#Weather App with fantastic animations Tutorial for Beginners
Weather App Tutorial for Beginners Hey everyone! Today, I will teach you how to create a weather app with some fantastic animations using JavaScript. Let’s dive in step by step! Step 0: Setting Up the Weather API This app will use the OpenWeatherMap API. So, make sure your API key is ready. You can visit the OpenWeatherMap website to get your free API key. Step 1: Create the Weather App HTML Here’s a simple structure for your weather app: html Weather App We create the following divs: .container, .search-box, .not-found, .weather-box, and .weather-details. Oops! Invalid location Humidity Wind Speed Step 2: Create the Weather App CSS Here’s the basic CSS to get you started: * { margin: 0; padding: 0; border: 0; outline: 0; box-sizing: border-box; } body { height: 100vh; display: flex; align-items: center; justify-content: center; background: #06283D; } .container { position: relative; width: 400px; height: 105px; background: #fff; padding: 28px 32px; overflow: hidden; border-radius: 18px; font-family: Arial, sans-serif; transition: 0.6s ease-out; } .search-box { width: 100%; height: min-content; display: flex; align-items: center; justify-content: space-between; } .search-box input { color: #06283d; width: 80%; font-size: 25px; font-weight: 500; text-transform: uppercase; padding-left: 32px; } .search-box ::placeholder { font-size: 20px; font-weight: 500; color: #06283d; text-transform: capitalize; } .search-box button { cursor: pointer; width: 50px; height: 50px; color: #06283D; background: #dff6ff; border-radius: 50%; font-size: 25px; transition: 0.4s ease; } .search-box button:hover { color: #fff; background: #06283D; } .weather-box { text-align: center; } .weather-box img { width: 60%; margin-top: 30px; } .weather-box .temperature { font-size: 4rem; font-weight: 800; color: #06283D; position: relative; margin-top: 30px; margin-left: -16px; } .weather-box .temperature span { position: absolute; margin-left: 4px; font-size: 1.5rem; } .weather-box .description { font-size: 22px; font-weight: 500; color: #06283D; text-transform: capitalize; } .weather-details { width: 100%; display: flex; justify-content: space-between; margin-top: 30px; } .weather-details .humidity, .weather-details .wind { display: flex; align-items: center; width: 50%; height: 100px; } .weather-details .humidity { padding-right: 20px; justify-content: flex-start; } .weather-details .wind { padding-right: 20px; justify-content: flex-end; } .weather-details i { color: #06283D; font-size: 26px; margin-right: 10px; margin-top: 6px; } .weather-details span { font-size: 22px; font-weight: 500; color: #06283D; } .weather-details p { font-size: 14px; font-weight: 500; color: #06283D; } .not-found { width: 100%; text-align: center; margin-top: 50px; scale: 0; opacity: 0; display: none; } .not-found img { width: 70%; } .not-found p { color: #06283D; font-size: 22px; font-weight: 500; margin-top: 12px; } Important: To add animation, you can use the fadeIn animation to make the app more dynamic: .weather-box, .weather-details { scale: 0; opacity: 0; } .fadeIn { animation: 0.5s fadeIn forwards; animation-delay: 0.5s; } @keyframes fadeIn { to { scale: 1; opacity: 1; } } Step 3: Create the Weather App JavaScript Now it’s time to bring the app to life with JavaScript. You’ll need to integrate with the OpenWeatherMap API. Below is the starting point for your JS: const container = document.querySelector('.container'); const search = document.querySelector('.search-box button'); const weatherBox = document.querySelector('.weather-box'); const weatherDetails = document.querySelector('.weather-details'); const error404 = document.querySelector('.not-found'); Next, you’ll need to set up the fetch API to get weather data: search.addEventListener('click', () => { const key_API = `f62b1ae7f33dea18b1279c2e658a1d63`; const city = document.querySelector('.search-box input').value; if (city === ``) return; fetch(`https://api.openweathermap.org/data/2.5/weather?q=${city}&units=metric&appid=${key_API}`) .then(response => response.json()) .then(json => {

