Tailwind CSS vs. Vanilla CSS: Which One Should You Choose?
Choosing between Tailwind CSS and Vanilla CSS can significantly impact your workflow, styling consistency, and project scalability. Both have their strengths, but the best option depends on your project’s needs and what works best for you. My Journey with Tailwind CSS I recently started using Tailwind CSS after completing a course on Scrimba. I also implemented it in a recent project for my HNG internship. However, one question still lingers in my mind: Vanilla CSS or Tailwind CSS? After working with both, I have some insights to share that might help you make a decision. My Thoughts on Tailwind CSS I strongly recommend Tailwind CSS for fast-paced projects. If you have a tight deadline, Tailwind is a lifesaver. It allows you to write styles directly within your elements, eliminating the need to switch between HTML and CSS files in your IDE. For example: In Vanilla CSS: In Tailwind CSS: With Tailwind, you can write styles faster, making it easier to meet tight deadlines. It provides a structured approach, and since it follows a utility first methodology, you don’t have to worry about naming classes, just apply the styles directly. Why I Prefer Vanilla CSS While Tailwind is great for efficiency, I still prefer Vanilla CSS for full control over my designs and animations. I don’t mind writing custom styles because it allows me to be more precise with my design choices. Additionally, Tailwind can sometimes make HTML look cluttered with numerous utility classes. I prefer to maintain a clear distinction between HTML for structure and CSS for styling. These websites also improved my love for vanilla css CSS Tricks and MDN Docs Conclusion When to Choose Tailwind CSS: If you need to build a project quickly and efficiently. When working on large scale or complex projects where maintainability is crucial. If you prefer utility first styling and don’t want to name classes manually. Check out Tailwind docs to learn more about tailwind. When to Choose Vanilla CSS: If you want complete control over your styles, animations, and layout. When you prefer a clean and structured separation between HTML and CSS. If you don’t mind writing more custom styles for precise design control. At the end of the day, both Tailwind CSS and Vanilla CSS have their strengths and drawbacks. If you prioritise speed and structured styling, Tailwind is a game changer. If you want more control and a cleaner HTML structure, Vanilla CSS is the way to go. Personally, I lean towards Vanilla CSS because it gives me complete freedom without utility class restrictions. Connect with me If you reached this far and liked this article be sure to leave a comment. That will make my day:) Connect with me on LinkedIn Connect on X (formerly called Twitter)

Choosing between Tailwind CSS and Vanilla CSS can significantly impact your workflow, styling consistency, and project scalability. Both have their strengths, but the best option depends on your project’s needs and what works best for you.
My Journey with Tailwind CSS
I recently started using Tailwind CSS after completing a course on Scrimba. I also implemented it in a recent project for my HNG internship. However, one question still lingers in my mind: Vanilla CSS or Tailwind CSS?
After working with both, I have some insights to share that might help you make a decision.
My Thoughts on Tailwind CSS
I strongly recommend Tailwind CSS for fast-paced projects. If you have a tight deadline, Tailwind is a lifesaver. It allows you to write styles directly within your elements, eliminating the need to switch between HTML and CSS files in your IDE.
For example:
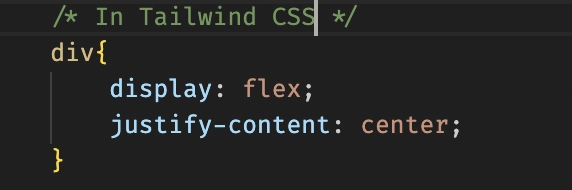
In Vanilla CSS:
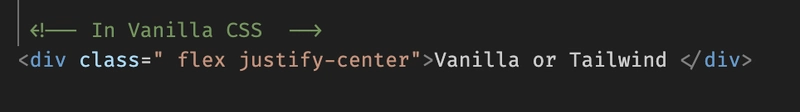
In Tailwind CSS:
With Tailwind, you can write styles faster, making it easier to meet tight deadlines. It provides a structured approach, and since it follows a utility first methodology, you don’t have to worry about naming classes, just apply the styles directly.
Why I Prefer Vanilla CSS
While Tailwind is great for efficiency, I still prefer Vanilla CSS for full control over my designs and animations. I don’t mind writing custom styles because it allows me to be more precise with my design choices.
Additionally, Tailwind can sometimes make HTML look cluttered with numerous utility classes. I prefer to maintain a clear distinction between HTML for structure and CSS for styling.
These websites also improved my love for vanilla css
CSS Tricks and MDN Docs
Conclusion
When to Choose Tailwind CSS:
- If you need to build a project quickly and efficiently.
- When working on large scale or complex projects where maintainability is crucial.
- If you prefer utility first styling and don’t want to name classes manually.
Check out Tailwind docs to learn more about tailwind.
When to Choose Vanilla CSS:
- If you want complete control over your styles, animations, and layout.
- When you prefer a clean and structured separation between HTML and CSS.
- If you don’t mind writing more custom styles for precise design control.
At the end of the day, both Tailwind CSS and Vanilla CSS have their strengths and drawbacks. If you prioritise speed and structured styling, Tailwind is a game changer. If you want more control and a cleaner HTML structure, Vanilla CSS is the way to go. Personally, I lean towards Vanilla CSS because it gives me complete freedom without utility class restrictions.
Connect with me
If you reached this far and liked this article be sure to leave a comment. That will make my day:)
Connect with me on LinkedIn
Connect on X (formerly called Twitter)









































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)



























































































































![[FREE EBOOKS] The Kubernetes Bible, The Ultimate Linux Shell Scripting Guide & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)



![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)






































































































.png?#)




.jpg?#)
































_Christophe_Coat_Alamy.jpg?#)








































































































![Rapidus in Talks With Apple as It Accelerates Toward 2nm Chip Production [Report]](https://www.iclarified.com/images/news/96937/96937/96937-640.jpg)