Parte 01: Alternativas ao Styled Components - SCSS
Nas últimas semanas a comunidade de desenvolvedores React não fala em outra coisa além da descontinuação do Styled Components. Recentemente seu criador, Evan Jacobs, anunciou que uma das bibliotecas de estilização mais usadas em aplicações React-based está entrando em modo de manutenção, conforme podemos ler na íntegra aqui. No post citado acima, Jacobs cita os motivos por trás desta decisão: The React core team has decided to defacto-deprecate certain APIs like the Context API (not available in RSC with no migration path.) The ecosystem in general has largely moved on from css-in-js as a concept while other technologies like tailwind have absolutely exploded in popularity. quantizor (me, the core maintainer for styled-components since ~2018) no longer has active production deployments of styled-components in larger applications, so context of usage in real products will continue to wane and eventually cease altogether. Mas não há motivo para pânico! Existem várias opções para o seu projeto deixar de usar o Styled Components aos poucos. Analisei duas tecnologias muito promissoras: o SCSS e o Tailwind. Na Parte 01 deste artigo vou mostrar como podemos migrar a estilização do Styled Components para o SCSS e contar um pouco dos meus aprendizados utilizando SCSS ao longo do processo. 1. O projeto Repositório: https://github.com/vini-ak/styled-components-migration Para exemplificar o processo de migração de Styled Components para SCSS e de Styled Components para Tailwind, criei uma aplicação Vite + React simples que consiste em um carrinho de compras (clássico, né?) e adicionei os estilos inicialmente com o Styled na branch main. O layout das telas foi feito somente para ter uma estilização básica da página, então desde já peço perdão pela feiura! Esta aplicação consiste basicamente de três páginas: Home, Carrinho e Página de Produto. Além disso, criei um Layout base com a Navbar e o Footer, seguindo a estrutura abaixo: ├── eslint.config.js ├── estrutura.txt ├── index.html ├── package.json ├── package-lock.json ├── public │ └── vite.svg ├── README.md ├── src │ ├── App.tsx │ ├── assets │ │ └── react.svg │ ├── common │ │ ├── paths.ts │ │ └── styles │ │ ├── index.scss │ │ ├── _reset.scss │ │ ├── tokens │ │ │ ├── _colors.scss │ │ │ └── _font-sizes.scss │ │ └── _variables.scss │ ├── components │ │ └── header │ │ ├── footer │ │ │ ├── footer.component.tsx │ │ │ └── footer.module.scss │ │ └── header │ │ ├── header.component.tsx │ │ └── header.module.scss │ ├── main.tsx │ ├── pages │ │ ├── cart │ │ │ ├── cart-page.module.scss │ │ │ └── index.tsx │ │ ├── home │ │ │ ├── home-page.module.scss │ │ │ ├── index.tsx │ │ │ └── products.ts │ │ ├── index.tsx │ │ ├── layout.module.scss │ │ └── product │ │ ├── index.tsx │ │ └── product-page.module.scss │ └── vite-env.d.ts ├── tsconfig.app.json ├── tsconfig.json ├── tsconfig.node.json ├── vite.config.ts └── yarn.lock 2. Por que o SCSS? Existem vários pontos para se analisar na hora de escolher uma ferramenta de estilização. Pensando na migração do Styled Components para uma outra, considero o SCSS uma ferramenta interessante por conta dos seguintes pontos: 2.1. Sintaxe de estilização idêntica ao do Styled Components. Por debaixo dos panos, o styled utiliza o Stylis como pré-processador de CSS o que permite que ele dê suporte à sintaxe SCSS. 2.2. Fuga do CSS-in-JS. O uso do SCSS acompanha a tendência do mercado de deixar de utilizar tecnologias mais performáticas. 2.3. Estabilidade ao longo dos anos. O Sass é uma tecnologia bastante conhecida no mercado e que não vem perdendo espaço com os anos. Abaixo, segue um print de um comparativo entre as três tecnologias mencionadas neste artigo. Comparativo de downloads nos últimos cinco anos. NPM Trends, acessado em 08/04/2025. 2.4. Compatibilidade com React Server Components (RSC). É possível importar estilos globais em RSC, garantindo que a estilização ocorra do lado do server. Na parte de CSS-in-JS da documentação do Next.js é citado que: If you want to style Server Components, we recommend using CSS Modules or other solutions that output CSS files, like PostCSS or Tailwind CSS. 2.5. CSS Modules. Com arquivos .module.scss podemos definir estilos com escopo local para um determinado módulo. 3. Instalação Para instalar o SCSS na nossa aplicação é bem simples, basta rodar: yarn add -D sass OBS.: A diferença de SCSS e SASS é de sintaxe. Ambas tem as mesmas funcionalidades parecem muito entre si, entretanto o SCSS se parece mais com o CSS, fazendo o uso de chaves enquanto o SASS utiliza da identação para separar seus estilos. https://pt.stackoverflow.com/questions/54453/qual-%C3%A9-a-diferen%C3%A7a-entre-sass-e-scss 4. Configuração Após instalar a biblioteca na noss

Nas últimas semanas a comunidade de desenvolvedores React não fala em outra coisa além da descontinuação do Styled Components.
