The Webflow Alternative We’ve Been Waiting For
This article is an account of my first experience using the quietly touted Webflow alternative, an open-source website builder that offers a new take on visual development. I came across The Webflow alternative two months ago on Twitter. Initially, I didn’t pay much attention because new tools pop up daily, and I had made a promise to myself at the start of the year to stop jumping between tools unnecessarily. My focus was to master the ones I already knew well (like Webflow). Why I Tried Webstudio After hitting a few roadblocks with Webflow, I was searching for a leaner, cheaper and more flexible tool. That’s when I decided to try Webstudio, an open-source website builder that’s being quietly touted as a Webflow alternative. I was practicing on Webflow by rebuilding a design from the Relume Design League, and I ran into some issues: Lag and slow performance: Webflow was noticeably laggy, taking time to load the dashboard and apply changes. A quick scroll through Twitter confirmed I wasn’t alone. Custom code restrictions: On the free plan, I couldn’t add custom CSS or JS, not even a link to externally hosted code. A few months ago, this was possible, but that feature had been removed. Affordability: I couldn’t justify upgrading since I was building personal projects, not client work. I pushed through using only Webflow’s native features (proud of that; actually, you can see what I came up with here, but I wasn’t satisfied. I wanted to become very good at using a no-code builder, so I started exploring alternatives. That’s when I remembered Webstudio. Getting Started: My First Impressions I signed up using the "Sign in with GitHub" option. There's also Google login, though I think an email sign-up would be a useful addition. After signing up, I joined the Discord server and introduced myself. A team member was kind enough to share the documentation with me. Webstudio UI & UX As I created my first project, the first thing I noticed was light mode

This article is an account of my first experience using the quietly touted Webflow alternative, an open-source website builder that offers a new take on visual development.
I came across The Webflow alternative two months ago on Twitter. Initially, I didn’t pay much attention because new tools pop up daily, and I had made a promise to myself at the start of the year to stop jumping between tools unnecessarily. My focus was to master the ones I already knew well (like Webflow).
Why I Tried Webstudio
After hitting a few roadblocks with Webflow, I was searching for a leaner, cheaper and more flexible tool. That’s when I decided to try Webstudio, an open-source website builder that’s being quietly touted as a Webflow alternative. I was practicing on Webflow by rebuilding a design from the Relume Design League, and I ran into some issues:
Lag and slow performance: Webflow was noticeably laggy, taking time to load the dashboard and apply changes. A quick scroll through Twitter confirmed I wasn’t alone.
Custom code restrictions: On the free plan, I couldn’t add custom CSS or JS, not even a link to externally hosted code. A few months ago, this was possible, but that feature had been removed.
Affordability: I couldn’t justify upgrading since I was building personal projects, not client work.
I pushed through using only Webflow’s native features (proud of that; actually, you can see what I came up with here, but I wasn’t satisfied. I wanted to become very good at using a no-code builder, so I started exploring alternatives. That’s when I remembered Webstudio.
Getting Started: My First Impressions
I signed up using the "Sign in with GitHub" option. There's also Google login, though I think an email sign-up would be a useful addition.
After signing up, I joined the Discord server and introduced myself. A team member was kind enough to share the documentation with me.
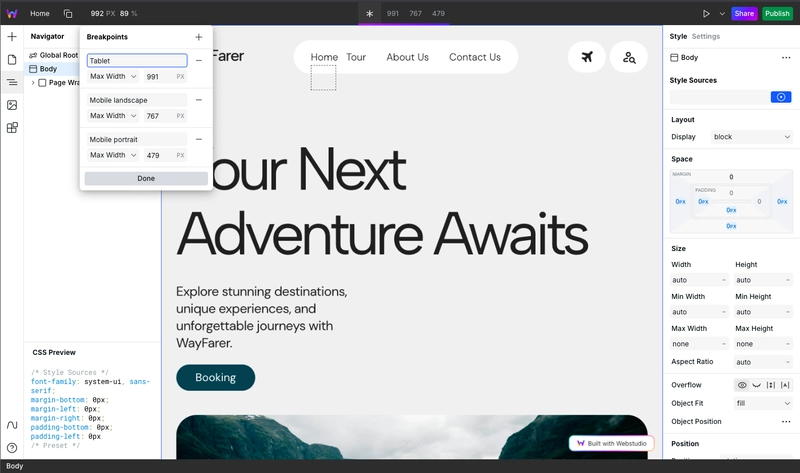
Webstudio UI & UX
As I created my first project, the first thing I noticed was light mode










































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)



































































































































![From fast food worker to cybersecurity engineer with Tae'lur Alexis [Podcast #169]](https://cdn.hashnode.com/res/hashnode/image/upload/v1745242807605/8a6cf71c-144f-4c91-9532-62d7c92c0f65.png?#)























![BPMN-procesmodellering [closed]](https://i.sstatic.net/l7l8q49F.png)






















































































.jpg?#)
.jpg?#)

































.webp?#)


























































































![CarPlay app with web browser for streaming video hits App Store [U]](https://i0.wp.com/9to5mac.com/wp-content/uploads/sites/6/2024/11/carplay-apple.jpeg?resize=1200%2C628&quality=82&strip=all&ssl=1)

![What’s new in Android’s April 2025 Google System Updates [U: 4/21]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/01/google-play-services-3.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)











![Apple Releases iOS 18.5 Beta 3 and iPadOS 18.5 Beta 3 [Download]](https://www.iclarified.com/images/news/97076/97076/97076-640.jpg)
![Apple Seeds visionOS 2.5 Beta 3 to Developers [Download]](https://www.iclarified.com/images/news/97077/97077/97077-640.jpg)
![Apple Seeds tvOS 18.5 Beta 3 to Developers [Download]](https://www.iclarified.com/images/news/97078/97078/97078-640.jpg)
![Apple Seeds watchOS 11.5 Beta 3 to Developers [Download]](https://www.iclarified.com/images/news/97079/97079/97079-640.jpg)