Pulumi Deploy and Document Challenge: Fast Static Website Deployment
Overview I built a fast, static website hosted on AWS using S3 and CloudFront, orchestrated entirely with Pulumi’s Infrastructure as Code (IaC). The website is built with HTML, CSS, and JavaScript, and is automatically deployed via Pulumi for high performance and global availability. Live Demo: View the Live Site Project Repo: GitHub Repository (Check out the detailed README in the repository for more insights.) My Journey Project Setup Idea & Prompt: Selected the Fast Static Website Deployment prompt and set up a Git repository. Pulumi Initialization: Ran the following command to create a new Pulumi project: pulumi new aws-typescript This generated the configuration files such as Pulumi.yaml, Pulumi..yaml, and index.ts. Website Development Built With: HTML, CSS, and JavaScript. Optimizations: Optimized images, fonts, and scripts for fast delivery. Local Testing of website Pulumi Integration & Code Challenges S3 Bucket & Website Configuration To host the website, I created an S3 bucket configured for static website hosting: const bucket = new aws.s3.BucketV2("my-bucket", { acl: "public-read", websites: [{ indexDocument: "index.html", errorDocument: "404.html", }], }); Note: Initially encountered warnings about deprecated properties. Updated configuration following Pulumi docs and community examples. Handling AWS S3 Bucket Policy Issues The bucket initially did not serve content due to access restrictions. Resolved by applying a bucket policy for public read access: { "Version": "2012-10-17", "Statement": [ { "Sid": "PublicReadGetObject", "Effect": "Allow", "Principal": "*", "Action": "s3:GetObject", "Resource": "arn:aws:s3:::my-bucket-8b1a425/*" } ] } CloudFront Integration Since S3 website endpoints support only HTTP, I integrated CloudFront to enable HTTPS and boost global performance. The CloudFront configuration from the Pulumi script is as follows: const originId = "S3-my-bucket"; const distribution = new aws.cloudfront.Distribution("cdn", { enabled: true, origins: [{ domainName: bucket.websiteEndpoint, originId: originId, customOriginConfig: { httpPort: 80, httpsPort: 443, originProtocolPolicy: "http-only", originSslProtocols: ["TLSv1.2"], }, }], defaultCacheBehavior: { targetOriginId: originId, viewerProtocolPolicy: "redirect-to-https", allowedMethods: ["GET", "HEAD"], cachedMethods: ["GET", "HEAD"], forwardedValues: { queryString: false, cookies: { forward: "none" }, }, }, defaultRootObject: "index.html", priceClass: "PriceClass_100", viewerCertificate: { cloudfrontDefaultCertificate: true, }, }); Deployment: After running pulumi up, the site was accessible via the CloudFront URL, ensuring secure HTTPS delivery. Testing & Final Adjustments Device Testing Tested on laptops, smartphones, and tablets using browsers like Chrome, Firefox, and Safari. Performance Testing Verified that CloudFront cached content effectively and enforced HTTPS redirection. Security Review Confirmed that the S3 bucket and CloudFront distribution had the correct public access policies. Preview Screenshots: Laptop Preview: Mobile Preview: Lessons Learned & Future Improvements Lessons Learned Automation is Key: Automating deployment with Pulumi minimized manual errors. Attention to Detail: Ensuring case-sensitive naming (e.g., index.html) is vital. Iterative Testing: Continuous testing across devices helped catch issues early. Future Improvements CI/CD Pipeline: Integrate continuous deployment for smoother updates. Enhanced Security: Explore advanced security configurations in CloudFront and S3. Performance Optimization: Experiment with custom caching policies and SSL enhancements. For a full view of the code, please refer to the index.ts file in the GitHub repository. Device Demo Videos Laptop Preview Video (click to watch) Mobile Preview / Working Video (click to watch) Final Thoughts & Future Roadmap This project showcases how Infrastructure as Code with Pulumi can simplify static website deployments while enhancing performance and security. Next Steps: Integrate a CI/CD pipeline for smoother updates. Enhance security measures in CloudFront. Optimize performance with advanced caching techniques. I welcome your feedback and suggestions for further improvements. Links & References: Live Site: https://d31g1hox7ufl5t.cloudfront.net/ GitHub Repository: https://github.com/S2hubham/Pulumi-Proj Pulumi Documentation: https://www.pulumi.com/docs/ AWS Documentation: CloudFront Developer Guide Amazon S3 User Guide

