Serving Static and JSP Resources in Spring Boot: A Guide for Legacy Integration
If you’re modernizing a legacy Java application, chances are you’re dealing with JSP files. In this post, we’ll walk through how to configure a Spring Boot application to serve both static resources and dynamic JSP pages — a common need when migrating or integrating legacy systems. This article is based on the open-source project spring-webserver-demo, which provides a simple yet effective example. Why JSP in 2025? Although modern web applications typically use frontend frameworks like React or Vue, many enterprise systems still rely heavily on JSP. Being able to reuse those JSP files in a Spring Boot environment allows teams to: Gradually migrate to newer tech stacks Maintain and extend existing features Avoid rewriting large volumes of legacy code Project Overview This demo shows how to: Serve static content such as HTML, CSS, and JS from the /static directory Render JSP pages from /WEB-INF/jsp for dynamic content Configure Spring Boot to support JSP (not enabled by default) GitHub repository: siprikorea/spring-webserver-demo Project Structure spring-webserver-demo/ ├── src/ │ ├── main/ │ │ ├── java/com/siprikorea//webserver/ │ │ │ └── JspController.java │ │ └── webapp/WEB-INF/jsp/ │ │ └── index.jsp │ └── resources/static/ │ └── index.html ├── build.gradle └── application.yml Configuring JSP in Spring Boot Spring Boot does not support JSP by default, so a few adjustments are needed. application.yml spring: mvc: view: prefix: /WEB-INF/jsp/ suffix: .jsp Required Dependencies (Gradle) dependencies { implementation 'org.springframework.boot:spring-boot-starter-web' providedRuntime 'org.apache.tomcat.embed:tomcat-embed-jasper' compileOnly 'javax.servlet:javax.servlet-api:4.0.1' } tomcat-embed-jasper is needed to compile and render JSP javax.servlet-api is provided at runtime by the servlet container JSP File Location Make sure JSP files are placed in: src/main/webapp/WEB-INF/jsp/ This is essential because JSPs are handled by the servlet engine, not Spring’s default resource resolvers. How to Run the Demo Clone the project: git clone https://github.com/siprikorea/spring-webserver-demo.git cd spring-webserver-demo ./gradlew bootRun Once running, the server will be available at http://localhost:8080. Testing the Application Static Resource Access http://localhost:8080/index.html → This should display a static HTML page located in resources/static. JSP Page Access http://localhost:8080/jsp/time → This will render time.jsp from WEB-INF/jsp via Spring MVC. When to Use This Setup This approach is ideal when: You’re migrating from a legacy system that uses JSP You want to reuse JSPs without rewriting them immediately You’re maintaining existing features while modernizing incrementally Conclusion Spring Boot doesn’t support JSP out of the box, but with a few configurations, it’s completely possible to serve both static and JSP-based dynamic content. This allows teams to modernize Java web applications step by step without sacrificing stability or increasing risk. For the full working example, check out the repository:

If you’re modernizing a legacy Java application, chances are you’re dealing with JSP files. In this post, we’ll walk through how to configure a Spring Boot application to serve both static resources and dynamic JSP pages — a common need when migrating or integrating legacy systems.
This article is based on the open-source project spring-webserver-demo, which provides a simple yet effective example.
Why JSP in 2025?
Although modern web applications typically use frontend frameworks like React or Vue, many enterprise systems still rely heavily on JSP. Being able to reuse those JSP files in a Spring Boot environment allows teams to:
- Gradually migrate to newer tech stacks
- Maintain and extend existing features
- Avoid rewriting large volumes of legacy code
Project Overview
This demo shows how to:
- Serve static content such as HTML, CSS, and JS from the /static directory
- Render JSP pages from /WEB-INF/jsp for dynamic content
- Configure Spring Boot to support JSP (not enabled by default)
GitHub repository: siprikorea/spring-webserver-demo
Project Structure
spring-webserver-demo/
├── src/
│ ├── main/
│ │ ├── java/com/siprikorea//webserver/
│ │ │ └── JspController.java
│ │ └── webapp/WEB-INF/jsp/
│ │ └── index.jsp
│ └── resources/static/
│ └── index.html
├── build.gradle
└── application.yml
Configuring JSP in Spring Boot
Spring Boot does not support JSP by default, so a few adjustments are needed.
application.yml
spring:
mvc:
view:
prefix: /WEB-INF/jsp/
suffix: .jsp
Required Dependencies (Gradle)
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-web'
providedRuntime 'org.apache.tomcat.embed:tomcat-embed-jasper'
compileOnly 'javax.servlet:javax.servlet-api:4.0.1'
}
- tomcat-embed-jasper is needed to compile and render JSP
- javax.servlet-api is provided at runtime by the servlet container
JSP File Location
Make sure JSP files are placed in:
src/main/webapp/WEB-INF/jsp/
This is essential because JSPs are handled by the servlet engine, not Spring’s default resource resolvers.
How to Run the Demo
Clone the project:
git clone https://github.com/siprikorea/spring-webserver-demo.git
cd spring-webserver-demo
./gradlew bootRun
Once running, the server will be available at http://localhost:8080.
Testing the Application
Static Resource
Access http://localhost:8080/index.html
→ This should display a static HTML page located in resources/static.
JSP Page
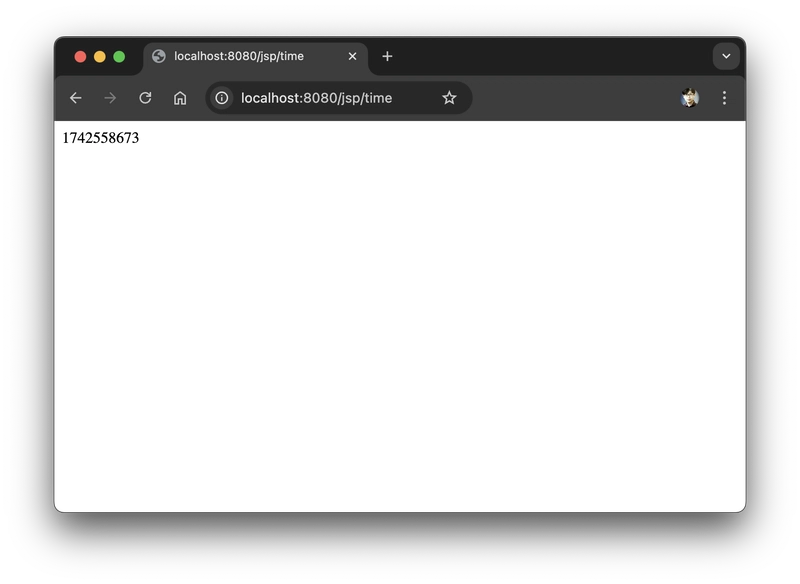
Access http://localhost:8080/jsp/time
→ This will render time.jsp from WEB-INF/jsp via Spring MVC.
When to Use This Setup
This approach is ideal when:
- You’re migrating from a legacy system that uses JSP
- You want to reuse JSPs without rewriting them immediately
- You’re maintaining existing features while modernizing incrementally
Conclusion
Spring Boot doesn’t support JSP out of the box, but with a few configurations, it’s completely possible to serve both static and JSP-based dynamic content. This allows teams to modernize Java web applications step by step without sacrificing stability or increasing risk.
For the full working example, check out the repository:























































.jpg)





















































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)































































































































![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)






































































































.png?#)





.jpg?#)































_Christophe_Coat_Alamy.jpg?#)











































































































![Rapidus in Talks With Apple as It Accelerates Toward 2nm Chip Production [Report]](https://www.iclarified.com/images/news/96937/96937/96937-640.jpg)