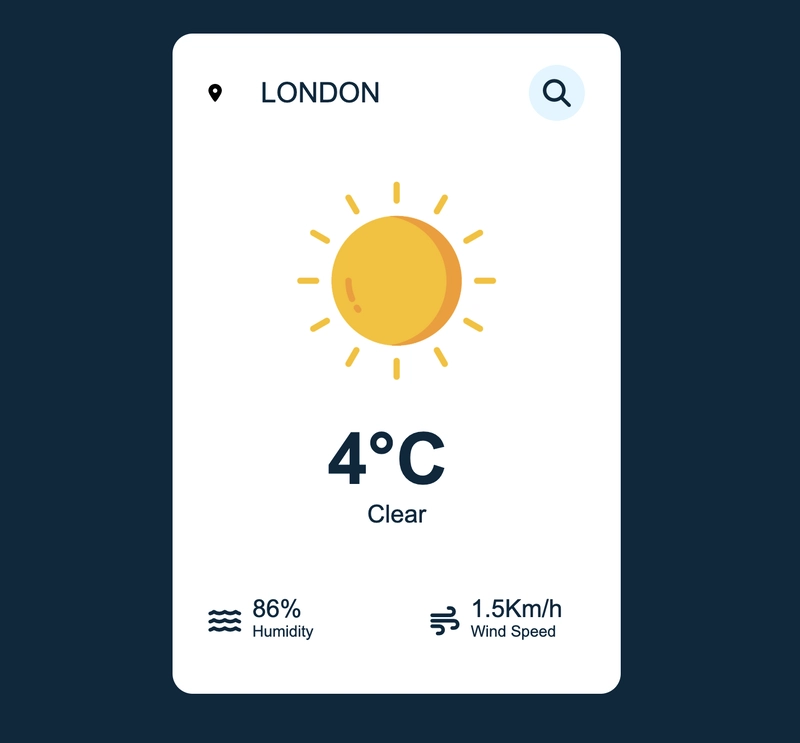
Weather App Tutorial for Beginners
Hey everyone! Today, I will teach you how to create a weather app with some fantastic animations using JavaScript. Let’s dive in step by step!
Step 0: Setting Up the Weather API
This app will use the OpenWeatherMap API. So, make sure your API key is ready. You can visit the OpenWeatherMap website to get your free API key.
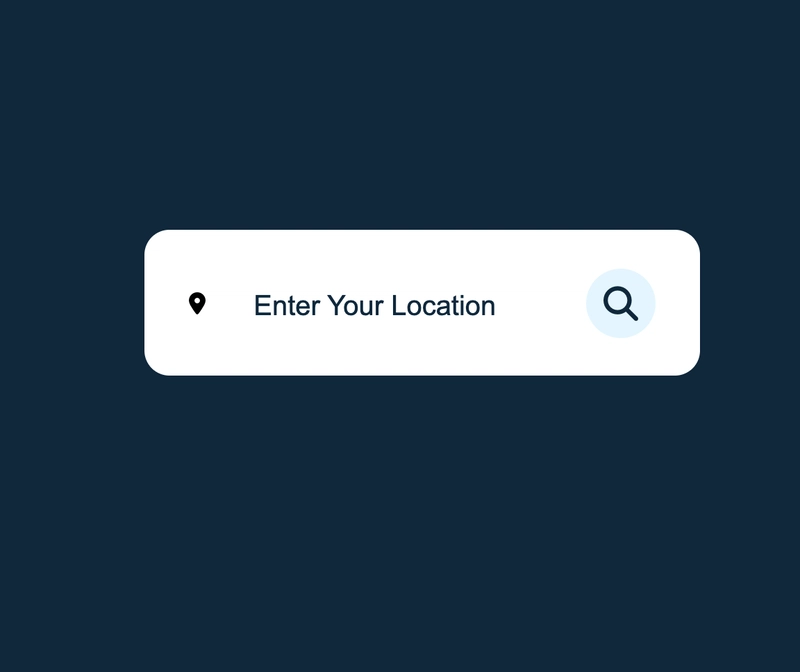
Step 1: Create the Weather App HTML
Here’s a simple structure for your weather app:
html
Weather App
We create the following divs: .container, .search-box, .not-found, .weather-box, and .weather-details.

