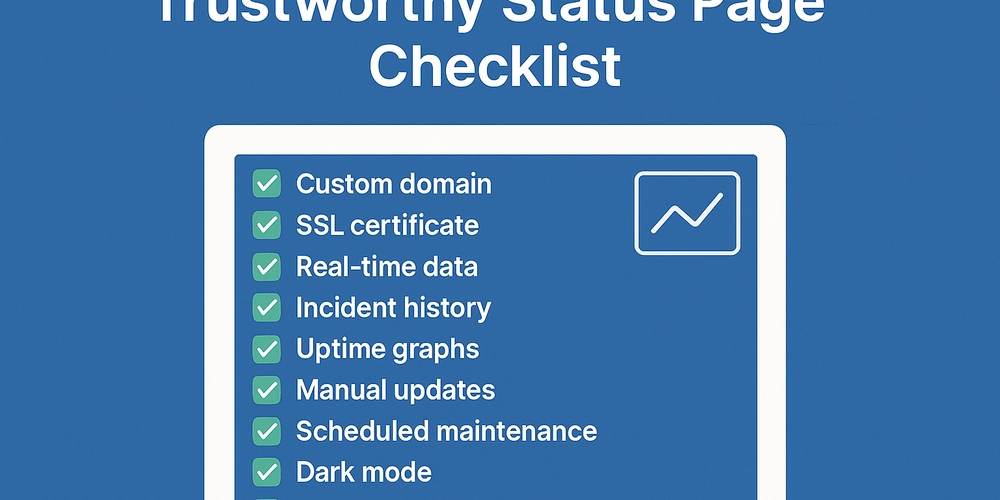
What Makes a Status Page Trustworthy? A Dev’s Checklist
You don’t get a second chance to make a first impression — and if your status page looks like an afterthought, your users will notice. Here’s a simple checklist to help you build a status page that actually builds trust — not one that makes people nervous. ✅ The Trustworthy Status Page Checklist 1. Custom Domain status.yourcompany.com > yourprovider.statuspage.io Custom domains feel serious and owned. 2. SSL Certificate No HTTPS? No trust. Period. 3. Real-Time Data Users should see real check results — not just “All systems operational” forever. 4. Incident History People want to know: How often are there issues? How well do you communicate during them? Show them a timeline of past incidents. 5. Uptime Graphs / Metrics Visuals > words. A chart showing availability over time builds credibility. 6. Manual Status Updates Sometimes your infra’s fine, but third-party tools break. Be able to post manual notices fast. 7. Scheduled Maintenance Support Don't surprise users with downtime. Let them know ahead of time, and automatically show it on the status page. 8. Dark Mode (Optional, but Nice) Your users will love you. Especially the devs. 9. Custom Branding / CSS Logo, font, colors — make it match your product. It’s still part of your customer experience. 10. Public AND Private Options Sometimes you need internal-only status pages too — for your team, sales, or CX.

You don’t get a second chance to make a first impression —
and if your status page looks like an afterthought, your users will notice.
Here’s a simple checklist to help you build a status page that actually builds trust — not one that makes people nervous.
✅ The Trustworthy Status Page Checklist
1. Custom Domain
status.yourcompany.com > yourprovider.statuspage.io
Custom domains feel serious and owned.
2. SSL Certificate
No HTTPS? No trust. Period.
3. Real-Time Data
Users should see real check results — not just “All systems operational” forever.
4. Incident History
People want to know:
- How often are there issues?
- How well do you communicate during them?
Show them a timeline of past incidents.
5. Uptime Graphs / Metrics
Visuals > words.
A chart showing availability over time builds credibility.
6. Manual Status Updates
Sometimes your infra’s fine, but third-party tools break.
Be able to post manual notices fast.
7. Scheduled Maintenance Support
Don't surprise users with downtime.
Let them know ahead of time, and automatically show it on the status page.
8. Dark Mode (Optional, but Nice)
Your users will love you. Especially the devs.
9. Custom Branding / CSS
Logo, font, colors — make it match your product.
It’s still part of your customer experience.
10. Public AND Private Options
Sometimes you need internal-only status pages too —
for your team, sales, or CX.






























































































































































![[The AI Show Episode 143]: ChatGPT Revenue Surge, New AGI Timelines, Amazon’s AI Agent, Claude for Education, Model Context Protocol & LLMs Pass the Turing Test](https://www.marketingaiinstitute.com/hubfs/ep%20143%20cover.png)



























































































































![[FREE EBOOKS] AI and Business Rule Engines for Excel Power Users, Machine Learning Hero & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)












































































































































































































































![Hostinger Horizons lets you effortlessly turn ideas into web apps without coding [10% off]](https://i0.wp.com/9to5mac.com/wp-content/uploads/sites/6/2025/04/IMG_1551.png?resize=1200%2C628&quality=82&strip=all&ssl=1)




![This new Google TV streaming dongle looks just like a Chromecast [Gallery]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/04/thomson-cast-150-google-tv-1.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)











![iPadOS 19 May Introduce Menu Bar, iOS 19 to Support External Displays [Rumor]](https://www.iclarified.com/images/news/97137/97137/97137-640.jpg)

![Apple Drops New Immersive Adventure Episode for Vision Pro: 'Hill Climb' [Video]](https://www.iclarified.com/images/news/97133/97133/97133-640.jpg)