WeCoded Challenge 2025 - Celebrating Underrepresented Voices in Tech
This is a submission for the WeCoded Challenge: Celebrate in Code My WeCoded Landing Page For this challenge, I've designed a modern, accessible, and engaging landing page that celebrates the diversity and inclusion within the tech community. My goal was to create a visually appealing platform that not only highlights the stories of underrepresented voices but also provides clear information about the challenge itself. The design focuses on an eye-catching hero section with smooth animations, followed by sections that explain the evolution from SheCoded to WeCoded, showcase inspirational stories, provide a historical timeline, and detail how to participate. I wanted to create a landing page that feels both professional and welcoming, with accessibility and responsiveness as key priorities. Demo WeCoded Landing Page How I Built It I built this landing page using a modern tech stack including: React with TypeScript for the component architecture Tailwind CSS for styling with a focus on responsive design Shadcn UI for accessible UI components Lucide React for consistent iconography React Router for navigation (though this is a single-page design) I'm particularly proud of: The animated background and scroll-triggered animations that add life to the page without compromising performance The responsive design that works seamlessly across all device sizes The timeline section that visualizes the evolution of the WeCoded initiative The glass-morphism design elements that create a modern feel while maintaining readability The page incorporates accessibility best practices with semantic HTML, appropriate contrast ratios, and keyboard navigation support. I focused on creating a design that's not only beautiful but also functional and inclusive - embodying the very principles of the WeCoded initiative. Why This Initiative Resonates with Me This WeCoded challenge is particularly meaningful to me. As someone who is part of the Arabic-speaking community and has strong ties to the Middle East, I'm acutely aware of how underrepresented our voices often are in the tech world. It's not just about numbers; it's about the richness of perspective and innovation that comes from diverse backgrounds. Initiatives like WeCoded play a crucial role in creating space and amplifying those voices that have historically been marginalized. Seeing a platform dedicated to celebrating inclusion and providing opportunities for everyone, regardless of their background, is truly inspiring and something I deeply value. I believe that a more inclusive tech industry benefits everyone, fostering creativity, problem-solving, and ultimately, better technology.

This is a submission for the WeCoded Challenge: Celebrate in Code
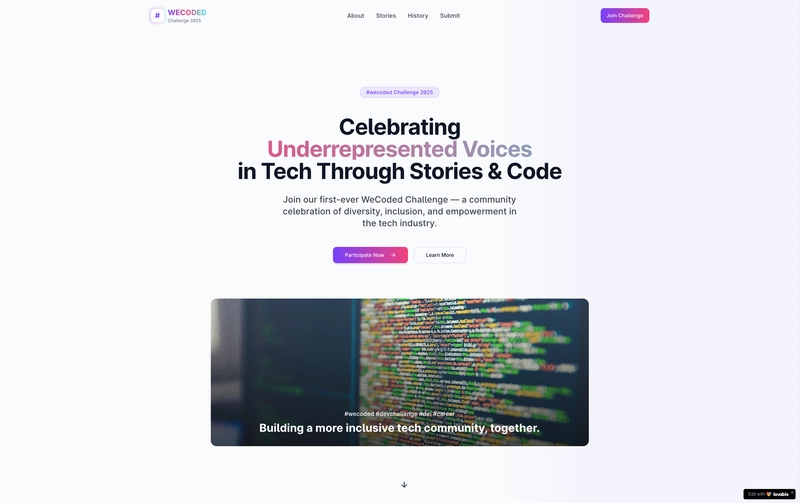
My WeCoded Landing Page
For this challenge, I've designed a modern, accessible, and engaging landing page that celebrates the diversity and inclusion within the tech community. My goal was to create a visually appealing platform that not only highlights the stories of underrepresented voices but also provides clear information about the challenge itself.
The design focuses on an eye-catching hero section with smooth animations, followed by sections that explain the evolution from SheCoded to WeCoded, showcase inspirational stories, provide a historical timeline, and detail how to participate. I wanted to create a landing page that feels both professional and welcoming, with accessibility and responsiveness as key priorities.
Demo
How I Built It
I built this landing page using a modern tech stack including:
- React with TypeScript for the component architecture
- Tailwind CSS for styling with a focus on responsive design
- Shadcn UI for accessible UI components
- Lucide React for consistent iconography
- React Router for navigation (though this is a single-page design)
I'm particularly proud of:
- The animated background and scroll-triggered animations that add life to the page without compromising performance
- The responsive design that works seamlessly across all device sizes
- The timeline section that visualizes the evolution of the WeCoded initiative
- The glass-morphism design elements that create a modern feel while maintaining readability
The page incorporates accessibility best practices with semantic HTML, appropriate contrast ratios, and keyboard navigation support. I focused on creating a design that's not only beautiful but also functional and inclusive - embodying the very principles of the WeCoded initiative.
Why This Initiative Resonates with Me
This WeCoded challenge is particularly meaningful to me. As someone who is part of the Arabic-speaking community and has strong ties to the Middle East, I'm acutely aware of how underrepresented our voices often are in the tech world. It's not just about numbers; it's about the richness of perspective and innovation that comes from diverse backgrounds. Initiatives like WeCoded play a crucial role in creating space and amplifying those voices that have historically been marginalized. Seeing a platform dedicated to celebrating inclusion and providing opportunities for everyone, regardless of their background, is truly inspiring and something I deeply value. I believe that a more inclusive tech industry benefits everyone, fostering creativity, problem-solving, and ultimately, better technology.











































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)




























































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)


![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)








































































































.png?#)


































_Christophe_Coat_Alamy.jpg?#)
.webp?#)
 (1).webp?#)






































































































![Apple Considers Delaying Smart Home Hub Until 2026 [Gurman]](https://www.iclarified.com/images/news/96946/96946/96946-640.jpg)
![iPhone 17 Pro Won't Feature Two-Toned Back [Gurman]](https://www.iclarified.com/images/news/96944/96944/96944-640.jpg)
![Tariffs Threaten Apple's $999 iPhone Price Point in the U.S. [Gurman]](https://www.iclarified.com/images/news/96943/96943/96943-640.jpg)