Overview
I built a fast, static website hosted on AWS using S3 and CloudFront, orchestrated entirely with Pulumi’s Infrastructure as Code (IaC). The website is built with HTML, CSS, and JavaScript, and is automatically deployed via Pulumi for high performance and global availability.
- Live Demo: View the Live Site
- Project Repo: GitHub Repository (Check out the detailed README in the repository for more insights.)
My Journey
Project Setup
- Idea & Prompt: Selected the Fast Static Website Deployment prompt and set up a Git repository.
- Pulumi Initialization: Ran the following command to create a new Pulumi project:
pulumi new aws-typescript
This generated the configuration files such as Pulumi.yaml, Pulumi., and index.ts.
Website Development
- Built With: HTML, CSS, and JavaScript.
- Optimizations: Optimized images, fonts, and scripts for fast delivery.
- Local Testing of website
Pulumi Integration & Code Challenges
S3 Bucket & Website Configuration
To host the website, I created an S3 bucket configured for static website hosting:
const bucket = new aws.s3.BucketV2("my-bucket", {
acl: "public-read",
websites: [{
indexDocument: "index.html",
errorDocument: "404.html",
}],
});
- Note: Initially encountered warnings about deprecated properties. Updated configuration following Pulumi docs and community examples.
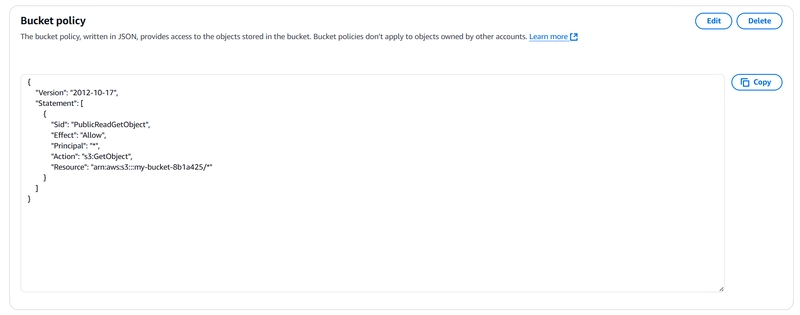
Handling AWS S3 Bucket Policy Issues
The bucket initially did not serve content due to access restrictions. Resolved by applying a bucket policy for public read access:
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::my-bucket-8b1a425/*"
}
]
}
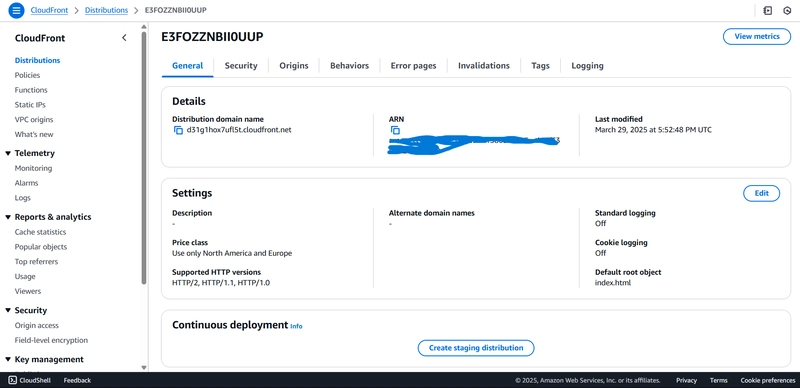
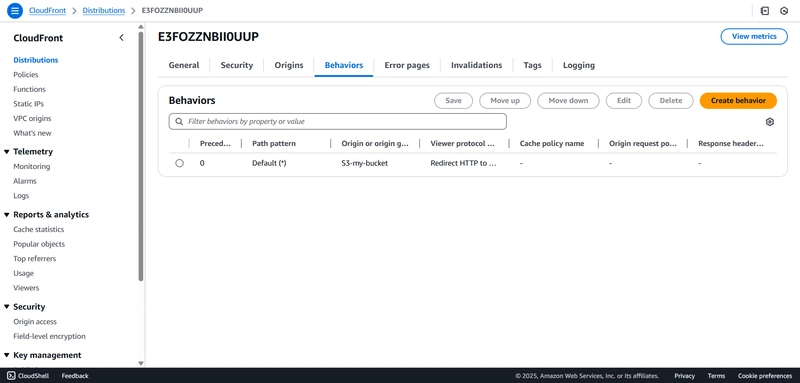
CloudFront Integration
Since S3 website endpoints support only HTTP, I integrated CloudFront to enable HTTPS and boost global performance. The CloudFront configuration from the Pulumi script is as follows:
