Implementando Arquitetura VIP em um App iOS com Swift
Dentro da área de desenvolvimento iOS, é possível trabalhar com diferentes arquiteturas de projeto, mesmo algumas sendo mais utilizadas que outras, entender minimamente as diferenças pode te ajudar a entender melhor a arquitetura que você trabalha hoje. Por que VIP, mesmo sendo mais verbosa que MVVM, por exemplo? Separação clara de responsabilidades Código mais testável Ideal para lógicas de negócio complexas e projetos robustos Mesmo que você não a use no dia a dia, entender VIP melhora seu MVVM Vamos implementar um app que exibe uma tela de Artigos (fazendo uma chamada à API) Nesse projeto, usarei view code, caso você seja novo nisso, aqui está um link de como remover o storyboard do projeto Talvez pela versão do Xcode dele, mas o campo do passo 4 não apareceu pra mim, ao invés disso, tive que remover um outro campo no Info.plist que estava nomeando o storyboard, pode ser que aconteça com você também. Modelando a resposta da API Considerando o JSON retornado: Nosso model em Swift será assim: struct Article: Codable { let id: Int let title: String let description: String let readablePublishDate: String let url: String let coverImage: String? let tags: String let user: User enum CodingKeys: String, CodingKey { case id, title, description, url, tags, user case readablePublishDate = "readable_publish_date" case coverImage = "cover_image" } } struct User: Codable { let name: String let username: String let profileImage: String enum CodingKeys: String, CodingKey { case name, username case profileImage = "profile_image" } } Criando o Worker (Service) É responsável por: Fazer requests Decodificar respostas Comunicação com o Interactor protocol ArticlesWorkerProtocol { func fetchArticles(completion: @escaping (Result) -> Void) } class ArticlesWorker: ArticlesWorkerProtocol { func fetchArticles(completion: @escaping (Result) -> Void) { guard let url = URL(string: "https://dev.to/api/articles") else { completion(.failure(NetworkError.invalidURL)) return } URLSession.shared.dataTask(with: url) { data, response, error in if let error = error { completion(.failure(error)) return } guard let data = data else { completion(.failure(NetworkError.noData)) return } do { let articles = try JSONDecoder().decode([Article].self, from: data) completion(.success(articles)) } catch { completion(.failure(error)) } }.resume() } } enum NetworkError: Error { case invalidURL case noData case decodingError } Implementando o Interactor Usado para gerenciar as regras de negócio e também pode ter um ou mais worker's. Criaremos métodos que serão expostos à View Controller, aqui um será para carregar os dados dos artigos e o outro será fazer a navegação quando um artigo for selecionado. protocol ArticlesBusinessLogic { func fetchArticles() func didSelectArticle(id: Int) } Além do Worker, o Presenter também é uma dependência do Interactor, ele recebe os dados vindo do Worker e passa para o Presenter fazer a formatação, costumo injetar essas dependências via inicializador. class ArticlesInteractor: ArticlesBusinessLogic { var presenter: ArticlesPresentationLogic? var worker: ArticlesWorkerProtocol? var router: ArticlesRoutingLogic? init(presenter: ArticlesPresentationLogic?, worker: ArticlesWorkerProtocol?) { self.presenter = presenter self.worker = worker } Ao implementar o método, chamamos o worker para fazer a request, e quando feita, é uma boa prática ter pelo menos dois métodos na presenter, um para tratar tanto o caso de sucesso e o outro para o caso de erro. Além disso, também implementei um caso de loading para uma experiência mais orgânica. func fetchArticles() { presenter?.presentLoading(true) worker?.fetchArticles { [weak self] result in switch result { case .success(let articles): self?.presenter?.presentArticles(articles: articles) self?.presenter?.presentLoading(false) case .failure(let error): self?.presenter?.presentError(error: error) self?.presenter?.presentLoading(false) } } } Para a função de selecionar o artigo, chamamos o Router que será responsável por controlar a navegação desse fluxo. Não é incomum ver uma implementação de Router sendo feita na View Controller, mas na minha experiência, pensando que esses comportamentos também podem ser vistos como regra de negócio, faz sentido que o Interactor também seja responsável por isso. func didSelectArticle(id: Int) { router?.rout

Dentro da área de desenvolvimento iOS, é possível trabalhar com diferentes arquiteturas de projeto, mesmo algumas sendo mais utilizadas que outras, entender minimamente as diferenças pode te ajudar a entender melhor a arquitetura que você trabalha hoje.
Por que VIP, mesmo sendo mais verbosa que MVVM, por exemplo?
