dynamically render page content based on conditions (such as statuses, numerical values, or options), enabling Markdown to respond to changes. 1.1 The Role of Handlebars Although Markdown natively only supports static content, by using Handlebars you can toggle display text and styles dynamically based on conditions. This way, even in varying business scenarios, your page can always display the correct information. 2 Practical Scenarios Let’s explore some practical scenarios and implement their functionalities step by step. 2.1 Handling Order Status In an online demo, we often need to display different messages depending on the order status. Suppose your orders have a status field with the following statuses: The display contents for the four statuses are as follows: Option Label Option Value Display Content Pending Approval 1 Order submitted, awaiting internal review. Pending Payment 2 Awaiting customer payment. Please closely monitor the order status. Paid 3 Payment confirmed; please proceed with follow-up processing. The assigned consultant will contact you within one hour. Rejected 4 Order not approved. If necessary, please review and resubmit. On the page, we can capture the order status value and dynamically display different messages accordingly. Below is a detailed explanation of how to implement this using if, else, and else if syntax. 2.1.1 If Syntax Using an if condition, you can display content when the condition is true. For example: {{#if condition}} Displayed Result {{/if}} In this case, "condition" should use Handlebars syntax (such as eq, gt, lt, etc.). Try this simple example: {{#if (eq 1 1)}} Displayed Result: 1 = 1 {{/if}} The result is shown in the figures below: 2.1.2 Else Syntax When the condition isn’t met, you can specify alternative content using else. For example: {{#if (eq 1 2)}} Displayed Result: 1 = 2 {{else}} Displayed Result: 1 ≠ 2 {{/if}} The outcome is as follows: 2.1.3 Multiple Condition Checks To check multiple conditions, you can use else if. Example code: {{#if (eq 1 7)}} Displayed Result: 1 = 7 {{else if (eq 1 5)}} Displayed Result: 1 = 5 {{else if (eq 1 4)}} Displayed Result: 1 = 4 {{else}} Displayed Result: 1 ≠ 7 ≠ 5 ≠ 3 {{/if}} The corresponding effect is illustrated below: 2.2 Displaying Effects After configuring the order statuses, the page will dynamically update to show content based on the specific status. See the image below: The code for the page is as follows: {{#if order.status}} {{#if (eq order.status "1")}} ⏳ Pending Approval Order submitted. Awaiting internal review. {{else if (eq order.status "2")}}

Originally published at https://www.nocobase.com/en/tutorials/markdown-template-variables.
Dear guys, welcome to this tutorial! In this section, we will learn step-by-step how to use Markdown together with the Handlebars templating engine to achieve dynamic content display. In the previous lesson, "The Marvels of Markdown Blocks," you learned about the basic syntax, creation methods, and variable filling. Now, let’s dive into some advanced techniques with template variables.
1 Introduction to the Handlebars Templating Engine
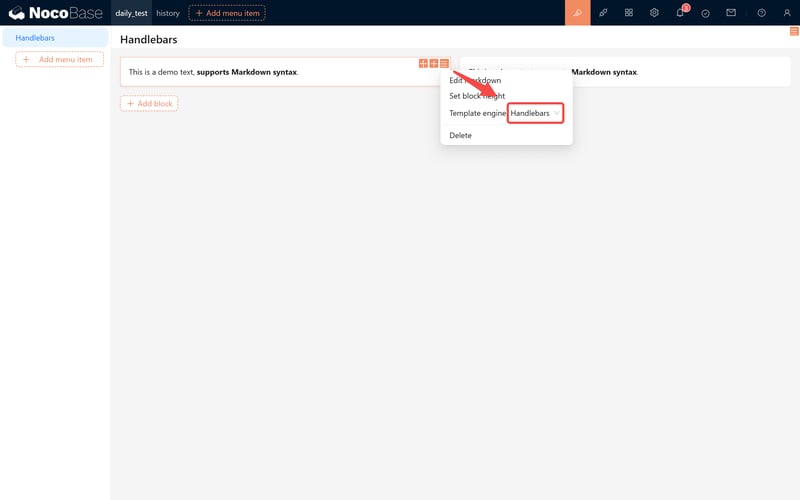
After you create a Markdown block, you will find a "Templating Engine" option in the top-right configuration panel, with Handlebars set as the default. Handlebars helps you dynamically render page content based on conditions (such as statuses, numerical values, or options), enabling Markdown to respond to changes.
