Como potenciar tu VS Code con Continue.dev Cline
Hoy en día, vemos la inteligencia artificial (IA) en todas partes, y no es de extrañar que, en el mundo del desarrollo de software, se estén explorando una gran variedad de usos. Un claro ejemplo son los editores de código con integración de IA, como Cursor.ai, Windsurf o el más reciente Firebase Studio. Estas herramientas ofrecen funcionalidades avanzadas, como autocompletado inteligente y generación o edición de código a partir de prompts. Hace unas semanas estuve probando tanto Cursor como Windsurf en algunos de mis proyectos personales, y, sinceramente, es increíble lo que se puede lograr cuando sabes bien lo que estás haciendo. Investigando un poco más, encontré una forma de darle “músculo” a Visual Studio Code —recordemos que Cursor y Windsurf están basados en VS Code—, ya que este, por defecto, no incluye muchas de las características que sí ofrecen estas versiones modificadas de pago. La solución: integrar Continue.dev y Cline, dos extensiones poderosas y open source para VS Code, que transforman tu editor en un verdadero IDE con esteroides. En este artículo te voy a mostrar cómo configurarlas paso a paso, qué modelos puedes usar, sus limitaciones y por qué esta combinación puede convertirse en tu nuevo entorno favorito para programar con IA. REQUISITOS PREVIOS Tener Visual Studio Code instalado. Contar con una cuenta gratuita en Groq y OpenRouter. En el apartado de extensiones de VS Code, buscar la extensión Continue y asegurarte de seleccionar al desarrollador: Continue. Al instalarla, se creará una carpeta llamada .continue/ en la raíz de tu espacio de trabajo, que suele ubicarse en C:\Users\user. (Es importante tener presente este punto) Luego, en el mismo apartado de extensiones de VS Code, buscar la extensión Cline y seleccionar al desarrollador: Cline.bot. Existen otros proveedores de modelos de IA, como Together AI, pero, al parecer, este no ofrece modelos open source. ¿Cómo funciona Continue.dev? Continue.dev actúa como un asistente inteligente dentro de Visual Studio Code. Sus principales funciones incluyen: Leer y analizar tu código fuente. Completar funciones o bloques de código completos. Editar fragmentos mediante prompts. Responder preguntas técnicas o sugerir mejoras. Leer el contexto del proyecto (archivos, terminal, errores, etc.). Está especialmente orientado a desarrolladores que desean integrar modelos de lenguaje (LLMs) para mejorar su flujo de trabajo, particularmente en proyectos de tamaño mediano a grande. ¿Cómo funciona Cline? Cline es un complemento para VS Code que permite crear un agente personalizado impulsado por LLMs, capaz de ejecutar comandos, navegar entre archivos y mantener conversaciones contextuales. A diferencia de Continue.dev —que se enfoca principalmente en la edición y el completado de código—, Cline está orientado a establecer un flujo de trabajo interactivo bajo un enfoque agente-usuario. Con Cline puedes: Chatear con un agente inteligente directamente desde el editor. Ejecutar tareas específicas mediante comandos configurables. Definir skills (habilidades) que combinan instrucciones con ejecución de código. Personalizar completamente el comportamiento del agente mediante archivos YAML. Está pensado para usuarios avanzados que buscan automatizar flujos repetitivos o construir asistentes que no solo respondan con texto, sino que también ejecuten acciones dentro del entorno de desarrollo. Archivo config.yaml: explicación completa El archivo .continue/config.yaml es el núcleo de la configuración de Continue.dev. A través de este archivo puedes definir: Los modelos a utilizar: como Groq, OpenRouter u otros compatibles con Continue. El comportamiento de cada modelo: incluyendo roles, mensajes del sistema, temperatura, y otras configuraciones específicas que controlan cómo responde el modelo. El contexto que tendrá el agente: qué archivos, errores o entradas del terminal podrá leer para generar respuestas más precisas y útiles. Ejemplo con Groq y OpenRouter: Explicación de propiedades clave del archivo config.yaml name: Nombre visible del asistente o modelo en la interfaz de Continue. provider: Proveedor del modelo, como groq, openrouter, entre otros. model: Identificador del modelo específico ofrecido por el proveedor. apiKey: Clave de autenticación necesaria para conectarse con el proveedor. roles: Define las funciones que puede desempeñar el modelo, como chat, autocomplete o edit. systemMessage: Mensaje base que establece el comportamiento general del asistente (por ejemplo, su tono, propósito o enfoque). context: Determina qué fuentes de información se usarán como contexto, como archivos de código, terminal, errores, etc. apiBase: Dirección base para la conexión con la API, necesaria en algunos proveedores como Groq. Limitaciones de Continue.dev No todos los modelos soportan todas las funciones. Por ejemplo, algunos modelos no permiten funciones como edición (edit) o autocompletado (autocomplete). En esto

Hoy en día, vemos la inteligencia artificial (IA) en todas partes, y no es de extrañar que, en el mundo del desarrollo de software, se estén explorando una gran variedad de usos. Un claro ejemplo son los editores de código con integración de IA, como Cursor.ai, Windsurf o el más reciente Firebase Studio. Estas herramientas ofrecen funcionalidades avanzadas, como autocompletado inteligente y generación o edición de código a partir de prompts.
