一个伟大的鸿蒙组件:万能加载动画
大家在日常开发中肯定少不了使用各种加载动画和提示弹窗,比如网络加载动画,加载或操作成功的提示弹窗,失败弹窗,表单输入提示弹窗等等。 这些在iOS和安卓上都有非常著名非常成熟的开源框架,所以幽蓝君想做一款属于鸿蒙的开源框架,并且我要用一行代码实现它。先看效果图: 这里给大家提供了四种模式的弹窗,分别是加载动画弹窗、文字提示弹窗、成功提示弹窗和失败提示弹窗。这款组件我给它命名为YLLoadingHUD。 引入方式: 1、后台发送‘鸿蒙加载动画’获取项目源码。将ets文件夹下的YLLoadingHUD文件夹拖到自己的项目中。 2、在需要使用的文件中引入: import YLHud, { HUDClass, HUDMode } from '../YLLoadingHUD/YLLoadingHUD' 3、定义一个对象变量 @State hudItem:HUDClass = { show:false, mode:HUDMode.loading, string:'loading' } 4、添加动画组件: YLHud({hudItem:$hudItem}) 展示方式: 当你需要弹窗时,只需要设置 this.hudItem.show = true 同理,想让弹窗消失时设置 this.hudItem.show = false 模式介绍: 1、默认模式:HUDMode.loading 你可以这样设置使用默认模式: this.hudItem.mode = HUDMode.loading this.hudItem.string = "loading" this.hudItem.show = true 弹窗大小会根据string的内容自适应,string不是必填项,当string传空时,不显示文字,效果图如下: 2、文字提示弹窗:HUDMode.string 使用方法: this.hudItem.mode = HUDMode.string this.hudItem.string = "This is a tip" this.hudItem.show = true 此模式string不能为空,且弹窗不会自动消失。 3、成功提示弹窗:HUDMode.success 使用方法: this.hudItem.mode = HUDMode.success this.hudItem.string = "success" this.hudItem.show = true 此模式2秒会自动隐藏,string非必填。 3、失败提示弹窗:HUDMode.error 使用方法: this.hudItem.mode = HUDMode.error this.hudItem.string = "error" this.hudItem.show = true 此模式2秒会自动隐藏,string非必填。 完整demo import YLHud, { HUDClass, HUDMode } from '../YLLoadingHUD/YLLoadingHUD' @Entry @Component struct Index { @State message: string = 'YLLoadingHUD' @State hudItem:HUDClass = { show:false, mode:HUDMode.loading, string:'loading' } build() { Stack(){ Row() { Flex({direction:FlexDirection.Column,justifyContent:FlexAlign.End,alignItems:ItemAlign.Center}) { Text(this.message) .fontSize(40) .fontWeight(FontWeight.Bold) Button("loading") .margin({top:100}) .onClick(()=>{ this.hudItem.mode = HUDMode.loading this.hudItem.string = "" this.hudItem.show = true }) Button("string") .margin({top:20}) .onClick(()=>{ this.hudItem.mode = HUDMode.string this.hudItem.string = "This is a tip" this.hudItem.show = true }) Button("success") .margin({top:20}) .onClick(()=>{ this.hudItem.mode = HUDMode.success this.hudItem.string = "success" this.hudItem.show = true }) Button("error") .margin({top:20}) .onClick(()=>{ this.hudItem.mode = HUDMode.error this.hudItem.string = "error" this.hudItem.show = true }) Button("dismiss") .margin({top:20}) .onClick(()=>{ this.hudItem.show = false }) } .width('100%') } .height('100%') YLHud({hudItem:$hudItem}) } } } 如果觉得好用,希望大家口口相传,幽蓝君一定再接再厉,做大做强。

