10. BASIC JAVASCRIPT -VARIABEL, TIPE DATA, CONDITION, LOOPING
Berikut adalah basic Javascript yang wajib dipahami dalam belajar React Native : 1. Variabel dan Tipe Data Variabel adalah sebuah nama yang mewakili sebuah nilai. Variabel bisa diisi dengan berbagai macam nilai seperti string (teks), number (angka), objek, array, dan sebagainya. Aturan penamaan variabel dalam JavaScript: Harus diawali dengan karakter (huruf atau baris bawah). Tidak boleh menggunakan spasi. Huruf Kapital dan kecil memiliki arti yang berbeda (case sensitive) Tidak boleh menggunakan kata-kata yang merupakan perintah dalam JavaScript. Tipe data adalah jenis-jenis data yang bisa kita simpan di dalam variabel. Namun, Tidak seperti bahasa pemrograman lainnya, JavaScript tidak memiliki tipe data secara explisit. Tapi, JavaScript mempunyai tipe data implisit dalam pemrograman Javascript: String (teks) Integer atau Number (bilangan bulat) Boolean (True atau False) Object (Array) Dalam dekralasi variabel dalam javascript ada dua cara dengan menggunakan const dan let. Kemudian pendeklarasian tipe data pada javascript React Native dibedakan menjadi dua jenis yaitu primitive dan complex berikut adalah contohnya : App.jsx import React from "react"; import { View, Text } from "react-native"; const App = () => { //Primitive const nama = "Wayan"; let usia = 26; const jenisKelamin = "Laki-Laki"; let alamat = "Denpasar, Bali"; //complex //array atau object const kendaraan = { jenis: "Mobil", bahanBakar: "Bensin", roda: "Empat", warna: "Hitam", merk: { pabrik: "Toyota", alamat: "Jakarta", }, }; return ( Variabel dan Tipe Data -- Primitive -- Nama : {nama} Umur : {usia} Jenis Kelamin : {jenisKelamin} alamat : {alamat}51 -- Complex -- Jenis kendaraan : {kendaraan.jenis} Bahan Bakar : {kendaraan.bahanBakar} Roda : {kendaraan.roda} Warna : {kendaraan.warna} Merk : {kendaraan.merk.pabrik} Alamat pabrik : {kendaraan.merk.pabrik} ); }; export default App; Screenshot koding: output : 2. Condition Penggunaan Condition statement pada Javascript, sangat mirip dengan bahasa pemrograman C atau Java, dan algoritma pada umumnya. Berikut pembagian dari kedua statement tersebut, Condition o If-Else o Switch-case Condition statement dibutuhkan ketika ingin menjalankan sebuah blok kode program pada kondisi tertentu. Condition statement berfungsi untuk mengontrol alur dari kode program yang telah kita buat berdasarkan kondisi-kondisi tertentu. Berikut adalah contoh program menghitung nilai mahasiswa dengan menggunakan sintaks if-else: App.js import React, { Component } from "react"; import { View, Text, TouchableOpacity, TextInput, StyleSheet } from "react-native"; class App extends Component { state = { nilai: "", huruf: "", }; handleNilai = (text) => { this.setState({ nilai: text }); }; totalNilai = (nilai) => { if (nilai