- Separação clara de responsabilidades
- Código mais testável
- Ideal para lógicas de negócio complexas e projetos robustos
- Mesmo que você não a use no dia a dia, entender VIP melhora seu MVVM
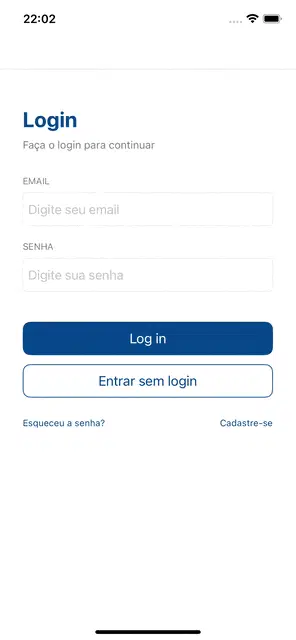
Vamos implementar um app que exibe uma tela de Artigos (fazendo uma chamada à API)
Nesse projeto, usarei view code, caso você seja novo nisso, aqui está um link de como remover o storyboard do projeto
Talvez pela versão do Xcode dele, mas o campo do passo 4 não apareceu pra mim, ao invés disso, tive que remover um outro campo no Info.plist que estava nomeando o storyboard, pode ser que aconteça com você também.
- Modelando a resposta da API
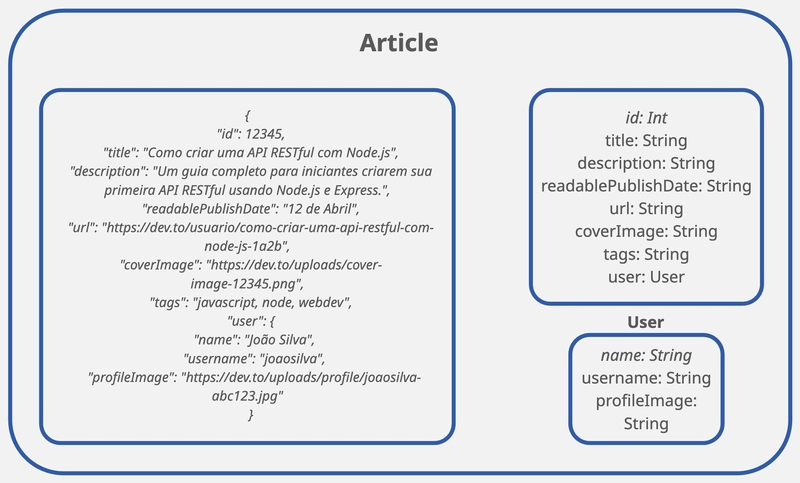
Considerando o JSON retornado:
Nosso model em Swift será assim:
struct Article: Codable {
let id: Int
let title: String
let description: String
let readablePublishDate: String
let url: String
let coverImage: String?
let tags: String
let user: User
enum CodingKeys: String, CodingKey {
case id, title, description, url, tags, user
case readablePublishDate = "readable_publish_date"
case coverImage = "cover_image"
}
}
struct User: Codable {
let name: String
let username: String
let profileImage: String
enum CodingKeys: String, CodingKey {
case name, username
case profileImage = "profile_image"
}
}
- Criando o Worker (Service)
É responsável por:
- Fazer requests
- Decodificar respostas
- Comunicação com o Interactor
protocol ArticlesWorkerProtocol {
func fetchArticles(completion: @escaping (Result<[Article], Error>) -> Void)
}
class ArticlesWorker: ArticlesWorkerProtocol {
func fetchArticles(completion: @escaping (Result<[Article], Error>) -> Void) {
guard let url = URL(string: "https://dev.to/api/articles") else {
completion(.failure(NetworkError.invalidURL))
return
}
URLSession.shared.dataTask(with: url) { data, response, error in
if let error = error {
completion(.failure(error))
return
}
guard let data = data else {
completion(.failure(NetworkError.noData))
return
}
do {
let articles = try JSONDecoder().decode([Article].self, from: data)
completion(.success(articles))
} catch {
completion(.failure(error))
}
}.resume()
}
}
enum NetworkError: Error {
case invalidURL
case noData
case decodingError
}
- Implementando o Interactor
Usado para gerenciar as regras de negócio e também pode ter um ou mais worker's.
