Cuando un componente tiene OnPush, solo se actualizará si ocurre alguna de estas situaciones: 1️⃣ Cambio en un @Input() Si el valor del @Input() cambia de referencia, Angular actualizará el componente. ✅ Se actualiza porque cambia la referencia (objeto nuevo) this.producto = { nombre: 'Nuevo Producto' }; // Esto genera una nueva referencia en memoria ❌ No se actualiza si solo se modifica una propiedad interna this.producto.nombre = 'Nuevo Producto'; // No cambia la referencia del objeto en memoria, Angular no lo detecta

Cuando un componente tiene OnPush, solo se actualizará si ocurre alguna de estas situaciones:
1️⃣ Cambio en un @Input()
Si el valor del @Input() cambia de referencia, Angular actualizará el componente.
✅ Se actualiza porque cambia la referencia (objeto nuevo)
this.producto = { nombre: 'Nuevo Producto' };
// Esto genera una nueva referencia en memoria
❌ No se actualiza si solo se modifica una propiedad interna
this.producto.nombre = 'Nuevo Producto';
// No cambia la referencia del objeto en memoria, Angular no lo detecta










































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)














































































































































































































































.jpg?#)















































































































































![YouTube Announces New Creation Tools for Shorts [Video]](https://www.iclarified.com/images/news/96923/96923/96923-640.jpg)

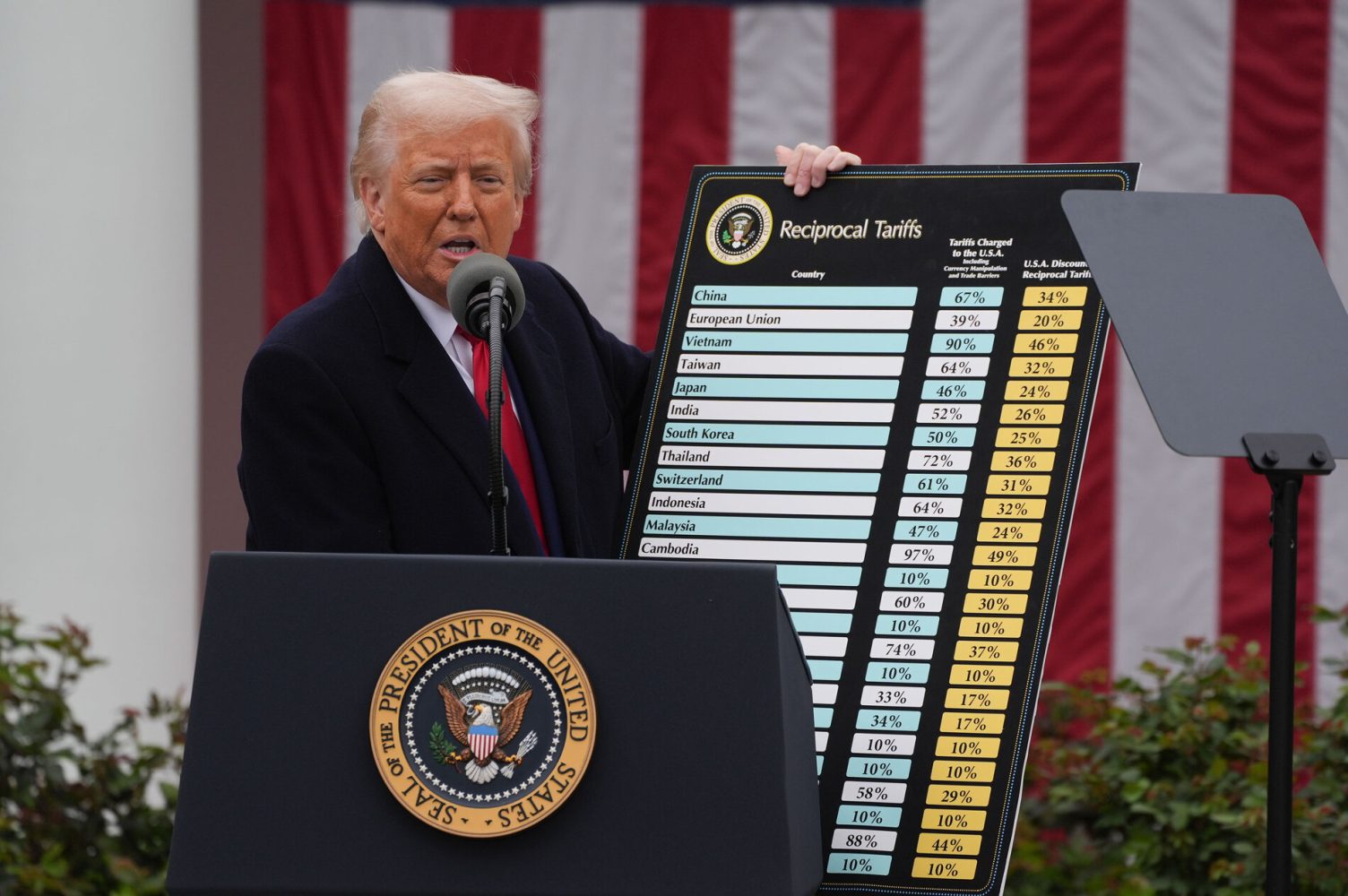
![Apple Faces New Tariffs but Has Options to Soften the Blow [Kuo]](https://www.iclarified.com/images/news/96921/96921/96921-640.jpg)