TicketCraft: Dynamic Ticket Generator
This is a submission for the Pulumi Deploy and Document Challenge: Fast Static Website Deployment What I Built While working as a backend developer for AIESEC in Nigeria, I encountered a challenge during conference registrations: creating personalized tickets for attendees. Traditional methods, like writing extensive MJML templates, felt cumbersome and time-consuming. So, I decided to treat the tickets as images and used Python libraries: Pillow (PIL) for image manipulation and FastAPI to create a web server to host the images. Live Demo Link Live demo Project Repo Project repo My Journey Instead of continuing with template-heavy solutions, I reimagined tickets as dynamic images that could be generated on-demand. I developed a FastAPI service that leverages Python's Pillow library to create personalized conference tickets through these steps: Architecture Design: I designed a modular system where conference configurations could be easily defined and managed separately from the core ticket generation logic. Data Modeling: Using Pydantic, I created structured schemas (TicketConfig and ServiceConfig) to ensure data validation and maintain consistent ticket generation across different events. Dynamic Text Rendering: One of my key innovations was developing an algorithm that automatically adjusts font size and text placement to accommodate attendee names of varying lengths. One particularly challenging issue I faced was that attendee names vary a lot in length, and I needed to ensure the names were displayed properly without the text overflowing or looking disproportionate. So I implemented an adaptive text sizing algorithm that starts with the maximum font size, measures the text width with Pillow's multiline_textbbox function and progressively reduces font size until the text fits within the specified area. It also splits text across multiple lines when necessary. Working on this project was my first time working with Pillow and it deepened my understanding of programmatic image manipulation. And later on when I wanted to deploy to AWS for the first time it was the easiest project I code use for a test run. Using Pulumi This was my first time deploying to AWS, and I found myself struggling with both the AWS console interface and Terraform’s syntax for infrastructure as code. Then a friend introduced me to Pulumi, which lets you define your cloud infrastructure using Python—a language I was already comfortable with. This significantly reduced the learning curve of mastering Terraform’s HCL. By following this article, I was able to understand key AWS resources like Lambda functions, API Gateway, and IAM roles—what they do and how they work together—all in a language I already knew. In my implementation, I used Pulumi to: Create an API Gateway to expose my FastAPI endpoints Set up proper IAM roles and permissions Configure a Lambda function using my containerized application and establish a Docker image pipeline with ECR (Elastic Container Registry Then create and connect an API Gateway stage to Lambda and finally export the API Gateway URL One challenge I faced was that Pulumi kept failing to build my Docker image when I ran pulumi up. This was because my infrastructure code was inside a subfolder within my main project directory, and the default build context didn’t include everything it needed. Later, I discovered that you can explicitly define the Docker build context in your Pulumi code—which solved the issue and, honestly, I found that really cool.

