Days 101-102: Back to Frontend Learning & Building a Personal Dashboard Chrome Extension
After a brief internship break, I resumed my learning journey on Scrimba to strengthen my frontend development skills. Here’s what I accomplished over two days: Day 101 Focus: Async JavaScript & Promises Revisited promise rejection handling and error-first callbacks. Practiced converting callback-based code to promise/async-await patterns. Started building a personal dashboard with: Cryptocurrency price tracking (using CoinGecko API) Weather integration (OpenWeatherMap API) Dynamic time display with timezone support Background image fetching from Unsplash Day 102: Completing the Dashboard Chrome Extension Implemented Chrome extension packaging for the dashboard Added modern CSS features: CSS variables for theme switching (light/dark modes) Flexbox layouts for responsive design CSS animations for data refresh indicators Integrated error handling with try...catch blocks Finalized API data flow: Async/await for parallel API calls LocalStorage for user preferences Chart.js integration for crypto price visualization Key Features of the Dashboard: Real-time cryptocurrency prices with alerts Current weather + 3-day forecast Multi-timezone clock with precision updates Customizable themes and background images Mobile-first responsive design Challenges Overcome: Managing multiple API rate limits Synchronizing async data fetches Implementing smooth theme transitions Packaging as Chrome extension with service workers What’s Next: Add more crypto comparison features Implement WebSocket for real-time updates Explore IndexedDB for offline functionality Project Links: GitHub Repo: https://github.com/toptech5419/100-days-of-code.git Connect With Me: LinkedIn: https://www.linkedin.com/in/toptech5419 X (Twitter): https://x.com/Toptech5419 Medium: https://medium.com/@alabitemitope51 This project solidified my understanding of modern JavaScript patterns and API integrations. Onward to more complex challenges!

After a brief internship break, I resumed my learning journey on Scrimba to strengthen my frontend development skills. Here’s what I accomplished over two days:
Day 101 Focus: Async JavaScript & Promises
- Revisited promise rejection handling and error-first callbacks.
- Practiced converting callback-based code to promise/async-await patterns.
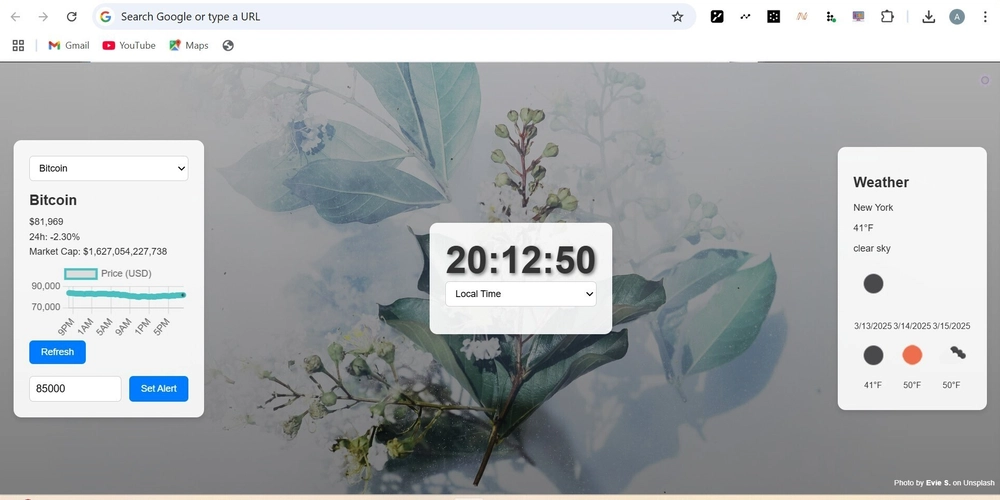
- Started building a personal dashboard with:
- Cryptocurrency price tracking (using CoinGecko API)
- Weather integration (OpenWeatherMap API)
- Dynamic time display with timezone support
- Background image fetching from Unsplash
Day 102: Completing the Dashboard Chrome Extension
- Implemented Chrome extension packaging for the dashboard
- Added modern CSS features:
- CSS variables for theme switching (light/dark modes)
- Flexbox layouts for responsive design
- CSS animations for data refresh indicators
- Integrated error handling with try...catch blocks
- Finalized API data flow:
- Async/await for parallel API calls
- LocalStorage for user preferences
- Chart.js integration for crypto price visualization
Key Features of the Dashboard:
- Real-time cryptocurrency prices with alerts
- Current weather + 3-day forecast
- Multi-timezone clock with precision updates
- Customizable themes and background images
- Mobile-first responsive design
Challenges Overcome:
- Managing multiple API rate limits
- Synchronizing async data fetches
- Implementing smooth theme transitions
- Packaging as Chrome extension with service workers
What’s Next:
- Add more crypto comparison features
- Implement WebSocket for real-time updates
- Explore IndexedDB for offline functionality
Project Links:
GitHub Repo: https://github.com/toptech5419/100-days-of-code.git
Connect With Me:
LinkedIn: https://www.linkedin.com/in/toptech5419
X (Twitter): https://x.com/Toptech5419
Medium: https://medium.com/@alabitemitope51
This project solidified my understanding of modern JavaScript patterns and API integrations. Onward to more complex challenges!




















































%20Abstract%20Background%20112024%20SOURCE%20Amazon.jpg)






















































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)
























































































































































































































































-Nintendo-Switch-2-–-Overview-trailer-00-00-10.png?width=1920&height=1920&fit=bounds&quality=80&format=jpg&auto=webp#)





















_Anna_Berkut_Alamy.jpg?#)













































































































![YouTube Announces New Creation Tools for Shorts [Video]](https://www.iclarified.com/images/news/96923/96923/96923-640.jpg)





































































![[Weekly funding roundup March 29-April 4] Steady-state VC inflow pre-empts Trump tariff impact](https://images.yourstory.com/cs/2/220356402d6d11e9aa979329348d4c3e/WeeklyFundingRoundupNewLogo1-1739546168054.jpg)