Berikut adalah basic Javascript yang wajib dipahami dalam belajar
React Native :
1. Variabel dan Tipe Data
Variabel adalah sebuah nama yang mewakili sebuah nilai. Variabel bisa diisi dengan berbagai macam nilai seperti string (teks), number (angka), objek, array, dan sebagainya.
Aturan penamaan variabel dalam JavaScript:
- Harus diawali dengan karakter (huruf atau baris bawah).
- Tidak boleh menggunakan spasi.
- Huruf Kapital dan kecil memiliki arti yang berbeda (case sensitive)
- Tidak boleh menggunakan kata-kata yang merupakan
- perintah dalam JavaScript.
Tipe data adalah jenis-jenis data yang bisa kita simpan di dalam variabel. Namun, Tidak seperti bahasa pemrograman lainnya, JavaScript tidak memiliki tipe data secara explisit. Tapi, JavaScript mempunyai tipe data implisit dalam pemrograman Javascript:
- String (teks)
- Integer atau Number (bilangan bulat)
- Boolean (True atau False)
- Object (Array)
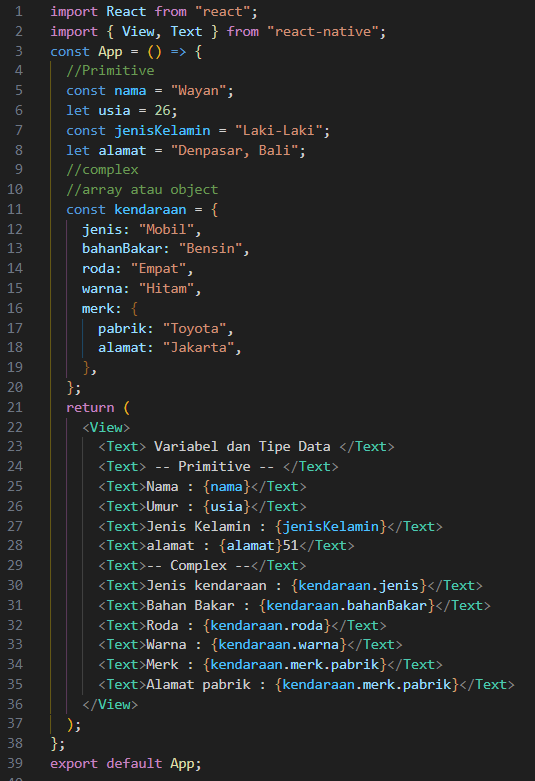
Dalam dekralasi variabel dalam javascript ada dua cara dengan menggunakan const dan let. Kemudian pendeklarasian tipe data pada javascript React Native dibedakan menjadi dua jenis yaitu primitive dan complex berikut adalah contohnya :
App.jsx
import React from "react";
import { View, Text } from "react-native";
const App = () => {
//Primitive
const nama = "Wayan";
let usia = 26;
const jenisKelamin = "Laki-Laki";
let alamat = "Denpasar, Bali";
//complex
//array atau object
const kendaraan = {
jenis: "Mobil",
bahanBakar: "Bensin",
roda: "Empat",
warna: "Hitam",
merk: {
pabrik: "Toyota",
alamat: "Jakarta",
},
};
return (
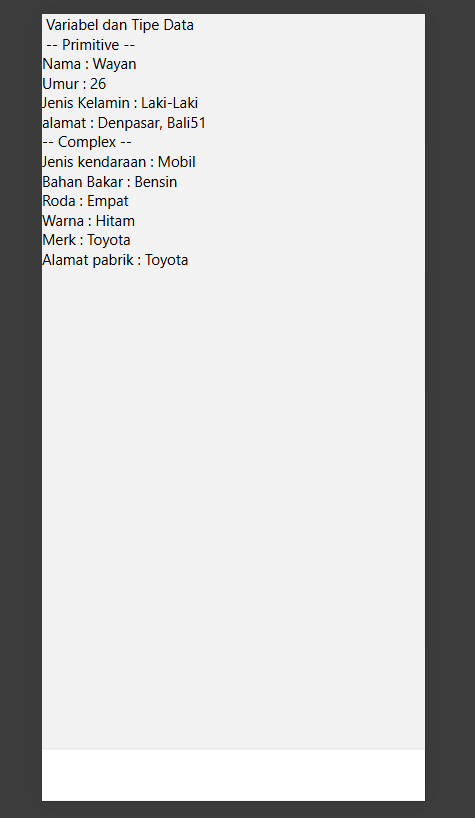
Variabel dan Tipe Data
-- Primitive --
Nama : {nama}
Umur : {usia}
Jenis Kelamin : {jenisKelamin}
alamat : {alamat}51
-- Complex --
Jenis kendaraan : {kendaraan.jenis}
Bahan Bakar : {kendaraan.bahanBakar}
Roda : {kendaraan.roda}
Warna : {kendaraan.warna}
Merk : {kendaraan.merk.pabrik}
Alamat pabrik : {kendaraan.merk.pabrik}
);
};
export default App;
Screenshot koding:
output :
2. Condition
Penggunaan Condition statement pada Javascript, sangat mirip dengan bahasa pemrograman C atau Java, dan algoritma pada umumnya. Berikut pembagian dari kedua statement tersebut,
Condition
o If-Else
o Switch-case
Condition statement dibutuhkan ketika ingin menjalankan sebuah blok kode program pada kondisi tertentu. Condition statement berfungsi untuk mengontrol alur dari kode program yang telah kita buat berdasarkan kondisi-kondisi tertentu. Berikut adalah contoh program menghitung nilai mahasiswa dengan menggunakan sintaks if-else:
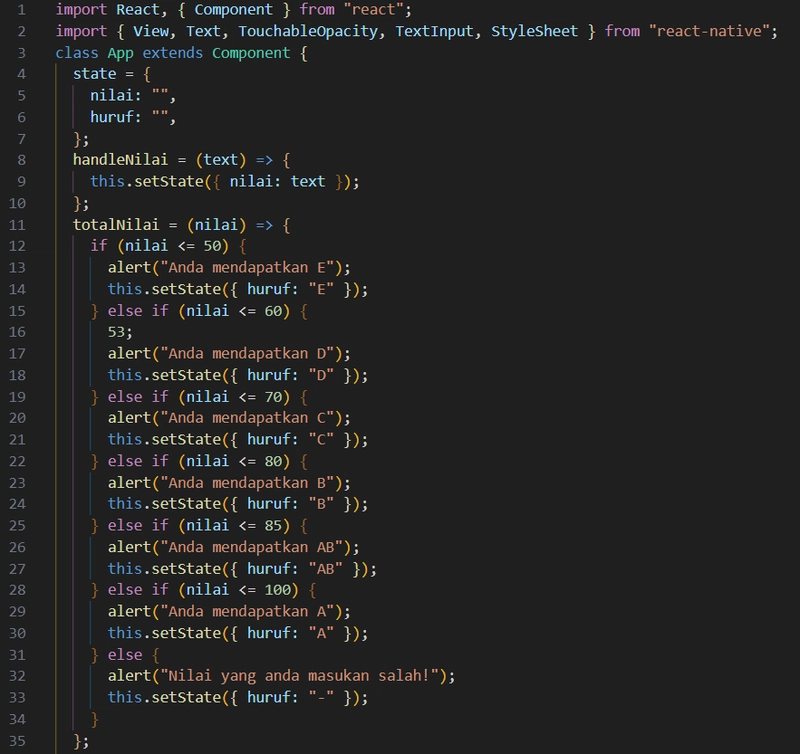
App.js
import React, { Component } from "react";
import { View, Text, TouchableOpacity, TextInput, StyleSheet } from "react-native";
class App extends Component {
state = {
nilai: "",
huruf: "",
};
handleNilai = (text) => {
this.setState({ nilai: text });
};
totalNilai = (nilai) => {
if (nilai <= 50) {
alert("Anda mendapatkan E");
this.setState({ huruf: "E" });
} else if (nilai <= 60) {
53;
alert("Anda mendapatkan D");
this.setState({ huruf: "D" });
} else if (nilai <= 70) {
alert("Anda mendapatkan C");
this.setState({ huruf: "C" });
} else if (nilai <= 80) {
alert("Anda mendapatkan B");
this.setState({ huruf: "B" });
} else if (nilai <= 85) {
alert("Anda mendapatkan AB");
this.setState({ huruf: "AB" });
} else if (nilai <= 100) {
alert("Anda mendapatkan A");
this.setState({ huruf: "A" });
} else {
alert("Nilai yang anda masukan salah!");
this.setState({ huruf: "-" });
}
};
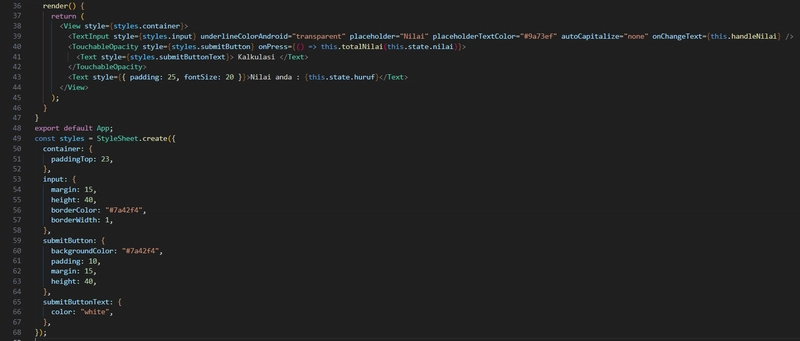
render() {
return (
this.totalNilai(this.state.nilai)}>
Kalkulasi
Nilai anda : {this.state.huruf}
);
}
}
export default App;
const styles = StyleSheet.create({
container: {
paddingTop: 23,
},
input: {
margin: 15,
height: 40,
borderColor: "#7a42f4",
borderWidth: 1,
},
submitButton: {
backgroundColor: "#7a42f4",
padding: 10,
margin: 15,
height: 40,
},
submitButtonText: {
color: "white",
},
});
screenshot koding:
outputnya :
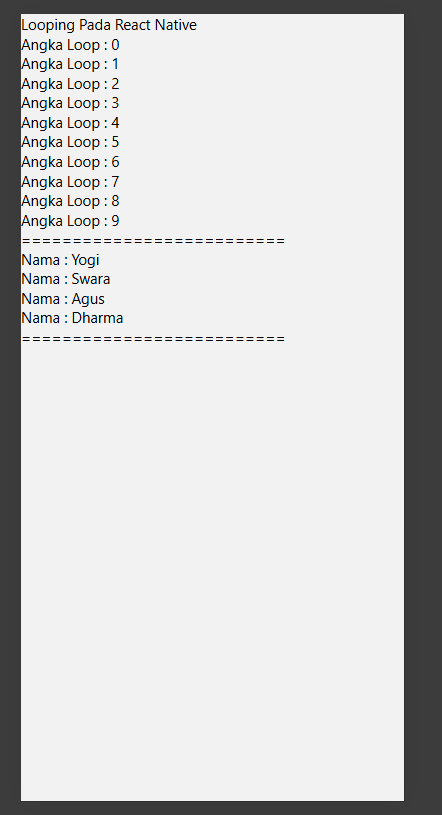