This is a submission for the Pulumi Deploy and Document Challenge: Fast Static Website Deployment
What I Built
While working as a backend developer for AIESEC in Nigeria, I encountered a challenge during conference registrations: creating personalized tickets for attendees. Traditional methods, like writing extensive MJML templates, felt cumbersome and time-consuming. So, I decided to treat the tickets as images and used Python libraries: Pillow (PIL) for image manipulation and FastAPI to create a web server to host the images.
Live Demo Link
Project Repo
My Journey
Instead of continuing with template-heavy solutions, I reimagined tickets as dynamic images that could be generated on-demand. I developed a FastAPI service that leverages Python's Pillow library to create personalized conference tickets through these steps:
Architecture Design: I designed a modular system where conference configurations could be easily defined and managed separately from the core ticket generation logic.
Data Modeling: Using Pydantic, I created structured schemas (
TicketConfigandServiceConfig) to ensure data validation and maintain consistent ticket generation across different events.Dynamic Text Rendering: One of my key innovations was developing an algorithm that automatically adjusts font size and text placement to accommodate attendee names of varying lengths.
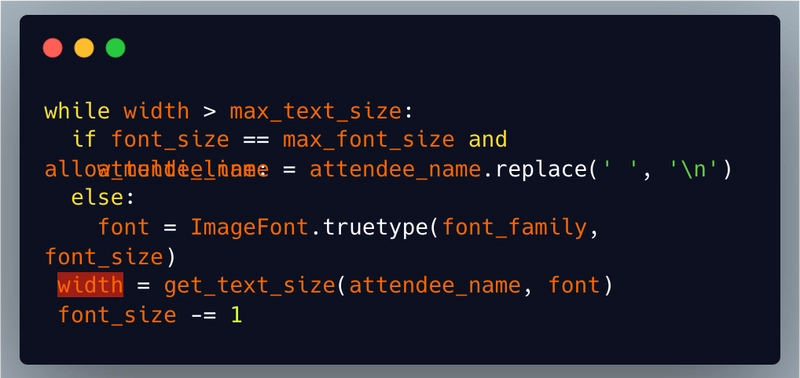
One particularly challenging issue I faced was that attendee names vary a lot in length, and I needed to ensure the names were displayed properly without the text overflowing or looking disproportionate. So I implemented an adaptive text sizing algorithm that starts with the maximum font size, measures the text width with Pillow's multiline_textbbox function and progressively reduces font size until the text fits within the specified area. It also splits text across multiple lines when necessary.
Working on this project was my first time working with Pillow and it deepened my understanding of programmatic image manipulation. And later on when I wanted to deploy to AWS for the first time it was the easiest project I code use for a test run.
Using Pulumi
This was my first time deploying to AWS, and I found myself struggling with both the AWS console interface and Terraform’s syntax for infrastructure as code. Then a friend introduced me to Pulumi, which lets you define your cloud infrastructure using Python—a language I was already comfortable with. This significantly reduced the learning curve of mastering Terraform’s HCL. By following this article, I was able to understand key AWS resources like Lambda functions, API Gateway, and IAM roles—what they do and how they work together—all in a language I already knew.
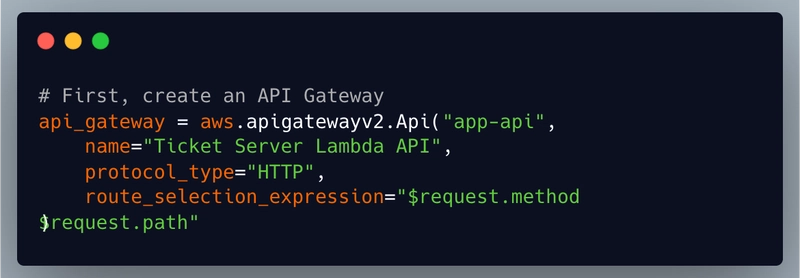
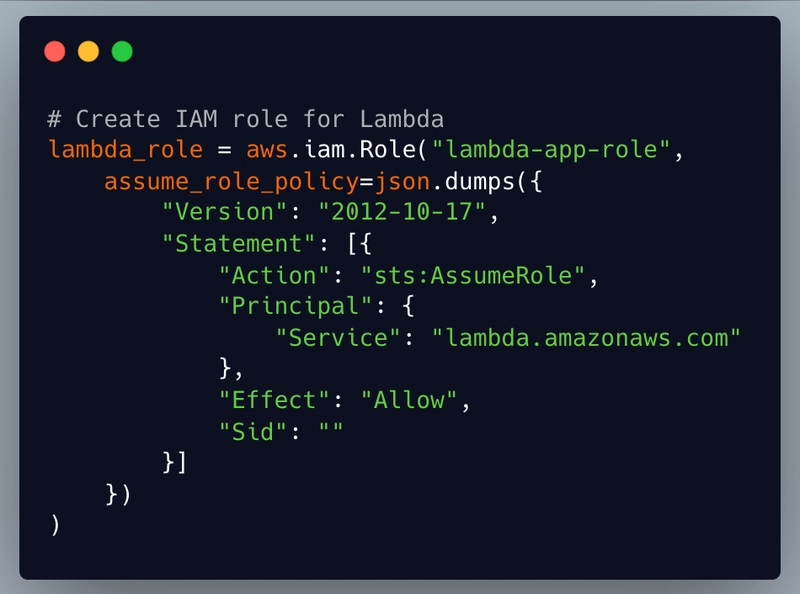
In my implementation, I used Pulumi to:
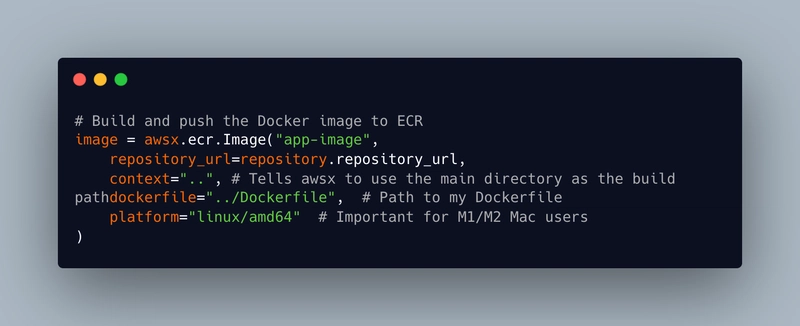
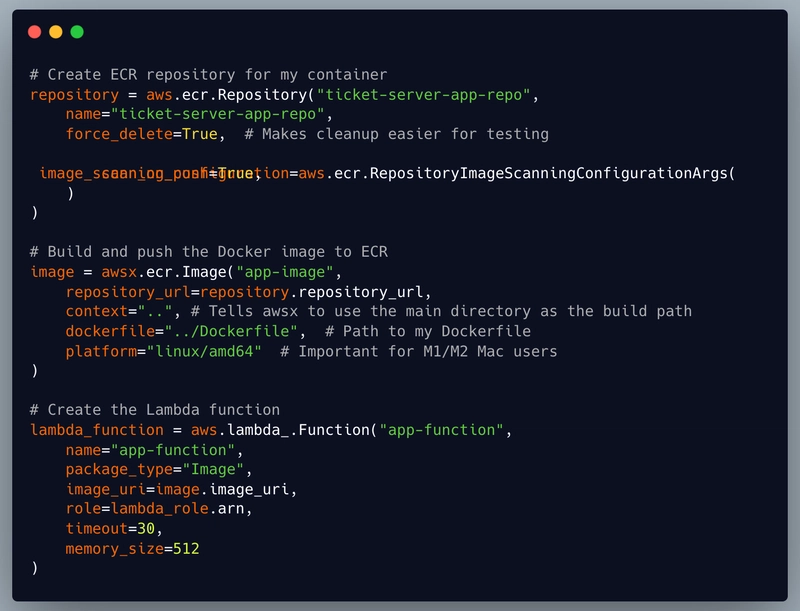
Configure a Lambda function using my containerized application and establish a Docker image pipeline with ECR (Elastic Container Registry