1.1 The Role of Handlebars
Although Markdown natively only supports static content, by using Handlebars you can toggle display text and styles dynamically based on conditions. This way, even in varying business scenarios, your page can always display the correct information.
2 Practical Scenarios
Let’s explore some practical scenarios and implement their functionalities step by step.
2.1 Handling Order Status
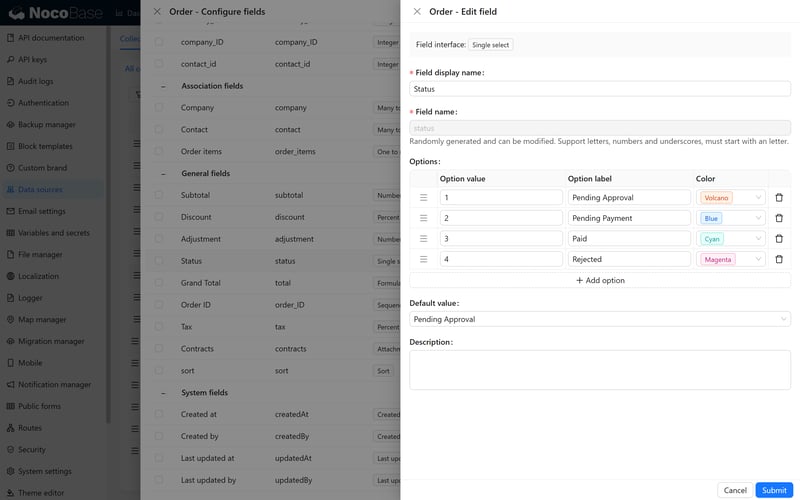
In an online demo, we often need to display different messages depending on the order status. Suppose your orders have a status field with the following statuses:
The display contents for the four statuses are as follows:
| Option Label | Option Value | Display Content |
|---|---|---|
