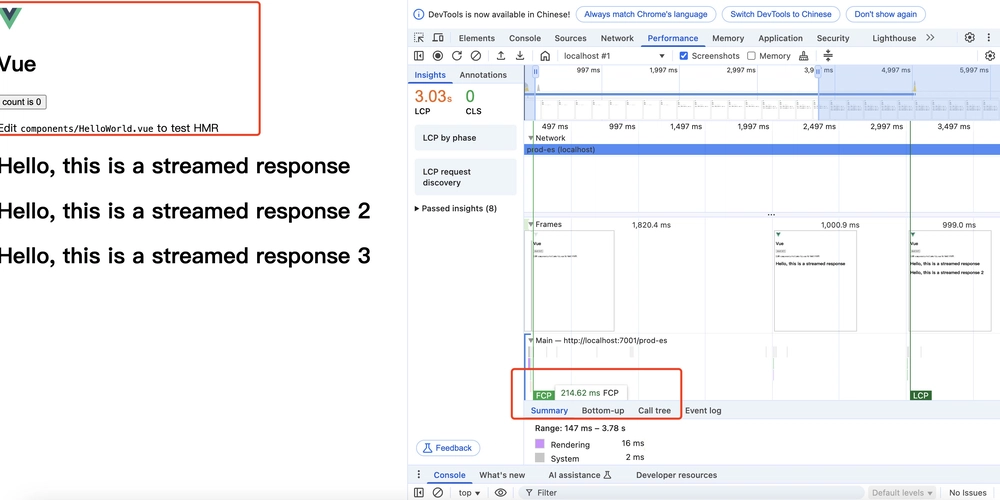
I use stream to get a nice FCP
As shown in the diagram, when rendering a large number of elements in a window, I use streaming to send them, prioritizing the most important ones first. This allows the browser to render them first, resulting in a faster First Contentful Paint (FCP). While streaming is effective, it doesn't seem to be widely used in production environments, and I don't know why, Does anyone know? the product git is:https://github.com/candisecandise/egg-vue-stream-demo, I used Egg.js and Vue.js to implement this demo.

As shown in the diagram, when rendering a large number of elements in a window, I use streaming to send them, prioritizing the most important ones first. This allows the browser to render them first, resulting in a faster First Contentful Paint (FCP). While streaming is effective, it doesn't seem to be widely used in production environments, and I don't know why, Does anyone know?
the product git is:https://github.com/candisecandise/egg-vue-stream-demo, I used Egg.js and Vue.js to implement this demo.










































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)



























































































































![[FREE EBOOKS] The Kubernetes Bible, The Ultimate Linux Shell Scripting Guide & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)



![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)






































































































.png?#)




.jpg?#)































_Christophe_Coat_Alamy.jpg?#)








































































































![Rapidus in Talks With Apple as It Accelerates Toward 2nm Chip Production [Report]](https://www.iclarified.com/images/news/96937/96937/96937-640.jpg)