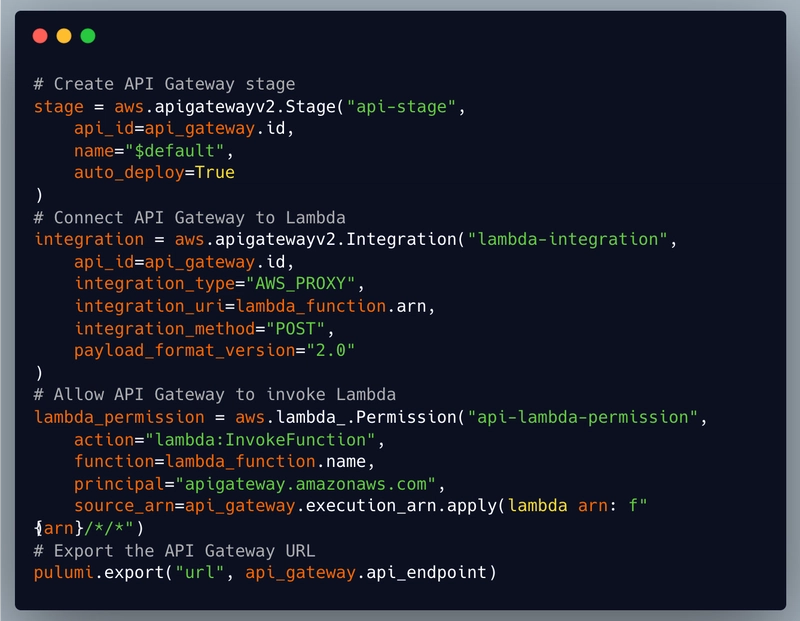
Then create and connect an API Gateway stage to Lambda and finally export the API Gateway URL

One challenge I faced was that Pulumi kept failing to build my Docker image when I ran pulumi up. This was because my infrastructure code was inside a subfolder within my main project directory, and the default build context didn’t include everything it needed. Later, I discovered that you can explicitly define the Docker build context in your Pulumi code—which solved the issue and, honestly, I found that really cool.







































































































































































![[The AI Show Episode 143]: ChatGPT Revenue Surge, New AGI Timelines, Amazon’s AI Agent, Claude for Education, Model Context Protocol & LLMs Pass the Turing Test](https://www.marketingaiinstitute.com/hubfs/ep%20143%20cover.png)
































































































































![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)









































































































.jpg?#)
































_ArtemisDiana_Alamy.jpg?#)


 (1).webp?#)





































































-xl.jpg)














![Yes, the Gemini icon is now bigger and brighter on Android [U]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/02/Gemini-on-Galaxy-S25.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)










![Apple Rushes Five Planes of iPhones to US Ahead of New Tariffs [Report]](https://www.iclarified.com/images/news/96967/96967/96967-640.jpg)
![Apple Vision Pro 2 Allegedly in Production Ahead of 2025 Launch [Rumor]](https://www.iclarified.com/images/news/96965/96965/96965-640.jpg)