Criaremos métodos que serão expostos à View Controller, aqui um será para carregar os dados dos artigos e o outro será fazer a navegação quando um artigo for selecionado.
protocol ArticlesBusinessLogic {
func fetchArticles()
func didSelectArticle(id: Int)
}
Além do Worker, o Presenter também é uma dependência do Interactor, ele recebe os dados vindo do Worker e passa para o Presenter fazer a formatação, costumo injetar essas dependências via inicializador.
class ArticlesInteractor: ArticlesBusinessLogic {
var presenter: ArticlesPresentationLogic?
var worker: ArticlesWorkerProtocol?
var router: ArticlesRoutingLogic?
init(presenter: ArticlesPresentationLogic?, worker: ArticlesWorkerProtocol?) {
self.presenter = presenter
self.worker = worker
}
Ao implementar o método, chamamos o worker para fazer a request, e quando feita, é uma boa prática ter pelo menos dois métodos na presenter, um para tratar tanto o caso de sucesso e o outro para o caso de erro. Além disso, também implementei um caso de loading para uma experiência mais orgânica.
func fetchArticles() {
presenter?.presentLoading(true)
worker?.fetchArticles { [weak self] result in
switch result {
case .success(let articles):
self?.presenter?.presentArticles(articles: articles)
self?.presenter?.presentLoading(false)
case .failure(let error):
self?.presenter?.presentError(error: error)
self?.presenter?.presentLoading(false)
}
}
}
Para a função de selecionar o artigo, chamamos o Router que será responsável por controlar a navegação desse fluxo. Não é incomum ver uma implementação de Router sendo feita na View Controller, mas na minha experiência, pensando que esses comportamentos também podem ser vistos como regra de negócio, faz sentido que o Interactor também seja responsável por isso.
func didSelectArticle(id: Int) {
router?.routeToArticleDetail(id: id)
}
- Recebendo e formatando dados com Presenter
Para auxiliar na formatação, podemos acessar o arquivo Article.swift e criar um enum com uma View Model, nela a Presenter criará um objeto de acordo com os dados recebidos do Interactor.
enum Articles {
struct FetchArticles {
struct ViewModel {
struct DisplayedArticle {
let title: String
let description: String
let publishDate: String
let imageUrl: String?
let authorName: String
let tags: String
}
let displayedArticles: [DisplayedArticle]
}
}
}
Em ArticlesPresenter.swift, teremos o protocolo que foi utilizado pelo Interactor
protocol ArticlesPresentationLogic {
func presentArticles(articles: [Article])
func presentError(error: Error)
func presentLoading(_ isLoading: Bool)
}
Implementando a classe ArticlesPresenter, temos um atributo da View Controller, onde passaremos os dados ja formatados e prontos para serem exibidos
As referências do Presenter para a View são sempre fracas, para evitar ciclos de retenção.
Por ser unidirecional, a arquitetura VIP exige que a View (ViewController) mantenha uma referência forte ao Interactor, o Interactor mantenha uma referência forte ao Presenter, e se o Presenter mantiver uma referência forte de volta à View, cria-se um ciclo de retenção de memória que impede o ARC de desalocar os objetos corretamente.
ViewController (forte) → Interactor (forte) → Presenter (fraca) → ViewController
// MARK: - Presenter
class ArticlesPresenter: ArticlesPresentationLogic {
weak var viewController: ArticlesDisplayLogic?
func presentLoading(_ isLoading: Bool) {
viewController?.displayLoading(isLoading)
}
func presentArticles(articles: [Article]) {
let displayedArticles = articles.map { article in
Articles.FetchArticles.ViewModel.DisplayedArticle(
id: article.id,
title: article.title,
description: article.description,
publishDate: article.readablePublishDate,
imageUrl: article.coverImage,
authorName: article.user.name,
tags: article.tags
)
}
let viewModel = Articles.FetchArticles.ViewModel(displayedArticles: displayedArticles)
viewController?.displayArticles(viewModel)
}
func presentError(error: Error) {
viewController?.displayError(error.localizedDescription)
}
}
- View Controller
Na View Controller, teremos o interactor como dependência, e chamaremos na viewDidLoad o método que faz a request e retorna os dados para serem exibidos nas células.
import UIKit
protocol ArticlesDisplayLogic: AnyObject {
func displayArticles(_ articles: Articles.FetchArticles.ViewModel)
func displayError(_ error: String)
func displayLoading(_ isLoading: Bool)
func displayArticleDetail(_ articleDetail: ArticleDetail)
}
class ArticlesViewController: UIViewController, ArticlesDisplayLogic {
var interactor: ArticlesBusinessLogic?
var router: (NSObjectProtocol & ArticlesRoutingLogic & ArticlesDataStore)?