Hace unas semanas estuve probando tanto Cursor como Windsurf en algunos de mis proyectos personales, y, sinceramente, es increíble lo que se puede lograr cuando sabes bien lo que estás haciendo. Investigando un poco más, encontré una forma de darle “músculo” a Visual Studio Code —recordemos que Cursor y Windsurf están basados en VS Code—, ya que este, por defecto, no incluye muchas de las características que sí ofrecen estas versiones modificadas de pago.
La solución: integrar Continue.dev y Cline, dos extensiones poderosas y open source para VS Code, que transforman tu editor en un verdadero IDE con esteroides. En este artículo te voy a mostrar cómo configurarlas paso a paso, qué modelos puedes usar, sus limitaciones y por qué esta combinación puede convertirse en tu nuevo entorno favorito para programar con IA.
REQUISITOS PREVIOS
- Tener Visual Studio Code instalado.
- Contar con una cuenta gratuita en Groq y OpenRouter.
- En el apartado de extensiones de VS Code, buscar la extensión Continue y asegurarte de seleccionar al desarrollador: Continue.
Al instalarla, se creará una carpeta llamada .continue/ en la raíz de tu espacio de trabajo, que suele ubicarse en C:\Users\user. (Es importante tener presente este punto)
- Luego, en el mismo apartado de extensiones de VS Code, buscar la extensión Cline y seleccionar al desarrollador: Cline.bot.
Existen otros proveedores de modelos de IA, como Together AI, pero, al parecer, este no ofrece modelos open source.
¿Cómo funciona Continue.dev?
Continue.dev actúa como un asistente inteligente dentro de Visual Studio Code. Sus principales funciones incluyen:
- Leer y analizar tu código fuente.
- Completar funciones o bloques de código completos.
- Editar fragmentos mediante prompts.
- Responder preguntas técnicas o sugerir mejoras.
- Leer el contexto del proyecto (archivos, terminal, errores, etc.).
Está especialmente orientado a desarrolladores que desean integrar modelos de lenguaje (LLMs) para mejorar su flujo de trabajo, particularmente en proyectos de tamaño mediano a grande.
¿Cómo funciona Cline?
Cline es un complemento para VS Code que permite crear un agente personalizado impulsado por LLMs, capaz de ejecutar comandos, navegar entre archivos y mantener conversaciones contextuales. A diferencia de Continue.dev —que se enfoca principalmente en la edición y el completado de código—, Cline está orientado a establecer un flujo de trabajo interactivo bajo un enfoque agente-usuario.
Con Cline puedes:
- Chatear con un agente inteligente directamente desde el editor.
- Ejecutar tareas específicas mediante comandos configurables.
- Definir skills (habilidades) que combinan instrucciones con ejecución de código.
- Personalizar completamente el comportamiento del agente mediante archivos YAML.
Está pensado para usuarios avanzados que buscan automatizar flujos repetitivos o construir asistentes que no solo respondan con texto, sino que también ejecuten acciones dentro del entorno de desarrollo.
