Loading Seller Dashboard Data
This weekend I continued to work on my e-commerce all-in-one platform that essentially allows users to do all the things that a reseller does, with some additional features and services. Here are some things that I have completed over the past weekend: Loaded overview data to front end Created schema for trades, products, and product drafts Loaded products and product detail data from backend to front end using Firebase functions Loading the Overview Data After finishing up on the payment information tab function for the user's profile, I started working on connecting the backend schema data for the overview tab to the Firebase database which holds all my user information. I had the UI set up pretty much how I wanted; I just needed to connect the backend. I started by accessing the user's data, which gets loaded when the user is logged in, from the checkUserStatus function that's located in the auth.js file. That holds all the authentication checking methods. Once this was done, I console.log'd the data which showed the user information. Once this was done, all I needed to do was access each object which contained the information that I needed. You can access information from an object similar to how you do in JavaScript by using the dot notation. So to access the seller overview information we would use userData.sellerOverview, which would give us access to the overview data. Afterwards I stored the data into a variable called data, then updated the UI with the corresponding data pulled from the backend (Firebase's Database). async function loadOverviewTabInfo(userData) { if (!userData) return null; // create reference const data = userData.sellerOverview; // update UI display document.getElementById("total-revenue-value").textContent = data.totalRevenue; document.getElementById("active-listing-value").textContent = data.activeListing; document.getElementById("product-sold-value").textContent = data.productsSold; document.getElementById("active-listing-value").textContent = data.activeListing; document.getElementById("product-sold-value").textContent = data.productsSold; document.getElementById("selling-rate-value").textContent = userData.sellerOverview.sellerRating; loadProducts(userData); } Creating the Trades, Products, and ProductDrafts Schema in Firebase Database After loading the overview data, we needed to load the products to each of the corresponding tables in the UI. Each table corresponds to the following headers: all, active, for trade, pending trades, etc. The following is the structure of each collection in the Firebase database. A collection of data is just a collection of data fields that correspond to the current documents. In this context, it corresponds to the product ID, which is the ID of each product. Since trades, products, and productDrafts are documents that hold a collection of data, the following describes the fields needed for each document. Trades lastUpdated: when the item was last updated requestItems: what items the user requested for the trade to happen (stored in an array) requestingUserId: ID of the user requesting the trade status: current status of the item for the trade (pending, reserved, expired, under review, etc.) storeCredit: amount of store credit that can be given for the trade submitted: date the trade was submitted or requested tradeBalance: current balance the user has after every trade tradingItems: items that the current user is trying to trade for the requesting items tradingUserId: ID of the owner who initiated the trade Products analytics: analytical data corresponding to views, conversion rate, timestamps, etc. basicInfo: item's general information demand: level of priority of this item, percentage change, and whether the item is trending images: images for the items, alt tag, src of the item inventory: detailed information used for authentication and tracking product quantity pricing: all information about cost of the product, retail price, etc. sellBack: information about the item's worth if sold back to us seo: information used for search parameters to help identify through keywords shipping: all shipping information for the product and associated fees specifications: dimensions used for shipping and to determine object size supplier: vendor which originally provided the item before resale variants: different colors and styles of the product waitlist: number of people waiting for item restock or reservation status: whether the item is currently available, pending, out-of-stock, etc. ProductDrafts basicInfo: all basic information for the item (same as products) completedSections: completed parts of the draft so far completionProgress: percentage amount of the product information completed createdAt: timestamp when the item was created and drafted draftId: unique ID of the draft item for easy identification images: images for the d

