Responsive CSS Grid Layout Generator: A Game-Changer for Web Designers
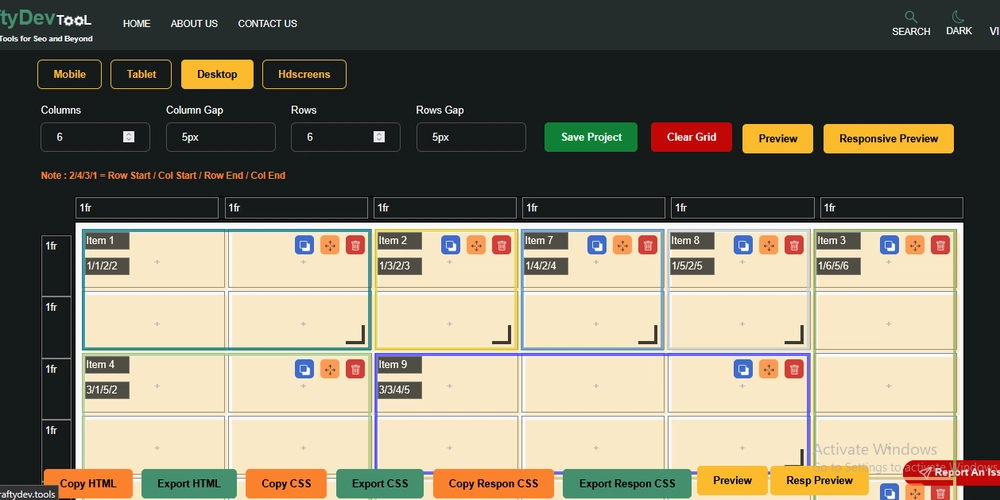
What is the Responsive CSS Grid Layout Generator? The Responsive CSS Grid Layout Generator is a revolutionary tool designed to help web developers and designers create complex CSS Grid layouts effortlessly. This powerful visual tool simplifies the process of building responsive web layouts with drag-and-drop interface and real-time CSS code generation. https://craftydev.tools/css-responsive-grid-layout-generator?ref=devto If you’re looking for a seamless and easy way to generate responsive CSS Grid layouts without manually writing code, this is the only tool in the world that offers such a experience. Whether you’re a beginner or an experienced developer, this tool will save you time and effort while enhancing your web design workflow. Why Use This Tool? Creating a responsive grid layout manually can be tedious and time-consuming. With the Responsive CSS Grid Layout Generator, you can: ✅ Visually design custom grid layouts using an easy-to-use interface. ✅ Adjust rows, columns, and grid areas with precision. ✅ Instantly generate CSS code as you build your layout. ✅ Preview how your grid will look across different screen sizes. ✅ Save, load, and export layouts for future use. ✅ Easily integrate the generated code with front-end frameworks. youtube.com Key Features of the Responsive CSS Grid Layout Generator

What is the Responsive CSS Grid Layout Generator?
The Responsive CSS Grid Layout Generator is a revolutionary tool designed to help web developers and designers create complex CSS Grid layouts effortlessly. This powerful visual tool simplifies the process of building responsive web layouts with drag-and-drop interface and real-time CSS code generation.
https://craftydev.tools/css-responsive-grid-layout-generator?ref=devto
If you’re looking for a seamless and easy way to generate responsive CSS Grid layouts without manually writing code, this is the only tool in the world that offers such a experience. Whether you’re a beginner or an experienced developer, this tool will save you time and effort while enhancing your web design workflow.
Why Use This Tool?
Creating a responsive grid layout manually can be tedious and time-consuming. With the Responsive CSS Grid Layout Generator, you can:
✅ Visually design custom grid layouts using an easy-to-use interface. ✅ Adjust rows, columns, and grid areas with precision. ✅ Instantly generate CSS code as you build your layout. ✅ Preview how your grid will look across different screen sizes. ✅ Save, load, and export layouts for future use. ✅ Easily integrate the generated code with front-end frameworks.
Key Features of the Responsive CSS Grid Layout Generator










































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)



























































































































![[FREE EBOOKS] The Kubernetes Bible, The Ultimate Linux Shell Scripting Guide & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)



![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)






































































































.png?#)




.jpg?#)































_Christophe_Coat_Alamy.jpg?#)








































































































![Rapidus in Talks With Apple as It Accelerates Toward 2nm Chip Production [Report]](https://www.iclarified.com/images/news/96937/96937/96937-640.jpg)