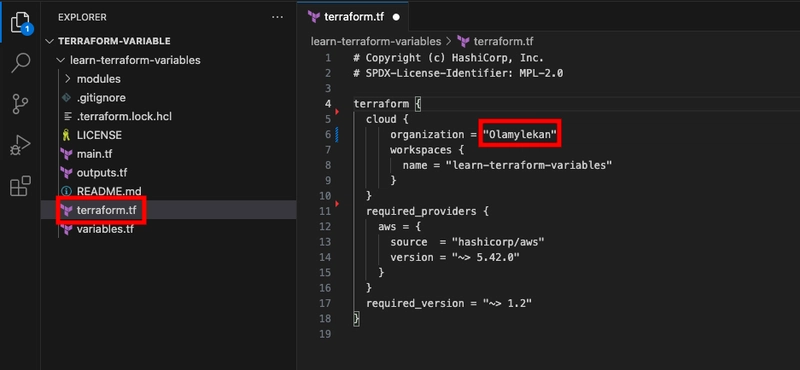
Archivo config.yaml: explicación completa
El archivo .continue/config.yaml es el núcleo de la configuración de Continue.dev. A través de este archivo puedes definir:
- Los modelos a utilizar: como Groq, OpenRouter u otros compatibles con Continue.
- El comportamiento de cada modelo: incluyendo roles, mensajes del sistema, temperatura, y otras configuraciones específicas que controlan cómo responde el modelo.
- El contexto que tendrá el agente: qué archivos, errores o entradas del terminal podrá leer para generar respuestas más precisas y útiles.
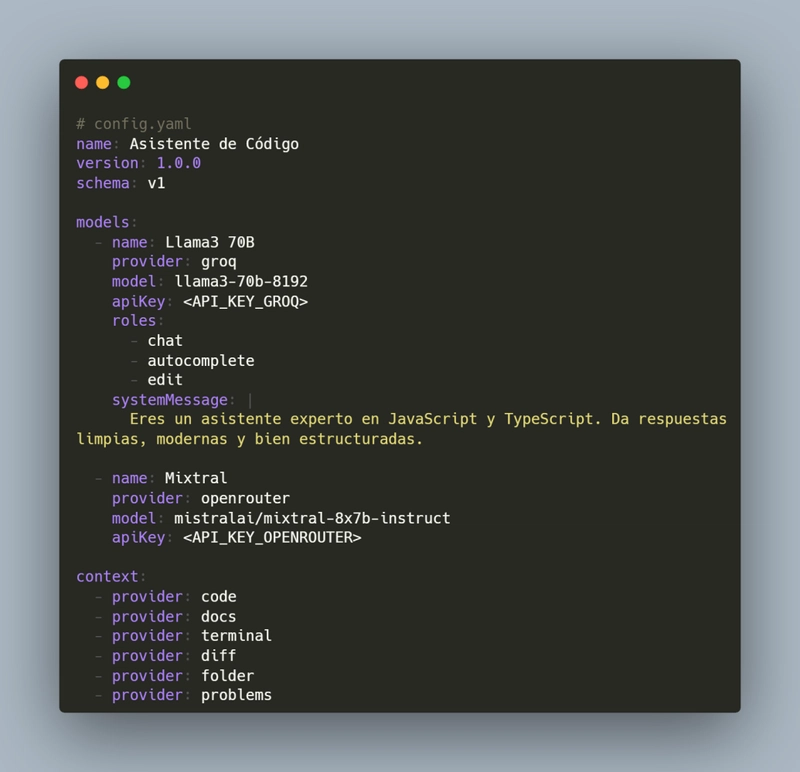
Ejemplo con Groq y OpenRouter:
Explicación de propiedades clave del archivo config.yaml
- name: Nombre visible del asistente o modelo en la interfaz de Continue.
- provider: Proveedor del modelo, como groq, openrouter, entre otros.
- model: Identificador del modelo específico ofrecido por el proveedor.
- apiKey: Clave de autenticación necesaria para conectarse con el proveedor.
- roles: Define las funciones que puede desempeñar el modelo, como chat, autocomplete o edit.
- systemMessage: Mensaje base que establece el comportamiento general del asistente (por ejemplo, su tono, propósito o enfoque).