Oops! Invalid location
![]()
Humidity
Wind Speed
Step 2: Create the Weather App CSS
Here’s the basic CSS to get you started:
* {
margin: 0;
padding: 0;
border: 0;
outline: 0;
box-sizing: border-box;
}
body {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: #06283D;
}
.container {
position: relative;
width: 400px;
height: 105px;
background: #fff;
padding: 28px 32px;
overflow: hidden;
border-radius: 18px;
font-family: Arial, sans-serif;
transition: 0.6s ease-out;
}
.search-box {
width: 100%;
height: min-content;
display: flex;
align-items: center;
justify-content: space-between;
}
.search-box input {
color: #06283d;
width: 80%;
font-size: 25px;
font-weight: 500;
text-transform: uppercase;
padding-left: 32px;
}
.search-box ::placeholder {
font-size: 20px;
font-weight: 500;
color: #06283d;
text-transform: capitalize;
}
.search-box button {
cursor: pointer;
width: 50px;
height: 50px;
color: #06283D;
background: #dff6ff;
border-radius: 50%;
font-size: 25px;
transition: 0.4s ease;
}
.search-box button:hover {
color: #fff;
background: #06283D;
}
.weather-box {
text-align: center;
}
.weather-box img {
width: 60%;
margin-top: 30px;
}
.weather-box .temperature {
font-size: 4rem;
font-weight: 800;
color: #06283D;
position: relative;
margin-top: 30px;
margin-left: -16px;
}
.weather-box .temperature span {
position: absolute;
margin-left: 4px;
font-size: 1.5rem;
}
.weather-box .description {
font-size: 22px;
font-weight: 500;
color: #06283D;
text-transform: capitalize;
}
.weather-details {
width: 100%;
display: flex;
justify-content: space-between;
margin-top: 30px;
}
.weather-details .humidity, .weather-details .wind {
display: flex;
align-items: center;
width: 50%;
height: 100px;
}
.weather-details .humidity {
padding-right: 20px;
justify-content: flex-start;
}
.weather-details .wind {
padding-right: 20px;
justify-content: flex-end;
}
.weather-details i {
color: #06283D;
font-size: 26px;
margin-right: 10px;
margin-top: 6px;
}
.weather-details span {
font-size: 22px;
font-weight: 500;
color: #06283D;
}
.weather-details p {
font-size: 14px;
font-weight: 500;
color: #06283D;
}
.not-found {
width: 100%;
text-align: center;
margin-top: 50px;
scale: 0;
opacity: 0;
display: none;
}
.not-found img {
width: 70%;
}
.not-found p {
color: #06283D;
font-size: 22px;
font-weight: 500;
margin-top: 12px;
}
Important:
To add animation, you can use the fadeIn animation to make the app more dynamic:
.weather-box, .weather-details {
scale: 0;
opacity: 0;
}
.fadeIn {
animation: 0.5s fadeIn forwards;
animation-delay: 0.5s;
}
@keyframes fadeIn {
to {
scale: 1;
opacity: 1;
}
}
Step 3: Create the Weather App JavaScript
Now it’s time to bring the app to life with JavaScript. You’ll need to integrate with the OpenWeatherMap API. Below is the starting point for your JS:
const container = document.querySelector('.container');
const search = document.querySelector('.search-box button');
const weatherBox = document.querySelector('.weather-box');
const weatherDetails = document.querySelector('.weather-details');
const error404 = document.querySelector('.not-found');
Next, you’ll need to set up the fetch API to get weather data:
search.addEventListener('click', () => {
const key_API = `f62b1ae7f33dea18b1279c2e658a1d63`;
const city = document.querySelector('.search-box input').value;
if (city === ``) return;
fetch(`https://api.openweathermap.org/data/2.5/weather?q=${city}&units=metric&appid=${key_API}`)
.then(response => response.json())
.then(json => {
if (json.cod === `404`) {
container.style.height = `400px`;
weatherBox.style.display = `none`;
weatherDetails.style.display = `none`;
error404.style.display = `block`;
error404.classList.add(`fadeIn`);
return;
}
const image = document.querySelector('.weather-box img');
const temperature = document.querySelector('.weather-box .temperature');
const description = document.querySelector('.weather-box .description');
const humidity = document.querySelector('.weather-details .humidity span');
const wind = document.querySelector('.weather-details .wind span');
switch (json.weather[0].main) {
case `Clear`:
image.src = `images/clear.png`;
break;
case `Rain`:
image.src = `images/rain.png`;
break;
case `Snow`:
image.src = `images/snow.png`;
break;
case `Clouds`:
image.src = `images/cloud.png`;
break;
case `Haze`:
image.src = `images/mist.png`;
break;
default:
image.src = ``;
}
temperature.innerHTML = `${parseInt(json.main.temp)}°C`;
description.innerHTML = `${json.weather[0].main}`;
humidity.innerHTML = `${json.main.humidity}%`;
wind.innerHTML = `${json.wind.speed} Km/h`;
weatherBox.style.display = ``;
weatherDetails.style.display = ``;
weatherBox.classList.add(`fadeIn`);
weatherDetails.classList.add(`fadeIn`);
container.style.height = `590px`;
});
});
Conclusion
That’s it! You now have a fully functional weather app. Keep improving it by adding more features like more detailed forecasts, custom icons, or even a background image that changes based on the weather conditions.
If you found this tutorial helpful, feel free to connect with me for more web development tips and tricks.
Here are the full code.
HTML
Weather-App