3. Looping
Loop atau perulangan adalah suatu cara untuk mengulang suatu statement sampai batas yang diinginkan. Pada umumnya didalam pemrograman looping selalu memilki nilai awal, nilai akhir dan proses increment/decrement. Berikut adalah contoh sintaks looping pada react native.
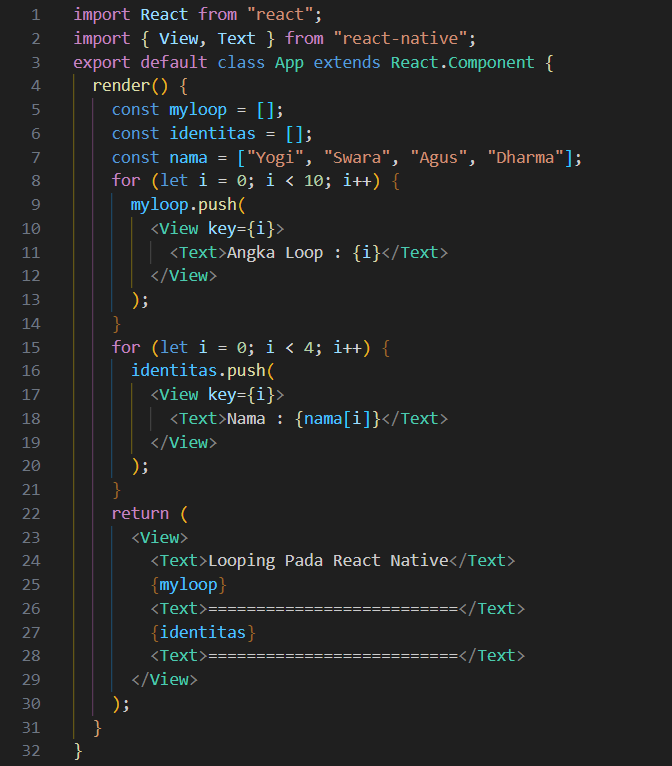
import React from "react";
import { View, Text } from "react-native";
export default class App extends React.Component {
render() {
const myloop = [];
const identitas = [];
const nama = ["Yogi", "Swara", "Agus", "Dharma"];
for (let i = 0; i < 10; i++) {
myloop.push(
Angka Loop : {i}
);
}
for (let i = 0; i < 4; i++) {
identitas.push(
Nama : {nama[i]}
);
}
return (
Looping Pada React Native
{myloop}
==========================
{identitas}
==========================
);
}
}
screenshot koding :
outputnya :




















































%20Abstract%20Background%20112024%20SOURCE%20Amazon.jpg)






















































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)
























































































































































































































































-Nintendo-Switch-2-–-Overview-trailer-00-00-10.png?width=1920&height=1920&fit=bounds&quality=80&format=jpg&auto=webp#)





















_Anna_Berkut_Alamy.jpg?#)













































































































![YouTube Announces New Creation Tools for Shorts [Video]](https://www.iclarified.com/images/news/96923/96923/96923-640.jpg)





































































![[Weekly funding roundup March 29-April 4] Steady-state VC inflow pre-empts Trump tariff impact](https://images.yourstory.com/cs/2/220356402d6d11e9aa979329348d4c3e/WeeklyFundingRoundupNewLogo1-1739546168054.jpg)