This weekend I continued to work on my e-commerce all-in-one platform that essentially allows users to do all the things that a reseller does, with some additional features and services. Here are some things that I have completed over the past weekend:
Loaded overview data to front end
Created schema for trades, products, and product drafts
Loaded products and product detail data from backend to front end using Firebase functions
Loading the Overview Data
After finishing up on the payment information tab function for the user's profile, I started working on connecting the backend schema data for the overview tab to the Firebase database which holds all my user information. I had the UI set up pretty much how I wanted; I just needed to connect the backend.
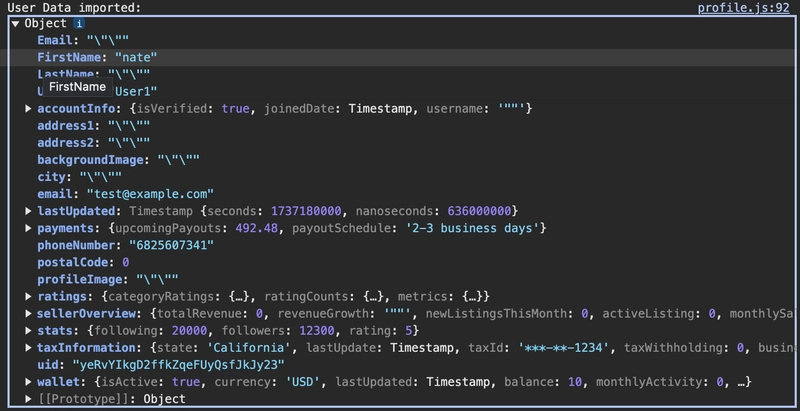
I started by accessing the user's data, which gets loaded when the user is logged in, from the checkUserStatus function that's located in the auth.js file. That holds all the authentication checking methods. Once this was done, I console.log'd the data which showed the user information.
Once this was done, all I needed to do was access each object which contained the information that I needed. You can access information from an object similar to how you do in JavaScript by using the dot notation. So to access the seller overview information we would use userData.sellerOverview, which would give us access to the overview data. Afterwards I stored the data into a variable called data, then updated the UI with the corresponding data pulled from the backend (Firebase's Database).
async function loadOverviewTabInfo(userData) {
if (!userData) return null;
// create reference
const data = userData.sellerOverview;
// update UI display
document.getElementById("total-revenue-value").textContent =
data.totalRevenue;
document.getElementById("active-listing-value").textContent =
data.activeListing;
document.getElementById("product-sold-value").textContent = data.productsSold;
document.getElementById("active-listing-value").textContent =
data.activeListing;
document.getElementById("product-sold-value").textContent = data.productsSold;
document.getElementById("selling-rate-value").textContent =
userData.sellerOverview.sellerRating;
loadProducts(userData);
}
Creating the Trades, Products, and ProductDrafts Schema in Firebase Database
After loading the overview data, we needed to load the products to each of the corresponding tables in the UI. Each table corresponds to the following headers: all, active, for trade, pending trades, etc.
The following is the structure of each collection in the Firebase database. A collection of data is just a collection of data fields that correspond to the current documents. In this context, it corresponds to the product ID, which is the ID of each product.
Since trades, products, and productDrafts are documents that hold a collection of data, the following describes the fields needed for each document.
Trades
lastUpdated: when the item was last updated
requestItems: what items the user requested for the trade to happen (stored in an array)
requestingUserId: ID of the user requesting the trade
status: current status of the item for the trade (pending, reserved, expired, under review, etc.)
storeCredit: amount of store credit that can be given for the trade
submitted: date the trade was submitted or requested
tradeBalance: current balance the user has after every trade
tradingItems: items that the current user is trying to trade for the requesting items
tradingUserId: ID of the owner who initiated the trade
Products
analytics: analytical data corresponding to views, conversion rate, timestamps, etc.
basicInfo: item's general information
demand: level of priority of this item, percentage change, and whether the item is trending
images: images for the items, alt tag, src of the item
inventory: detailed information used for authentication and tracking product quantity
pricing: all information about cost of the product, retail price, etc.
sellBack: information about the item's worth if sold back to us
seo: information used for search parameters to help identify through keywords
shipping: all shipping information for the product and associated fees
specifications: dimensions used for shipping and to determine object size
supplier: vendor which originally provided the item before resale
variants: different colors and styles of the product
waitlist: number of people waiting for item restock or reservation
status: whether the item is currently available, pending, out-of-stock, etc.
ProductDrafts
basicInfo: all basic information for the item (same as products)
completedSections: completed parts of the draft so far
completionProgress: percentage amount of the product information completed
createdAt: timestamp when the item was created and drafted
draftId: unique ID of the draft item for easy identification
images: images for the draft item
isCompleted: whether the draft is completed
lastEdited: timestamp when user last edited the draft
missingInfo: missing information needed to complete the listing
originalProductId: ID of the original product
price: price of the draft item
publishBlockers: items or sections required for listing
requiredSections: sections needed to be completed for listing
status: status of the item
userId: ID of the owner making the current changes
Summary
These are the changes and adjustments that I have made so far on the journey of building an all-in-one e-commerce platform. I have learned a lot, like data indexing, querying data, connecting backend data with the front-end structure, and displaying information to the client. Please stay tuned next week as I continue working on completing the profile implementation and front-end/backend construction.






















































.jpg)
%20Abstract%20Background%20112024%20SOURCE%20Amazon.jpg)



















































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)
































































































































![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)





































































































.png?#)





.jpg?#)
































_Christophe_Coat_Alamy.jpg?#)











































































































![Rapidus in Talks With Apple as It Accelerates Toward 2nm Chip Production [Report]](https://www.iclarified.com/images/news/96937/96937/96937-640.jpg)