- context: Determina qué fuentes de información se usarán como contexto, como archivos de código, terminal, errores, etc.
apiBase: Dirección base para la conexión con la API, necesaria en algunos proveedores como Groq.
Limitaciones de Continue.dev
No todos los modelos soportan todas las funciones. Por ejemplo, algunos modelos no permiten funciones como edición (edit) o autocompletado (autocomplete). En estos casos, Continue mostrará una alerta indicando qué modelo y qué rol no son compatibles.
No permite entrenamiento ni afinado de modelos desde la interfaz.
Algunas integraciones pueden requerir configuración manual (por ejemplo, definir rutas o parámetros específicos).
Depende en gran medida del modelo seleccionado: si el modelo es limitado, la calidad de las respuestas también lo será.
Limitaciones de los modelos: Groq vs OpenRouter
Groq
- Totalmente gratuito y sin necesidad de tarjeta de crédito.
- Modelos disponibles: LLaMA 3, Mixtral, Gemma.
- Ofrece alta velocidad de respuesta, ideal para flujos interactivos.
- Limitado a los modelos disponibles en su plataforma.
- No permite configuración avanzada, como ajuste fino (fine-tuning).
OpenRouter
- Funciona como un proxy que da acceso a múltiples modelos (Claude, Mistral, GPT, entre otros).
- Algunos modelos ofrecen un uso gratuito limitado, mientras que otros requieren pago por uso.
- Dispone de una versión gratuita diaria, aunque esta puede agotarse rápidamente si hay alta demanda.
- Mayor flexibilidad de modelos, pero con una experiencia menos homogénea según el proveedor seleccionado.
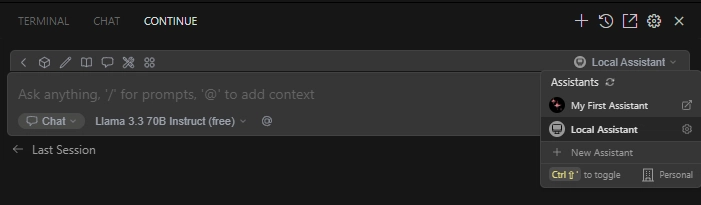
Cuando accedemos a Continue.dev dentro de Visual Studio Code, inicialmente solo contaremos con un asistente por defecto llamado "My First Assistant". Este asistente viene preconfigurado y es completamente funcional desde el primer momento.
Además, desde el sitio web de Continue.dev, es posible seleccionar otros modelos disponibles con uso limitado gratuito, sin necesidad de configurarlos manualmente. Sin embargo, para un control total y acceso a modelos más potentes o personalizados, lo ideal es editar el archivo config.yaml como vimos anteriormente.
En nuestro caso, crearemos un agente personalizado de manera local, el cual dependerá directamente de la configuración definida en nuestro archivo config.yaml (como se mostró en la imagen anterior).
Este archivo será la clave para conectar con proveedores como Groq u OpenRouter, permitiéndonos aprovechar modelos avanzados de lenguaje de forma gratuita o bajo demanda, según el proveedor elegido.
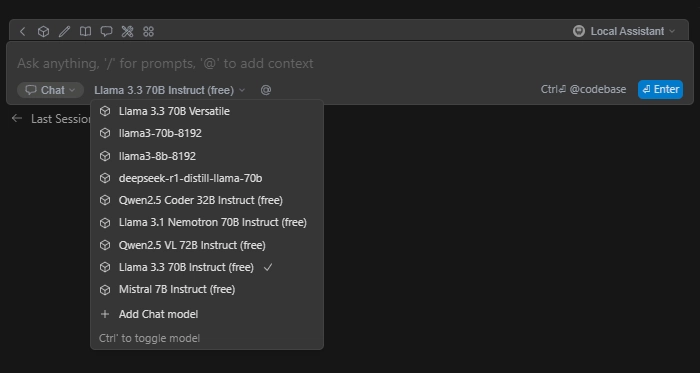
Una vez que hayamos seleccionado y configurado los modelos que vamos a utilizar dentro de Continue.dev, deberíamos tener una vista similar a la que se muestra en la imagen superior.