| Pending Approval | 1 | Order submitted, awaiting internal review. |
| Pending Payment | 2 | Awaiting customer payment. Please closely monitor the order status. |
| Paid | 3 | Payment confirmed; please proceed with follow-up processing. The assigned consultant will contact you within one hour. |
| Rejected | 4 | Order not approved. If necessary, please review and resubmit. |
On the page, we can capture the order status value and dynamically display different messages accordingly. Below is a detailed explanation of how to implement this using if, else, and else if syntax.
2.1.1 If Syntax
Using an if condition, you can display content when the condition is true. For example:
{{#if condition}}
Displayed Result
{{/if}}
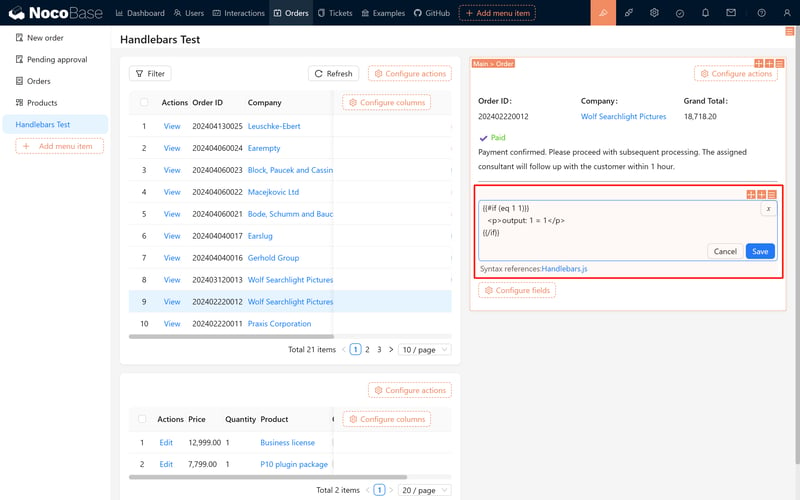