Oops! Invalid location
![]()
Humidity
Wind Speed
CSS
*{
margin: 0;
padding: 0;
border: 0;
outline: 0;
box-sizing: border-box;
}
body{
height: 100vh;
display: flex;
align-items:center;
justify-content:center;
background: #06283D
}
.container{
position: relative;
width: 400px;
height: 105px;
background: #fff;
padding: 28px 32px;
overflow: hidden;
border-radius: 18px;
font-family: Arial, sans-serif;
transition: 0.6s ease-out;
}
.search-box{
width: 100%;
height: min-content;
display: flex;
align-items: center;
justify-content: space-between;
}
.search-box input{
color: #06283d;
width: 80%;
font-size: 25px;
font-weight: 500;
text-transform: uppercase;
padding-left: 32px;
}
.search-box ::placeholder{
font-size: 20px;
font-weight: 500;
color: #06283d;
text-transform: capitalize;
}
.search-box button{
cursor: pointer;
width: 50px;
height: 50px;
color: #06283D;
background: #dff6ff;
border-radius: 50%;
font-size: 25px;
transition: 0.4s ease;
}
.search-box button:hover{
color: #fff;
background: #06283D;
}
.weather-box{
text-align: center;
}
.weather-box img{
width: 60%;
margin-top: 30px;
}
.weather-box .temperature{
font-size: 4rem;
font-weight: 800;
color: #06283D;
position: relative;
margin-top: 30px;
margin-left: -16px;
}
.weather-box .temperature span{
position: absolute;
margin-left: 4px;
font-size: 1.5rem;
}
.weather-box .description{
font-size: 22px;
font-weight: 500;
color: #06283D;
text-transform: capitalize;
}
.weather-details{
width: 100%;
display: flex;
justify-content: space-between;
margin-top: 30px;
}
.weather-details .humidity, .weather-details .wind{
display: flex;
align-items: center;
width: 50%;
height: 100px;
}
.weather-details .humidity{
padding-right: 20px;
justify-content: flex-start;
}
.weather-details .wind{
padding-right: 20px;
justify-content: flex-end;
}
.weather-details i{
color: #06283D;
font-size: 26px;
margin-right: 10px;
margin-top: 6px;
}
.weather-details span{
font-size: 22px;
font-weight: 500;
color: #06283D;
}
.weather-details p{
font-size: 14px;
font-weight: 500;
color: #06283D;
}
.not-found{
width: 100%;
text-align: center;
margin-top: 50px;
scale: 0;
opacity: 0;
display: none;
}
.not-found img{
width: 70%;
}
.not-found p{
color: #06283D;
font-size: 22px;
font-weight: 500;
margin-top: 12px;
}
.weather-box, .weather-details{
scale: 0;
opacity: 0;
}
.fadeIn{
animation: 0.5s fadeIn forwards;
animation-delay: 0.5s;
}
@keyframes fadeIn{
to {
scale: 1;
opacity: 1;
}
}
JS
const container = document.querySelector('.container');
const search = document.querySelector('.search-box button');
const weatherBox = document.querySelector('.weather-box');
const weatherDetails = document.querySelector('.weather-details');
const error404 = document.querySelector('.not-found');