大家在日常开发中肯定少不了使用各种加载动画和提示弹窗,比如网络加载动画,加载或操作成功的提示弹窗,失败弹窗,表单输入提示弹窗等等。
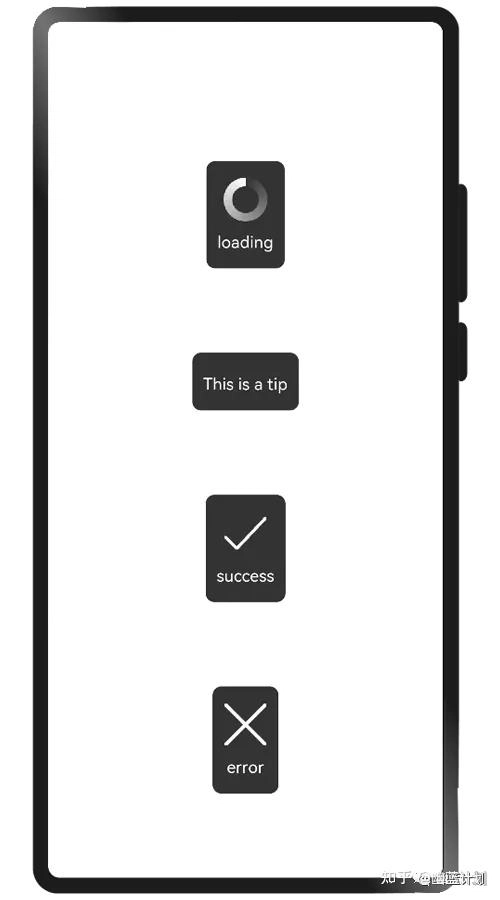
这些在iOS和安卓上都有非常著名非常成熟的开源框架,所以幽蓝君想做一款属于鸿蒙的开源框架,并且我要用一行代码实现它。先看效果图:
这里给大家提供了四种模式的弹窗,分别是加载动画弹窗、文字提示弹窗、成功提示弹窗和失败提示弹窗。这款组件我给它命名为YLLoadingHUD。
引入方式:
1、后台发送‘鸿蒙加载动画’获取项目源码。将ets文件夹下的YLLoadingHUD文件夹拖到自己的项目中。
2、在需要使用的文件中引入:
import YLHud, { HUDClass, HUDMode } from '../YLLoadingHUD/YLLoadingHUD'
3、定义一个对象变量
@State hudItem:HUDClass = {
show:false,
mode:HUDMode.loading,
string:'loading'
}
4、添加动画组件:
YLHud({hudItem:$hudItem})
展示方式:
当你需要弹窗时,只需要设置
this.hudItem.show = true
同理,想让弹窗消失时设置
this.hudItem.show = false
模式介绍:
1、默认模式:HUDMode.loading
你可以这样设置使用默认模式:
this.hudItem.mode = HUDMode.loading
this.hudItem.string = "loading"
this.hudItem.show = true
弹窗大小会根据string的内容自适应,string不是必填项,当string传空时,不显示文字,效果图如下:
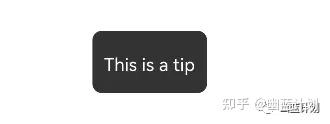
2、文字提示弹窗:HUDMode.string
使用方法:
this.hudItem.mode = HUDMode.string
this.hudItem.string = "This is a tip"
this.hudItem.show = true
此模式string不能为空,且弹窗不会自动消失。
3、成功提示弹窗:HUDMode.success
使用方法:
this.hudItem.mode = HUDMode.success
this.hudItem.string = "success"
this.hudItem.show = true
此模式2秒会自动隐藏,string非必填。
3、失败提示弹窗:HUDMode.error
this.hudItem.mode = HUDMode.error
this.hudItem.string = "error"
this.hudItem.show = true
此模式2秒会自动隐藏,string非必填。
完整demo
import YLHud, { HUDClass, HUDMode } from '../YLLoadingHUD/YLLoadingHUD'
@Entry
@Component
struct Index {
@State message: string = 'YLLoadingHUD'
@State hudItem:HUDClass = {
show:false,
mode:HUDMode.loading,
string:'loading'
}
build() {
Stack(){
Row() {
Flex({direction:FlexDirection.Column,justifyContent:FlexAlign.End,alignItems:ItemAlign.Center}) {
Text(this.message)
.fontSize(40)
.fontWeight(FontWeight.Bold)
Button("loading")
.margin({top:100})
.onClick(()=>{
this.hudItem.mode = HUDMode.loading
this.hudItem.string = ""
this.hudItem.show = true
})
Button("string")
.margin({top:20})
.onClick(()=>{
this.hudItem.mode = HUDMode.string
this.hudItem.string = "This is a tip"
this.hudItem.show = true
})
Button("success")
.margin({top:20})
.onClick(()=>{
this.hudItem.mode = HUDMode.success
this.hudItem.string = "success"
this.hudItem.show = true
})
Button("error")
.margin({top:20})
.onClick(()=>{
this.hudItem.mode = HUDMode.error
this.hudItem.string = "error"
this.hudItem.show = true
})
Button("dismiss")
.margin({top:20})
.onClick(()=>{
this.hudItem.show = false
})
}
.width('100%')
}
.height('100%')
YLHud({hudItem:$hudItem})
}
}
}
如果觉得好用,希望大家口口相传,幽蓝君一定再接再厉,做大做强。









































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)


























































































































![[FREE EBOOKS] The Kubernetes Bible, The Ultimate Linux Shell Scripting Guide & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)



![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)







































































































.png?#)




.jpg?#)
































_Christophe_Coat_Alamy.jpg?#)
 (1).webp?#)








































































































![Rapidus in Talks With Apple as It Accelerates Toward 2nm Chip Production [Report]](https://www.iclarified.com/images/news/96937/96937/96937-640.jpg)