const originId = "S3-my-bucket";
const distribution = new aws.cloudfront.Distribution("cdn", {
enabled: true,
origins: [{
domainName: bucket.websiteEndpoint,
originId: originId,
customOriginConfig: {
httpPort: 80,
httpsPort: 443,
originProtocolPolicy: "http-only",
originSslProtocols: ["TLSv1.2"],
},
}],
defaultCacheBehavior: {
targetOriginId: originId,
viewerProtocolPolicy: "redirect-to-https",
allowedMethods: ["GET", "HEAD"],
cachedMethods: ["GET", "HEAD"],
forwardedValues: {
queryString: false,
cookies: { forward: "none" },
},
},
defaultRootObject: "index.html",
priceClass: "PriceClass_100",
viewerCertificate: {
cloudfrontDefaultCertificate: true,
},
});
- Deployment: After running
pulumi up, the site was accessible via the CloudFront URL, ensuring secure HTTPS delivery.
Testing & Final Adjustments
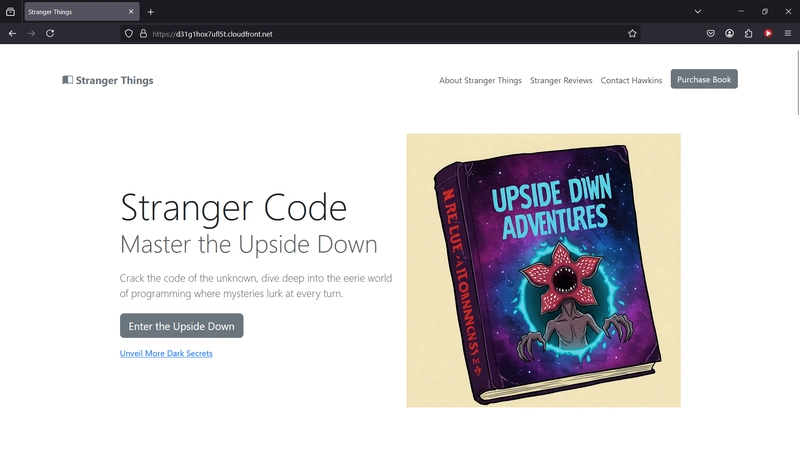
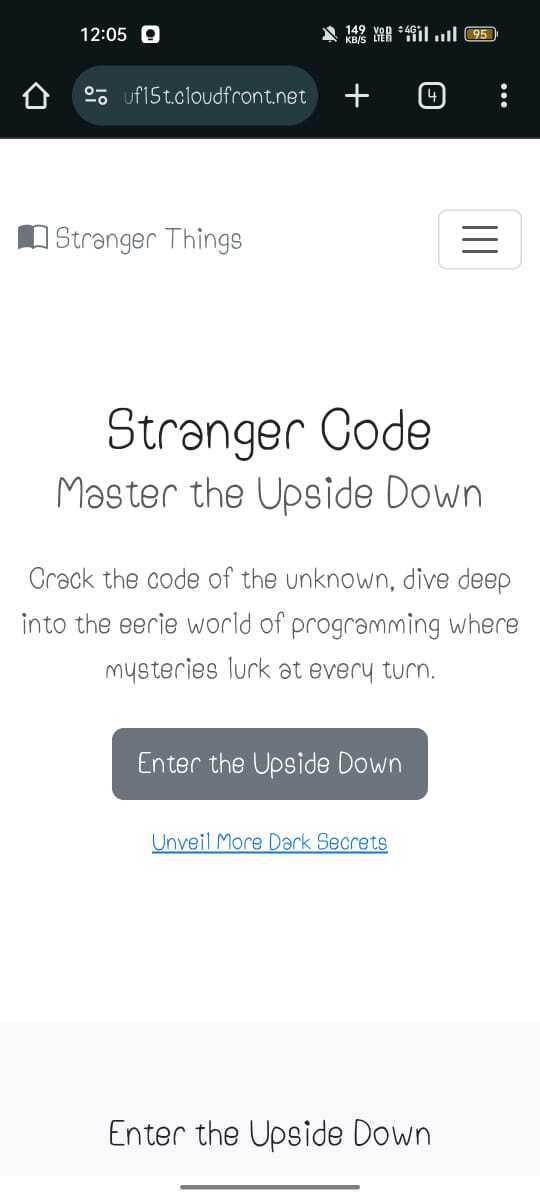
Device Testing
- Tested on laptops, smartphones, and tablets using browsers like Chrome, Firefox, and Safari.
Performance Testing
- Verified that CloudFront cached content effectively and enforced HTTPS redirection.
Security Review
- Confirmed that the S3 bucket and CloudFront distribution had the correct public access policies.
Preview Screenshots:
Lessons Learned & Future Improvements
Lessons Learned
- Automation is Key: Automating deployment with Pulumi minimized manual errors.
- Attention to Detail: Ensuring case-sensitive naming (e.g.,
index.html) is vital. - Iterative Testing: Continuous testing across devices helped catch issues early.
Future Improvements
- CI/CD Pipeline: Integrate continuous deployment for smoother updates.
- Enhanced Security: Explore advanced security configurations in CloudFront and S3.
- Performance Optimization: Experiment with custom caching policies and SSL enhancements.