Con esta configuración, Continue.dev ya estará funcionando correctamente, y solo nos queda comenzar a probar sus funcionalidades: autocompletado, chat o edición, siempre y cuando el modelo seleccionado lo permita.
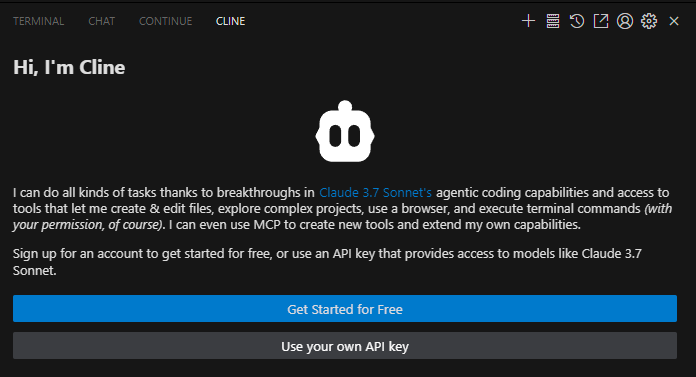
Ahora continuaremos con Cline. Utilizar esta extensión es mucho más sencillo, siempre y cuando hayamos creado correctamente nuestras API keys en Groq, OpenRouter u otro proveedor de modelos.
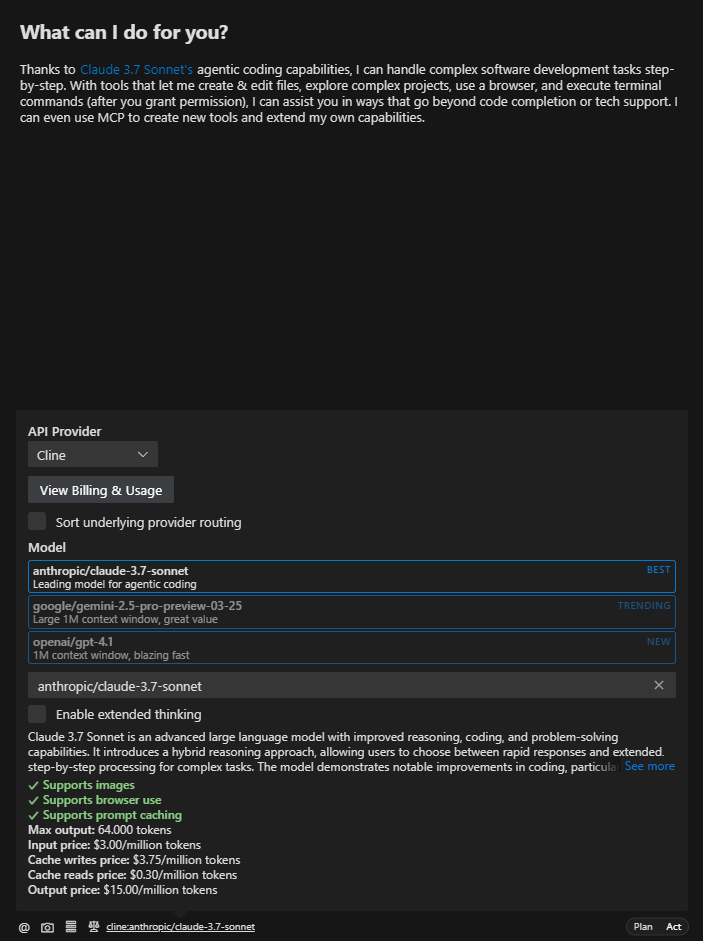
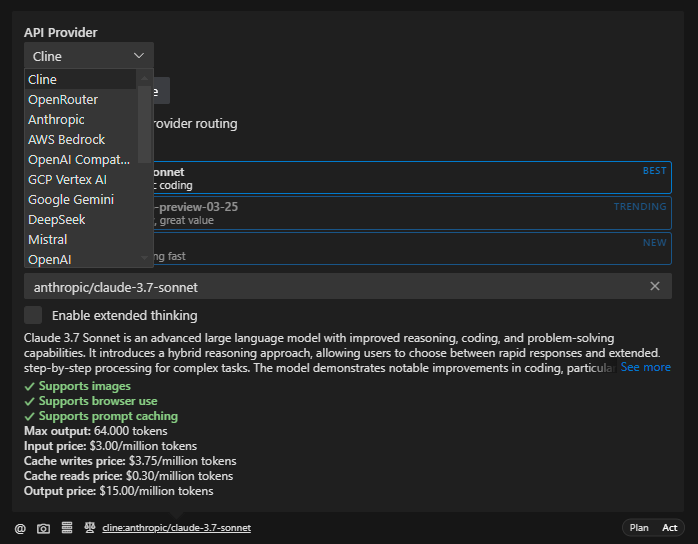
Para agregar un modelo en Cline, simplemente seleccionamos la opción "Use your own API key", y desde ahí podemos conectar el modelo que deseamos utilizar con la extensión.
