This Figma Plugin Changed How I Read API Docs
I noticed something that kept happening, over and over again. It made me curious... so I built a solution. After spending nearly a decade as a Software Engineer, I observed two major — and often overlooked — challenges in modern product teams: 1. The endless back-and-forth between frontend and backend developers "Which API endpoint powers this screen?" That question alone can create hours of confusion. It only gets worse as the number of endpoints grows, and even worse when new team members come on board. 2. Backend developers have no visual representation of their work Designers have prototypes. Frontend devs have interfaces. But backend engineers? We're stuck with Swagger docs — hundreds of endpoints, technical jargon, and very little context for the rest of the team. I saw this pain firsthand while working at several organizations. On one project, we had over 300 endpoints and multiple frontend engineers trying to collaborate in real-time. One weekend at Learngual, I decided to do something about it. I built a Google Sheet that mapped screenshots of Figma screens to their respective API endpoints. It worked. It saved time. It made collaboration effortless. That sparked a question: What if there were a native tool that did this — elegantly and at scale? And that’s how Skeema was born.

I noticed something that kept happening, over and over again.
It made me curious... so I built a solution.
After spending nearly a decade as a Software Engineer, I observed two major — and often overlooked — challenges in modern product teams:
1. The endless back-and-forth between frontend and backend developers
"Which API endpoint powers this screen?"
That question alone can create hours of confusion.
It only gets worse as the number of endpoints grows, and even worse when new team members come on board.
2. Backend developers have no visual representation of their work
Designers have prototypes.
Frontend devs have interfaces.
But backend engineers? We're stuck with Swagger docs — hundreds of endpoints, technical jargon, and very little context for the rest of the team.
I saw this pain firsthand while working at several organizations.
On one project, we had over 300 endpoints and multiple frontend engineers trying to collaborate in real-time.
One weekend at Learngual, I decided to do something about it.
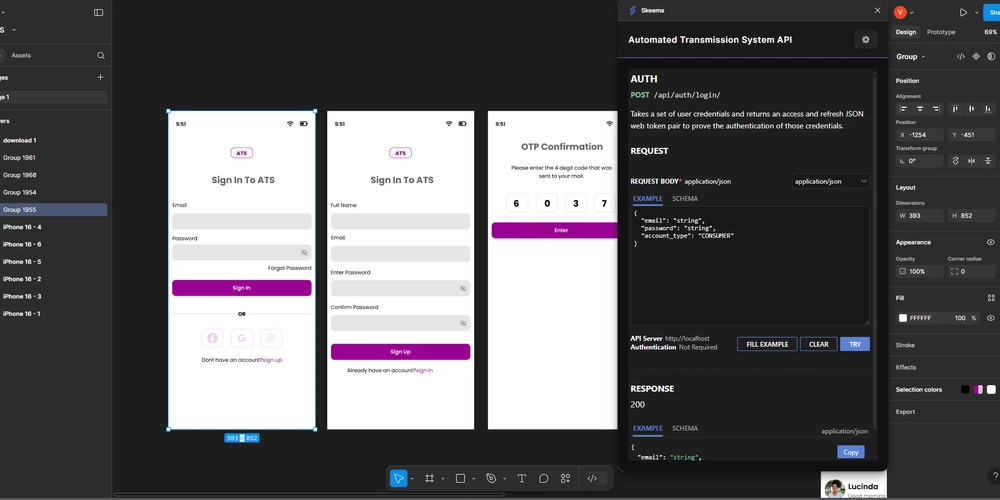
I built a Google Sheet that mapped screenshots of Figma screens to their respective API endpoints.
It worked.
It saved time.
It made collaboration effortless.
That sparked a question:
What if there were a native tool that did this — elegantly and at scale?
And that’s how Skeema was born.








































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)

































































































































![[DEALS] Sterling Stock Picker: Lifetime Subscription (85% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)












































































































.jpg?#)


















































































































































![Apple to Shift Robotics Unit From AI Division to Hardware Engineering [Report]](https://www.iclarified.com/images/news/97128/97128/97128-640.jpg)

![Apple Shares New Ad for iPhone 16: 'Trust Issues' [Video]](https://www.iclarified.com/images/news/97125/97125/97125-640.jpg)