// MARK: - UI Components
private lazy var collectionView: UICollectionView = {
let layout = UICollectionViewFlowLayout()
layout.scrollDirection = .horizontal
layout.minimumLineSpacing = 0
let collectionView = UICollectionView(frame: .zero, collectionViewLayout: layout)
collectionView.backgroundColor = .clear
collectionView.isPagingEnabled = true
collectionView.showsHorizontalScrollIndicator = false
collectionView.translatesAutoresizingMaskIntoConstraints = false
collectionView.delegate = self
collectionView.dataSource = self
collectionView.register(ArticleCell.self, forCellWithReuseIdentifier: ArticleCell.identifier)
collectionView.register(EmptyArticlesCell.self, forCellWithReuseIdentifier: EmptyArticlesCell.identifier)
return collectionView
}()
private lazy var activityIndicator: UIActivityIndicatorView = {
let indicator = UIActivityIndicatorView(style: .large)
indicator.center = view.center
indicator.hidesWhenStopped = true
indicator.translatesAutoresizingMaskIntoConstraints = false
return indicator
}()
private lazy var pageControl: UIPageControl = {
let pageControl = UIPageControl()
pageControl.currentPageIndicatorTintColor = .persianBlue
pageControl.pageIndicatorTintColor = .lightGray
pageControl.translatesAutoresizingMaskIntoConstraints = false
return pageControl
}()
// MARK: - Properties
private var articles: Articles.FetchArticles.ViewModel?
// MARK: - Initialization
init(interactor: ArticlesBusinessLogic) {
self.interactor = interactor
super.init(nibName: nil, bundle: nil)
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
// MARK: - View Lifecycle
override func viewDidLoad() {
super.viewDidLoad()
setupNavigationBar()
setupViews()
setupConstraints()
loadArticles()
}
// MARK: - Setup Methods
private func setupViews() {
view.backgroundColor = .systemBackground
view.addSubview(collectionView)
view.addSubview(pageControl)
view.addSubview(activityIndicator)
}
private func setupConstraints() {
NSLayoutConstraint.activate([
collectionView.leadingAnchor.constraint(equalTo: view.leadingAnchor, constant: 16),
collectionView.trailingAnchor.constraint(equalTo: view.trailingAnchor, constant: -16),
collectionView.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor, constant: 16),
collectionView.bottomAnchor.constraint(equalTo: view.bottomAnchor, constant: -240),
pageControl.bottomAnchor.constraint(equalTo: collectionView.bottomAnchor, constant: 16),
pageControl.leadingAnchor.constraint(equalTo: view.leadingAnchor, constant: 16),
pageControl.trailingAnchor.constraint(equalTo: view.trailingAnchor, constant: -16),
activityIndicator.centerXAnchor.constraint(equalTo: view.centerXAnchor),
activityIndicator.centerYAnchor.constraint(equalTo: view.centerYAnchor)
])
}
private func setupNavigationBar() {
title = HomeStrings.articlesTitle
navigationController?.navigationBar.prefersLargeTitles = false
let appearance = UINavigationBarAppearance()
appearance.configureWithOpaqueBackground()
appearance.backgroundColor = .systemBackground
appearance.titleTextAttributes = [.foregroundColor: UIColor.persianBlue]
let backButton = UIBarButtonItem(image: UIImage(systemName: "xmark"),
style: .plain,
target: self,
action: #selector(backButtonTapped))
backButton.tintColor = .persianBlue
navigationItem.leftBarButtonItem = backButton
navigationItem.backBarButtonItem = UIBarButtonItem(title: "", style: .plain, target: nil, action: nil)
navigationController?.navigationBar.standardAppearance = appearance
navigationController?.navigationBar.scrollEdgeAppearance = appearance
navigationController?.navigationBar.compactAppearance = appearance
}
// MARK: - Data Loading
private func loadArticles() {
DispatchQueue.main.async { [weak self] in
self?.activityIndicator.startAnimating()
}
interactor?.fetchArticles()
}
// MARK: - ArticlesDisplayLogic
func displayLoading(_ isLoading: Bool) {
DispatchQueue.main.async { [weak self] in
if isLoading {
self?.activityIndicator.startAnimating()
self?.collectionView.isHidden = true
self?.pageControl.isHidden = true
self?.collectionView.isHidden = true
} else {
self?.activityIndicator.stopAnimating()
self?.collectionView.isHidden = false
self?.pageControl.isHidden = false
}
}
}
private func displayArticlesEmpty() {
DispatchQueue.main.async { [weak self] in
self?.activityIndicator.stopAnimating()
self?.articles = nil
self?.collectionView.reloadData()
self?.pageControl.isHidden = true
}
}
private func displayArticlesList(_ articles: Articles.FetchArticles.ViewModel) {
DispatchQueue.main.async { [weak self] in
