Managing Environment Variables in Angular
Handling environment-specific configurations is crucial in Angular applications, especially when dealing with sensitive data like API keys. Instead of hardcoding values in environment files, we can dynamically inject them at build time using the --define flag. This approach improves security, avoids exposing sensitive data in the source code, and simplifies deployments across different environments. Why Use --define for Environment Variables? Traditionally, Angular provides environment files (environment.ts, environment.development.ts) to manage configurations. However, hardcoding API keys in these files is a security risk. Instead, using --define allows us to: ✅ Inject environment variables dynamically at build time. ✅ Avoid storing sensitive data in source code. ✅ Easily switch between environments without modifying files. Project Setup Our Angular project follows this structure: src/ ├── environments/ │ ├── environment.ts │ ├── environment.development.ts ├── app/ │ ├── app.component.ts │ ├── app.component.html │ ├── app.component.css │ ├── app.config.ts │ ├── app.routes.ts │ ... ├── main.ts ├── index.html ├── styles.css ├── ... 1. Environment Configuration (environment.ts) Instead of hardcoding values, environment.ts declares the API key variable dynamically: declare const apiKey: string; export const environment = { apiKey: apiKey }; Similarly, environment.development.ts follows the same structure, allowing different configurations for development and production. 2. Using Environment Variables in app.component.ts The API key is retrieved from the environment and used inside app.component.ts: import { Component } from '@angular/core'; import { environment } from '../environments/environment'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrl: './app.component.css' }) export class AppComponent { title = 'ng-env'; protected readonly apiKey = environment.apiKey; constructor() {} } Here’s how it works: ✅ environment.apiKey is dynamically assigned at build time. ✅ The API key is used in the component without hardcoding it. Injecting API Key at Build Time with --define Instead of modifying environment.ts directly, pass the API key dynamically during the build process: ng build --define "apiKey='your-secret-api-key-here'" This replaces apiKey in environment.ts with the provided value, ensuring secure and environment-specific API key management. Running the Angular Build Locally Since --define works at build time, you need to first build the project and then serve it using a static server. 1. Build the Project with API Key Run the following command: ng build --define "apiKey='your-secret-api-key-here'" This will generate a production build inside dist/ng-env/browser/. 2. Serve the Built Files Locally Use npx http-server to serve the built files: npx http-server dist/ng-env/browser This starts a local server, and you can access your app at:

Handling environment-specific configurations is crucial in Angular applications, especially when dealing with sensitive data like API keys. Instead of hardcoding values in environment files, we can dynamically inject them at build time using the --define flag.
This approach improves security, avoids exposing sensitive data in the source code, and simplifies deployments across different environments.
Why Use --define for Environment Variables?
Traditionally, Angular provides environment files (environment.ts, environment.development.ts) to manage configurations. However, hardcoding API keys in these files is a security risk.
Instead, using --define allows us to:
✅ Inject environment variables dynamically at build time.
✅ Avoid storing sensitive data in source code.
✅ Easily switch between environments without modifying files.
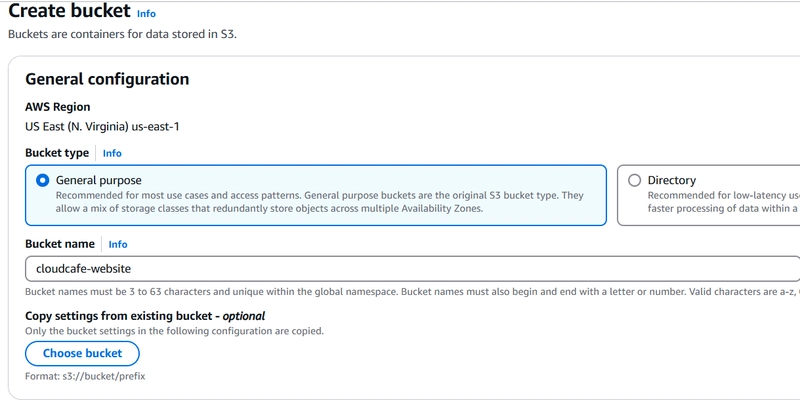
Project Setup
Our Angular project follows this structure:
src/
├── environments/
│ ├── environment.ts
│ ├── environment.development.ts
├── app/
│ ├── app.component.ts
│ ├── app.component.html
│ ├── app.component.css
│ ├── app.config.ts
│ ├── app.routes.ts
│ ...
├── main.ts
├── index.html
├── styles.css
├── ...
1. Environment Configuration (environment.ts)
Instead of hardcoding values, environment.ts declares the API key variable dynamically:
declare const apiKey: string;
export const environment = {
apiKey: apiKey
};
Similarly, environment.development.ts follows the same structure, allowing different configurations for development and production.
2. Using Environment Variables in app.component.ts
The API key is retrieved from the environment and used inside app.component.ts:
import { Component } from '@angular/core';
import { environment } from '../environments/environment';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrl: './app.component.css'
})
export class AppComponent {
title = 'ng-env';
protected readonly apiKey = environment.apiKey;
constructor() {}
}
Here’s how it works:
✅ environment.apiKey is dynamically assigned at build time.
✅ The API key is used in the component without hardcoding it.
Injecting API Key at Build Time with --define
Instead of modifying environment.ts directly, pass the API key dynamically during the build process:
ng build --define "apiKey='your-secret-api-key-here'"
This replaces apiKey in environment.ts with the provided value, ensuring secure and environment-specific API key management.
Running the Angular Build Locally
Since --define works at build time, you need to first build the project and then serve it using a static server.
1. Build the Project with API Key
Run the following command:
ng build --define "apiKey='your-secret-api-key-here'"
This will generate a production build inside dist/ng-env/browser/.
2. Serve the Built Files Locally
Use npx http-server to serve the built files:
npx http-server dist/ng-env/browser
This starts a local server, and you can access your app at:












































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)


























































































































![[FREE EBOOKS] The Kubernetes Bible, The Ultimate Linux Shell Scripting Guide & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)



![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)







































































































.png?#)





.jpg?#)






























_Christophe_Coat_Alamy.jpg?#)







































































































![Rapidus in Talks With Apple as It Accelerates Toward 2nm Chip Production [Report]](https://www.iclarified.com/images/news/96937/96937/96937-640.jpg)