Si seleccionamos la opción "Get started for free", obtendremos acceso al modelo Claude 3.7 con ciertas limitaciones. Este acceso forma parte del free trial que ofrece Cline, el cual es ideal para hacer pruebas rápidas y conocer el funcionamiento de la herramienta.
Una vez que se agote el periodo gratuito, podemos continuar usando Cline integrando un proveedor externo, como Groq o OpenRouter, utilizando nuestra propia API key.
Recomiendo usar OpenRouter como proveedor dentro de Cline, ya que ofrece una amplia gama de modelos disponibles, como Qwen 2.5, LLaMA 3 o Gemini 2.5 Flash. Es importante tener en cuenta que la disponibilidad de estos modelos puede variar dependiendo del momento en que realices la implementación dentro de VS Code.
Por lo tanto, es recomendable verificar qué modelos están accesibles al momento de configurar el agente para asegurarse de elegir el más adecuado según las necesidades del proyecto.
Es importante tener en cuenta que, dado que estamos utilizando modelos opensource, la principal limitación es el tiempo de respuesta o los timeouts, especialmente debido al alto volumen de uso por parte de la comunidad.
Cline está diseñado específicamente para realizar cambios en tu código, lo que lo convierte en un asistente AI. Ambas extensiones, Continue.dev y Cline, pueden ser particularmente útiles en situaciones donde no tengamos acceso a internet y estemos trabajando con un modelo alojado localmente en nuestra PC.
Ahora bien, las letras pequeñas de usar un modelo local son las siguientes: deberás seleccionar un modelo que se ajuste a las especificaciones de tu computadora. Es crucial tener en cuenta los recursos de tu equipo (memoria, procesador, etc.) para evitar problemas de rendimiento.
Cuando trabajamos con un modelo local, podemos integrarlo tanto a Continue.dev como a Cline, lo que nos permite aprovechar las ventajas de ambas herramientas incluso sin conexión a internet.










































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)



















































































































































































.jpg?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)






















































































_Olekcii_Mach_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)


















































































































![Most iPhones Sold in the U.S. Will Be Made in India by 2026 [Report]](https://www.iclarified.com/images/news/97130/97130/97130-640.jpg)
![Apple to Shift Robotics Unit From AI Division to Hardware Engineering [Report]](https://www.iclarified.com/images/news/97128/97128/97128-640.jpg)