In this case, "condition" should use Handlebars syntax (such as eq, gt, lt, etc.). Try this simple example:
{{#if (eq 1 1)}}
Displayed Result: 1 = 1
{{/if}}
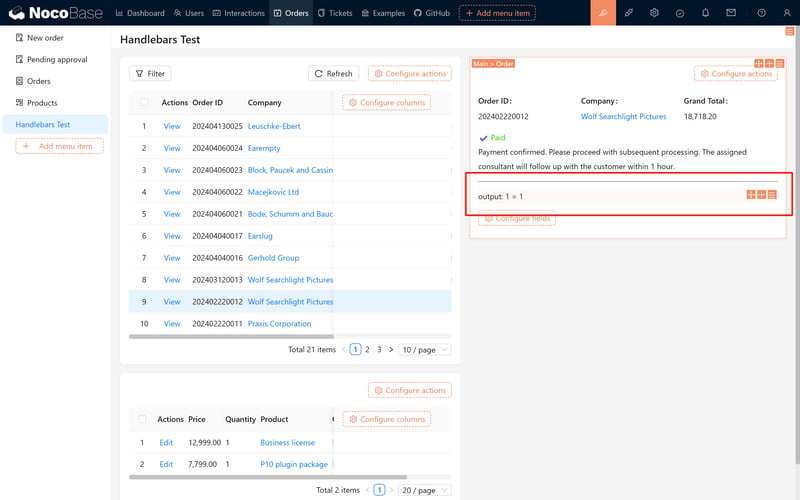
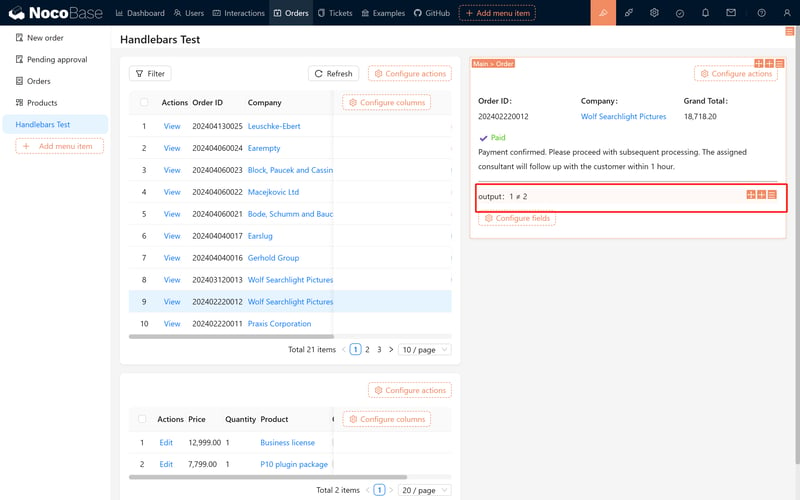
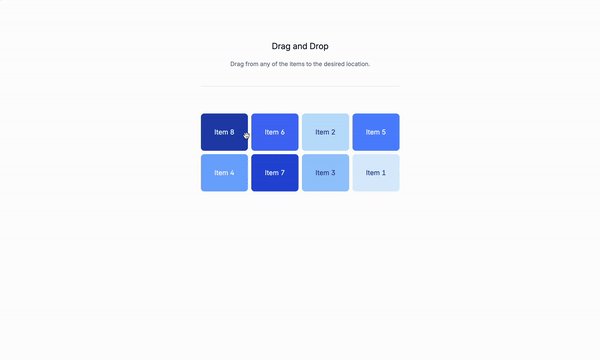
The result is shown in the figures below:
2.1.2 Else Syntax
When the condition isn’t met, you can specify alternative content using else. For example:
{{#if (eq 1 2)}}
Displayed Result: 1 = 2
{{else}}
Displayed Result: 1 ≠ 2
{{/if}}
The outcome is as follows:
2.1.3 Multiple Condition Checks
To check multiple conditions, you can use else if. Example code:
{{#if (eq 1 7)}}
Displayed Result: 1 = 7
{{else if (eq 1 5)}}
Displayed Result: 1 = 5
{{else if (eq 1 4)}}
