React Query and Server Actions Don't Mix: How API Routes Saved the Day
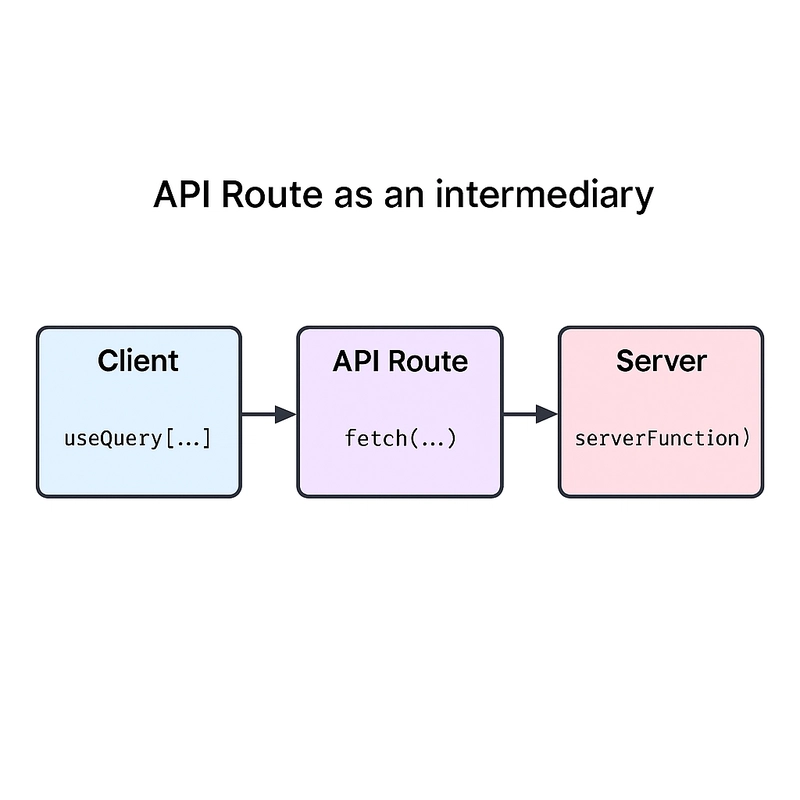
While working on a feature that fetched data using React Query in a Next.js App Router project, I came across an issue where some queries were stuck in the loading state indefinitely. After a bit of digging, I discovered that the root cause was related to how server actions behave in Next.js — and how they can’t be called directly from the client. In this post, I’ll explain the problem, how I investigated it, and how Next.js API Routes helped solve it.

While working on a feature that fetched data using React Query in a Next.js App Router project, I came across an issue where some queries were stuck in the loading state indefinitely. After a bit of digging, I discovered that the root cause was related to how server actions behave in Next.js — and how they can’t be called directly from the client.
In this post, I’ll explain the problem, how I investigated it, and how Next.js API Routes helped solve it.










































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)



























































































































![[FREE EBOOKS] The Kubernetes Bible, The Ultimate Linux Shell Scripting Guide & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)



![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)






































































































.png?#)




.jpg?#)































_Christophe_Coat_Alamy.jpg?#)








































































































![Rapidus in Talks With Apple as It Accelerates Toward 2nm Chip Production [Report]](https://www.iclarified.com/images/news/96937/96937/96937-640.jpg)