search.addEventListener('click', () => {
const key_API=`f62b1ae7f33dea18b1279c2e658a1d63`
const city = document.querySelector('.search-box input').value;
if (city === ``)
return;
fetch(`https://api.openweathermap.org/data/2.5/weather?q=${city}&units=metric&appid=${key_API}`)
.then(response => response.json()).then(json => {
if (json.cod === `404`){
container.style.height = `400px`;
weatherBox.style.display = `none`;
weatherDetails.style.display = `none`;
error404.style.display = `block`;
error404.classList.add(`fadeIn`);
return;
}
error404.style.display = `none`;
error404.classList.remove(`fadeIn`);
const image = document.querySelector(`.weather-box img`);
const temperature = document.querySelector(`.weather-box .temperature`);
const description = document.querySelector(`.weather-box .description`);
const humidity= document.querySelector(`.weather-details .humidity span`);
const wind = document.querySelector(`.weather-details .wind span`);
switch (json.weather[0].main){
case `Clear`:
image.src = `images/clear.png`;
break;
case `Rain`:
image.src = `images/rain.png`;
break;
case `Snow`:
image.src = `images/snow.png`;
break;
case `Clouds`:
image.src = `images/cloud.png`;
break;
case `Haze`:
image.src = `images/mist.png`;
break;
default:
image.src = ``;
}
temperature.innerHTML = `${parseInt(json.main.temp)}°C`;
description.innerHTML = `${json.weather[0].main}`;
humidity.innerHTML = `${json.main.humidity}%`;
wind.innerHTML = `${json.wind.speed}Km/h`;
weatherBox.style.display = ``;
weatherDetails.style.display = ``;
weatherBox.classList.add(`fadeIn`);
weatherDetails.classList.add(`fadeIn`);
container.style.height = `590px`;
})
})









































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)






























































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)
![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)








































































































.png?#)





(1).jpg?width=1920&height=1920&fit=bounds&quality=80&format=jpg&auto=webp#)





























_Christophe_Coat_Alamy.jpg?#)
.webp?#)
.webp?#)











































































































![Apple Considers Delaying Smart Home Hub Until 2026 [Gurman]](https://www.iclarified.com/images/news/96946/96946/96946-640.jpg)
![iPhone 17 Pro Won't Feature Two-Toned Back [Gurman]](https://www.iclarified.com/images/news/96944/96944/96944-640.jpg)
![Tariffs Threaten Apple's $999 iPhone Price Point in the U.S. [Gurman]](https://www.iclarified.com/images/news/96943/96943/96943-640.jpg)