Displayed Result: 1 = 4
{{else}}
Displayed Result: 1 ≠ 7 ≠ 5 ≠ 3
{{/if}}
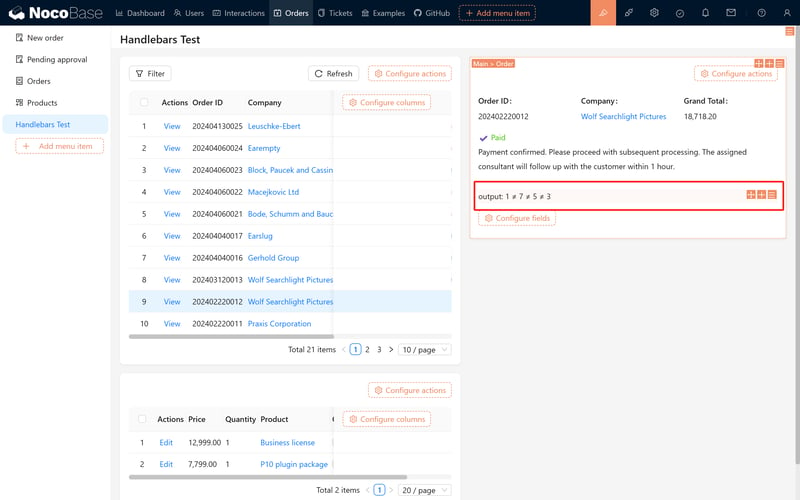
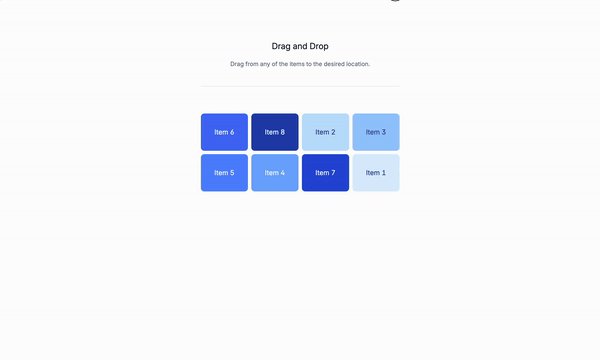
The corresponding effect is illustrated below:
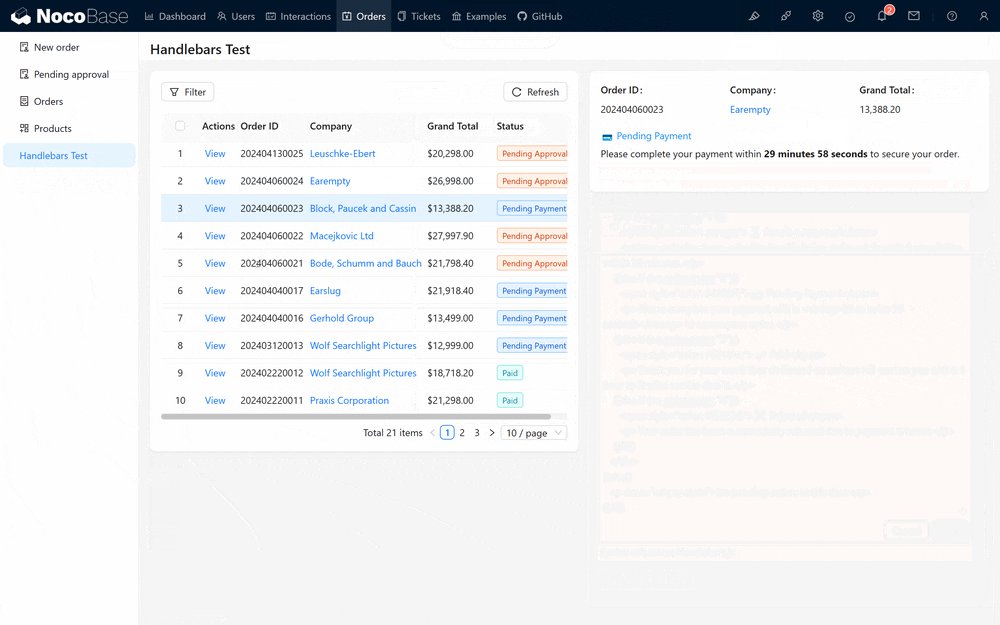
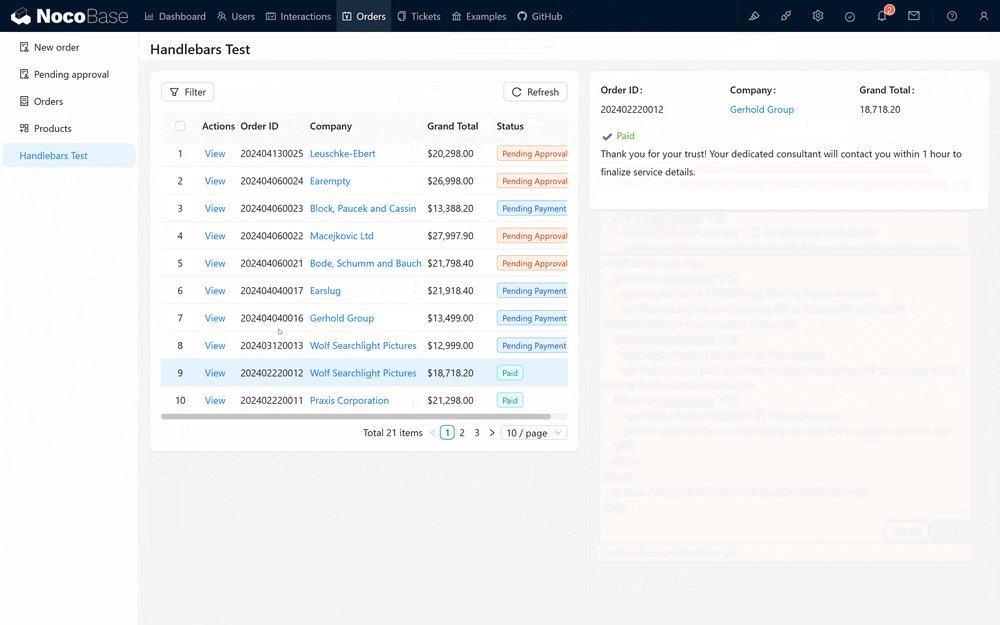
2.2 Displaying Effects
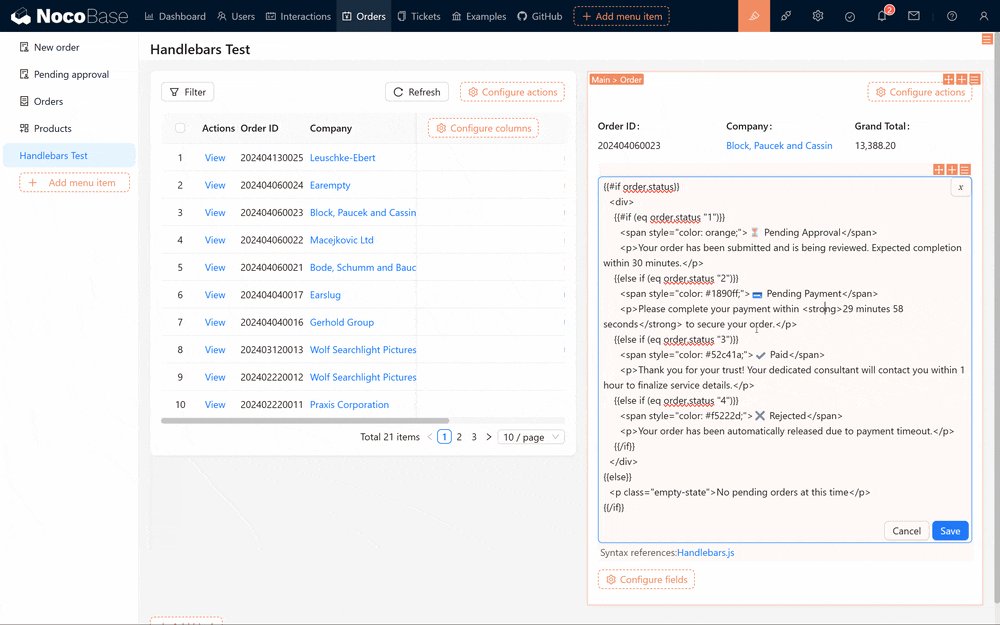
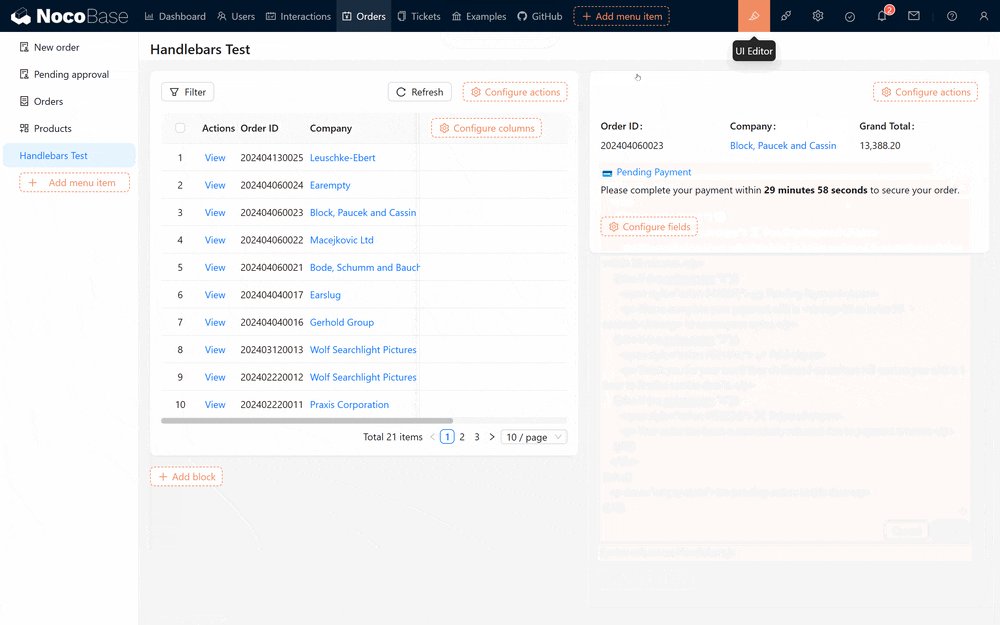
After configuring the order statuses, the page will dynamically update to show content based on the specific status. See the image below:
The code for the page is as follows:
{{#if order.status}}
{{#if (eq order.status "1")}}
⏳ Pending Approval
Order submitted. Awaiting internal review.
{{else if (eq order.status "2")}}























































.jpg)





















































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)































































































































![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)






































































































.png?#)





.jpg?#)































_Christophe_Coat_Alamy.jpg?#)











































































































![Rapidus in Talks With Apple as It Accelerates Toward 2nm Chip Production [Report]](https://www.iclarified.com/images/news/96937/96937/96937-640.jpg)