self?.activityIndicator.stopAnimating()
self?.articles = articles
self?.collectionView.reloadData()
self?.pageControl.numberOfPages = articles.displayedArticles.count
}
}
func displayArticles(_ articles: Articles.FetchArticles.ViewModel) {
if articles.displayedArticles.isEmpty {
displayArticlesEmpty()
} else {
displayArticlesList(articles)
}
}
func displayError(_ error: String) {
DispatchQueue.main.async { [weak self] in
self?.activityIndicator.stopAnimating()
let alert = UIAlertController(title: HomeStrings.errorMessage, message: error, preferredStyle: .alert)
alert.addAction(UIAlertAction(title: HomeStrings.errorButton, style: .default))
self?.present(alert, animated: true)
}
}
func displayArticleDetail(_ articleDetail: ArticleDetail) {
router?.routeToArticleDetail(id: articleDetail.id ?? 0)
}
@objc private func backButtonTapped() {
navigationController?.popViewController(animated: true)
}
}
// MARK: - UICollectionViewDataSource
extension ArticlesViewController: UICollectionViewDataSource {
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
guard let displayedArticles = articles?.displayedArticles else { return 1 }
return displayedArticles.isEmpty ? 1 : displayedArticles.count
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
guard let articles = articles else {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: EmptyArticlesCell.identifier, for: indexPath) as! EmptyArticlesCell
cell.configureEmptyView()
return cell
}
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: ArticleCell.identifier, for: indexPath) as! ArticleCell
cell.configure(with: articles.displayedArticles[indexPath.item])
return cell
}
}
// MARK: - UICollectionViewDelegateFlowLayout
extension ArticlesViewController: UICollectionViewDelegateFlowLayout {
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
return CGSize(width: collectionView.frame.width, height: collectionView.frame.height)
}
func scrollViewDidEndDecelerating(_ scrollView: UIScrollView) {
let pageNumber = round(scrollView.contentOffset.x / scrollView.frame.size.width)
pageControl.currentPage = Int(pageNumber)
}
}
extension ArticlesViewController: UICollectionViewDelegate {
func collectionView(_ collectionView: UICollectionView, didSelectItemAt indexPath: IndexPath) {
guard let article = articles?.displayedArticles[indexPath.item] else { return }
interactor?.didSelectArticle(id: article.id)
}
}
- Criando uma navegação com Router
Pensando na separação de responsabilidades que o VIP prega, é muito comum que navegações sejam feitas com Router.
Nesse caso, podemos pensar que cada cena terá um Router, então a tela de Login terá um, a de artigos outro. E como exemplo, criaremos um Router que será responsável por exibir a tela de detalhe do artigo, e esse Router está sendo acessado do Interactor.
import Foundation
protocol ArticlesRoutingLogic {
func routeToArticleDetail(id: Int)
}
protocol ArticlesDataStore {}
// MARK: - Router
class ArticlesRouter: NSObject, ArticlesRoutingLogic, ArticlesDataStore {
weak var viewController: ArticlesViewController?
func routeToArticleDetail(id: Int) {
let articleDetailViewController = ArticleDetailFactory.build(id: id)
viewController?.navigationController?.pushViewController(articleDetailViewController, animated: true)
}
}
O código da celula da Collection View, da tela de detalhe e de login pode ser encontrado no meu github










































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)






































































































































































































![Blue Archive tier list [April 2025]](https://media.pocketgamer.com/artwork/na-33404-1636469504/blue-archive-screenshot-2.jpg?#)
































.png?#)









-Baldur’s-Gate-3-The-Final-Patch---An-Animated-Short-00-03-43.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)




































































































































![Apple to Split Enterprise and Western Europe Roles as VP Exits [Report]](https://www.iclarified.com/images/news/97032/97032/97032-640.jpg)
![Nanoleaf Announces New Pegboard Desk Dock With Dual-Sided Lighting [Video]](https://www.iclarified.com/images/news/97030/97030/97030-640.jpg)

![Apple's Foldable iPhone May Cost Between $2100 and $2300 [Rumor]](https://www.iclarified.com/images/news/97028/97028/97028-640.jpg)