this in JS: Scope, Context, and Behavior
JavaScript’s this keyword often confuses developers because its value depends on how a function is called, not just where it’s written. Unlike many other languages, this doesn’t always point to the object you're working with. This guide walks you through different contexts where this behaves differently—with real examples and explanations. 1. this in Object Methods When a function is called as a method of an object, this refers to the object that owns the method. const user = { name: "Alex", greet() { console.log(`Hello, I'm ${this.name}`); }, }; user.greet(); In this case, this points to the user object, because the method is invoked using the object itself. It refers to the object to the left of the dot used to call the method. 2. this in the Global Context When this is used outside any function or object, it refers to the global object in non-strict mode. console.log(this); In browsers, this will output the window object. In Node.js, it points to the global object. However, in strict mode, the value of this in the global context is undefined. 3. this in Regular Functions Inside a normal function, this depends on whether strict mode is enabled. function show() { console.log(this); } show(); When the function is called without an object context in non-strict mode, this defaults to the global object. In strict mode, this is undefined, which can often lead to errors if not accounted for. 4. this in Arrow Functions Arrow functions do not have their own this. Instead, they inherit this from the surrounding lexical context. const obj = { name: "Sophie", sayHi() { const arrow = () => { console.log(`Hi, I'm ${this.name}`); }; arrow(); }, }; obj.sayHi(); Since the arrow function is inside a method of obj, and it doesn’t have its own this, it uses the this value from sayHi, which is obj. This makes arrow functions useful when you want to retain the outer context. 5. this with call, apply, and bind You can explicitly set the value of this using call, apply, or bind. function sayHi() { console.log(`Hi from ${this.name}`); } const user = { name: "Liam" }; sayHi.call(user); sayHi.apply(user); const bound = sayHi.bind(user); bound(); call and apply immediately invoke the function with this set to the provided object. bind returns a new function with the specified this, which can be called later. 6. this in Event Handlers In DOM event listeners using regular functions, this refers to the element that received the event. Click me const btn = document.getElementById("clickMe"); btn.addEventListener("click", function () { console.log(this); }); Here, this points to the element that was clicked. This behavior is helpful for manipulating the element directly within the event handler. Summary Table Context this refers to Global scope (non-strict) Global object (window/global) Global scope (strict) undefined Regular function Global object (non-strict) or undefined (strict) Object method The object owning the method Arrow function The enclosing lexical context DOM event (function) The HTML element that received the event DOM event (arrow function) Inherited from parent scope With call, apply Explicitly set object With bind Bound object for later use Understanding this is all about recognizing the calling context. Keep these examples in mind, and next time this gets confusing, just walk through how the function is being invoked. I’ve been actively working on a super-convenient tool called LiveAPI. LiveAPI helps you get all your backend APIs documented in a few minutes With LiveAPI, you can quickly generate interactive API documentation that allows users to execute APIs directly from the browser. If you’re tired of manually creating docs for your APIs, this tool might just make your life easier.

