How to build MCP server that triggers an Agent using AI SDK
1. Set up your project mkdir code-reviewer cd code-reviewer npm init -y npm pkg set type=module 2. Install dependencies npm install @modelcontextprotocol/sdk npm install ai npm install @ai-sdk/openai 3. Create index.js import { McpServer } from "@modelcontextprotocol/sdk/server/mcp.js"; import { StdioServerTransport } from "@modelcontextprotocol/sdk/server/stdio.js"; import { z } from "zod"; // Contents of parallel-code-review.js is copied pasted from // https://sdk.vercel.ai/docs/foundations/agents#parallel-processing import { parallelCodeReview } from "./parallel-code-review.js"; const server = new McpServer({ name: "Code Reviewer", version: "1.0.0" }); server.tool("code_review", { code: z.string() }, async ({ code }) => { const { summary } = await parallelCodeReview(code); return { content: [{ type: "text", text: summary }], }; } ); const transport = new StdioServerTransport(); await server.connect(transport); The code in parallel-code-review.js is copied pasted from the example in https://sdk.vercel.ai/docs/foundations/agents#parallel-processing. // Source: https://sdk.vercel.ai/docs/foundations/agents#parallel-processing import { openai } from '@ai-sdk/openai'; import { generateText, generateObject } from 'ai'; import { z } from 'zod'; // Example: Parallel code review with multiple specialized reviewers export async function parallelCodeReview(code) { // ... } AI SDK defaults to looking at OPENAI_API_KEY which we will provide in next step. 4. Add to Cursor (or your MCP host of choice) { "mcpServers": { // other MCP servers... "Code Reviewer": { "command": "node", "args": [ "/absolute/path/to/your/code-reviewer/index.js" ], "env": { "OPENAI_API_KEY": "sk-proj-xxxxxxx" } } } } 5. Trigger your MCP by asking to use code reviewer

1. Set up your project
mkdir code-reviewer
cd code-reviewer
npm init -y
npm pkg set type=module
2. Install dependencies
npm install @modelcontextprotocol/sdk
npm install ai
npm install @ai-sdk/openai
3. Create index.js
import { McpServer } from "@modelcontextprotocol/sdk/server/mcp.js";
import { StdioServerTransport } from "@modelcontextprotocol/sdk/server/stdio.js";
import { z } from "zod";
// Contents of parallel-code-review.js is copied pasted from
// https://sdk.vercel.ai/docs/foundations/agents#parallel-processing
import { parallelCodeReview } from "./parallel-code-review.js";
const server = new McpServer({
name: "Code Reviewer",
version: "1.0.0"
});
server.tool("code_review",
{ code: z.string() },
async ({ code }) => {
const { summary } = await parallelCodeReview(code);
return {
content: [{ type: "text", text: summary }],
};
}
);
const transport = new StdioServerTransport();
await server.connect(transport);
The code in parallel-code-review.js is copied pasted from the example in https://sdk.vercel.ai/docs/foundations/agents#parallel-processing.
// Source: https://sdk.vercel.ai/docs/foundations/agents#parallel-processing
import { openai } from '@ai-sdk/openai';
import { generateText, generateObject } from 'ai';
import { z } from 'zod';
// Example: Parallel code review with multiple specialized reviewers
export async function parallelCodeReview(code) {
// ...
}
AI SDK defaults to looking at OPENAI_API_KEY which we will provide in next step.
4. Add to Cursor (or your MCP host of choice)
{
"mcpServers": {
// other MCP servers...
"Code Reviewer": {
"command": "node",
"args": [
"/absolute/path/to/your/code-reviewer/index.js"
],
"env": {
"OPENAI_API_KEY": "sk-proj-xxxxxxx"
}
}
}
}








































































































































































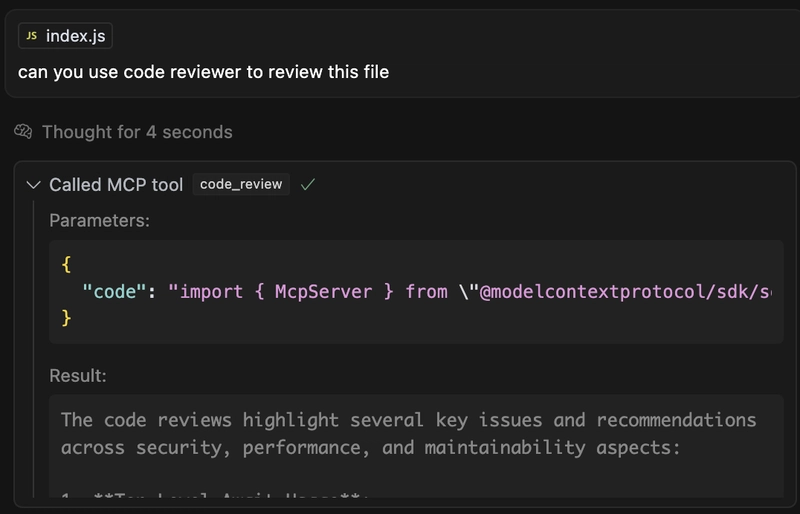
![[The AI Show Episode 143]: ChatGPT Revenue Surge, New AGI Timelines, Amazon’s AI Agent, Claude for Education, Model Context Protocol & LLMs Pass the Turing Test](https://www.marketingaiinstitute.com/hubfs/ep%20143%20cover.png)



































































































































![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)









































































































.jpg?#)































_ArtemisDiana_Alamy.jpg?#)


 (1).webp?#)









































































-xl.jpg)












![Yes, the Gemini icon is now bigger and brighter on Android [U]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/02/Gemini-on-Galaxy-S25.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)










![Apple Rushes Five Planes of iPhones to US Ahead of New Tariffs [Report]](https://www.iclarified.com/images/news/96967/96967/96967-640.jpg)
![Apple Vision Pro 2 Allegedly in Production Ahead of 2025 Launch [Rumor]](https://www.iclarified.com/images/news/96965/96965/96965-640.jpg)