For a full view of the code, please refer to the index.ts file in the GitHub repository.
Device Demo Videos
Laptop Preview Video (click to watch)
Mobile Preview / Working Video (click to watch)
Final Thoughts & Future Roadmap
This project showcases how Infrastructure as Code with Pulumi can simplify static website deployments while enhancing performance and security.
Next Steps:
- Integrate a CI/CD pipeline for smoother updates.
- Enhance security measures in CloudFront.
- Optimize performance with advanced caching techniques.
I welcome your feedback and suggestions for further improvements.
Links & References:
- Live Site: https://d31g1hox7ufl5t.cloudfront.net/
- GitHub Repository: https://github.com/S2hubham/Pulumi-Proj
- Pulumi Documentation: https://www.pulumi.com/docs/
- AWS Documentation: CloudFront Developer Guide Amazon S3 User Guide











































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)




























































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)


![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)








































































































.png?#)























.webp?#)










_Christophe_Coat_Alamy.jpg?#)
 (1).webp?#)




































































































![Apple Considers Delaying Smart Home Hub Until 2026 [Gurman]](https://www.iclarified.com/images/news/96946/96946/96946-640.jpg)
![iPhone 17 Pro Won't Feature Two-Toned Back [Gurman]](https://www.iclarified.com/images/news/96944/96944/96944-640.jpg)
![Tariffs Threaten Apple's $999 iPhone Price Point in the U.S. [Gurman]](https://www.iclarified.com/images/news/96943/96943/96943-640.jpg)