JavaScript’s this keyword often confuses developers because its value depends on how a function is called, not just where it’s written.
Unlike many other languages, this doesn’t always point to the object you're working with. This guide walks you through different contexts where this behaves differently—with real examples and explanations.
1. this in Object Methods
When a function is called as a method of an object, this refers to the object that owns the method.
const user = {
name: "Alex",
greet() {
console.log(`Hello, I'm ${this.name}`);
},
};
user.greet();
In this case, this points to the user object, because the method is invoked using the object itself. It refers to the object to the left of the dot used to call the method.
2. this in the Global Context
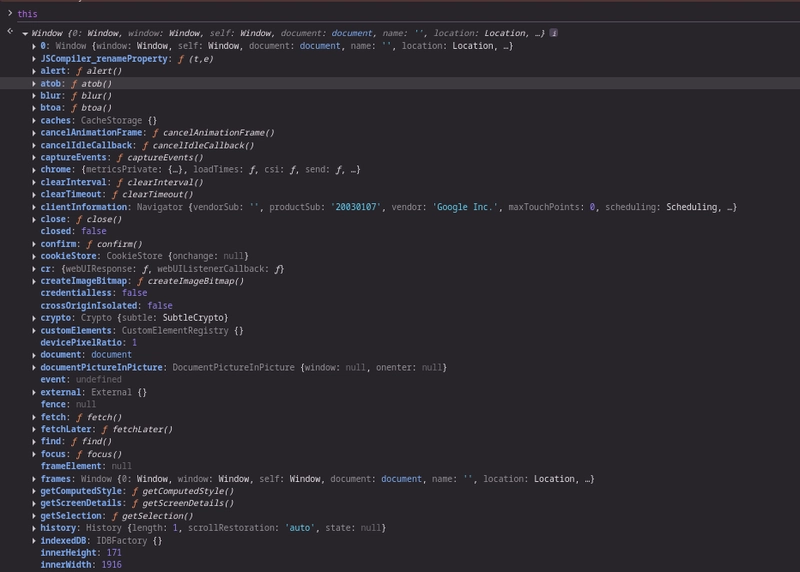
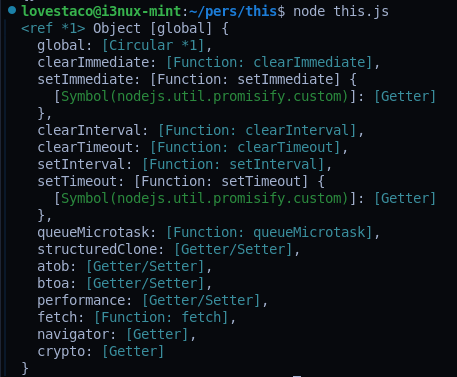
When this is used outside any function or object, it refers to the global object in non-strict mode.
console.log(this);
In browsers, this will output the window object. In Node.js, it points to the global object. However, in strict mode, the value of this in the global context is undefined.
3. this in Regular Functions
Inside a normal function, this depends on whether strict mode is enabled.
function show() {
console.log(this);
}
show();
When the function is called without an object context in non-strict mode, this defaults to the global object. In strict mode, this is undefined, which can often lead to errors if not accounted for.
4. this in Arrow Functions
Arrow functions do not have their own this. Instead, they inherit this from the surrounding lexical context.
const obj = {
name: "Sophie",
sayHi() {
const arrow = () => {
console.log(`Hi, I'm ${this.name}`);
};
arrow();
},
};
obj.sayHi();
Since the arrow function is inside a method of obj, and it doesn’t have its own this, it uses the this value from sayHi, which is obj. This makes arrow functions useful when you want to retain the outer context.
5. this with call, apply, and bind
You can explicitly set the value of this using call, apply, or bind.
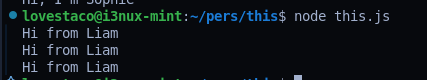
function sayHi() {
console.log(`Hi from ${this.name}`);
}
const user = { name: "Liam" };
sayHi.call(user);
sayHi.apply(user);
const bound = sayHi.bind(user);
bound();
call and apply immediately invoke the function with this set to the provided object. bind returns a new function with the specified this, which can be called later.
6. this in Event Handlers
In DOM event listeners using regular functions, this refers to the element that received the event.
id="clickMe">Click me
Here, this points to the element that was clicked. This behavior is helpful for manipulating the element directly within the event handler.
Summary Table
| Context |
this refers to |
|---|---|
| Global scope (non-strict) | Global object (window/global) |
| Global scope (strict) | undefined |
| Regular function | Global object (non-strict) or undefined (strict) |
| Object method | The object owning the method |
| Arrow function | The enclosing lexical context |
| DOM event (function) | The HTML element that received the event |
| DOM event (arrow function) | Inherited from parent scope |
With call, apply
|
Explicitly set object |
With bind
|
Bound object for later use |
Understanding this is all about recognizing the calling context.
Keep these examples in mind, and next time this gets confusing, just walk through how the function is being invoked.
I’ve been actively working on a super-convenient tool called LiveAPI.
LiveAPI helps you get all your backend APIs documented in a few minutes
With LiveAPI, you can quickly generate interactive API documentation that allows users to execute APIs directly from the browser.
If you’re tired of manually creating docs for your APIs, this tool might just make your life easier.









































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)

























































































































































![Is This Programming Paradigm New? [closed]](https://miro.medium.com/v2/resize:fit:1200/format:webp/1*nKR2930riHA4VC7dLwIuxA.gif)


















































































(1).jpg?#)
.jpg?#)





-Classic-Nintendo-GameCube-games-are-coming-to-Nintendo-Switch-2!-00-00-13.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)

























_Olekcii_Mach_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)













































































































![M4 MacBook Air Drops to New All-Time Low of $912 [Deal]](https://www.iclarified.com/images/news/97108/97108/97108-640.jpg)
![New iPhone 17 Dummy Models Surface in Black and White [Images]](https://www.iclarified.com/images/news/97106/97106/97106-640.jpg)