Recentemente seu criador, Evan Jacobs, anunciou que uma das bibliotecas de estilização mais usadas em aplicações React-based está entrando em modo de manutenção, conforme podemos ler na íntegra aqui.
No post citado acima, Jacobs cita os motivos por trás desta decisão:
- The React core team has decided to defacto-deprecate certain APIs like the Context API (not available in RSC with no migration path.)
- The ecosystem in general has largely moved on from css-in-js as a concept while other technologies like tailwind have absolutely exploded in popularity.
- quantizor (me, the core maintainer for styled-components since ~2018) no longer has active production deployments of styled-components in larger applications, so context of usage in real products will continue to wane and eventually cease altogether.
Mas não há motivo para pânico! Existem várias opções para o seu projeto deixar de usar o Styled Components aos poucos.
Analisei duas tecnologias muito promissoras: o SCSS e o Tailwind. Na Parte 01 deste artigo vou mostrar como podemos migrar a estilização do Styled Components para o SCSS e contar um pouco dos meus aprendizados utilizando SCSS ao longo do processo.
1. O projeto
Repositório: https://github.com/vini-ak/styled-components-migration
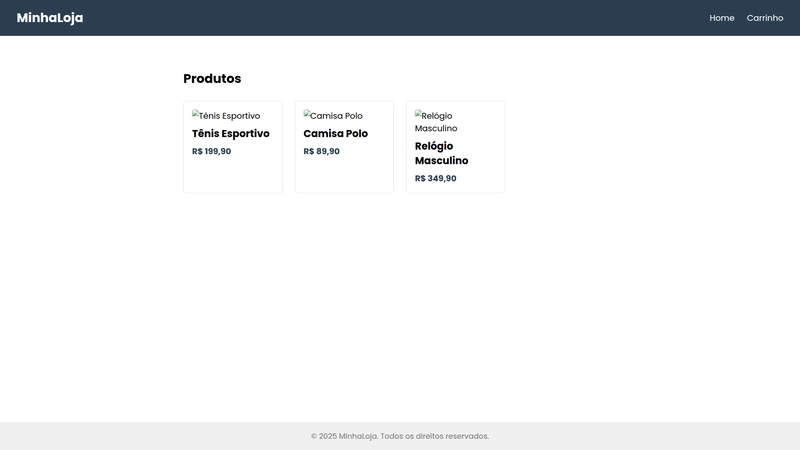
Para exemplificar o processo de migração de Styled Components para SCSS e de Styled Components para Tailwind, criei uma aplicação Vite + React simples que consiste em um carrinho de compras (clássico, né?) e adicionei os estilos inicialmente com o Styled na branch main.
O layout das telas foi feito somente para ter uma estilização básica da página, então desde já peço perdão pela feiura!
Esta aplicação consiste basicamente de três páginas: Home, Carrinho e Página de Produto. Além disso, criei um Layout base com a Navbar e o Footer, seguindo a estrutura abaixo:
├── eslint.config.js
├── estrutura.txt
├── index.html
├── package.json
├── package-lock.json
├── public
│ └── vite.svg
├── README.md
├── src
│ ├── App.tsx
│ ├── assets
│ │ └── react.svg
│ ├── common
│ │ ├── paths.ts
│ │ └── styles
│ │ ├── index.scss
│ │ ├── _reset.scss
│ │ ├── tokens
│ │ │ ├── _colors.scss
│ │ │ └── _font-sizes.scss
│ │ └── _variables.scss
│ ├── components
│ │ └── header
│ │ ├── footer
│ │ │ ├── footer.component.tsx
│ │ │ └── footer.module.scss
│ │ └── header
│ │ ├── header.component.tsx
│ │ └── header.module.scss
│ ├── main.tsx
│ ├── pages
│ │ ├── cart
│ │ │ ├── cart-page.module.scss
│ │ │ └── index.tsx
│ │ ├── home
│ │ │ ├── home-page.module.scss
│ │ │ ├── index.tsx
│ │ │ └── products.ts
│ │ ├── index.tsx
│ │ ├── layout.module.scss
│ │ └── product
│ │ ├── index.tsx
│ │ └── product-page.module.scss
│ └── vite-env.d.ts
├── tsconfig.app.json
├── tsconfig.json
├── tsconfig.node.json
├── vite.config.ts
└── yarn.lock
2. Por que o SCSS?
Existem vários pontos para se analisar na hora de escolher uma ferramenta de estilização. Pensando na migração do Styled Components para uma outra, considero o SCSS uma ferramenta interessante por conta dos seguintes pontos:
2.1. Sintaxe de estilização idêntica ao do Styled Components. Por debaixo dos panos, o styled utiliza o Stylis como pré-processador de CSS o que permite que ele dê suporte à sintaxe SCSS.
2.2. Fuga do CSS-in-JS. O uso do SCSS acompanha a tendência do mercado de deixar de utilizar tecnologias mais performáticas.
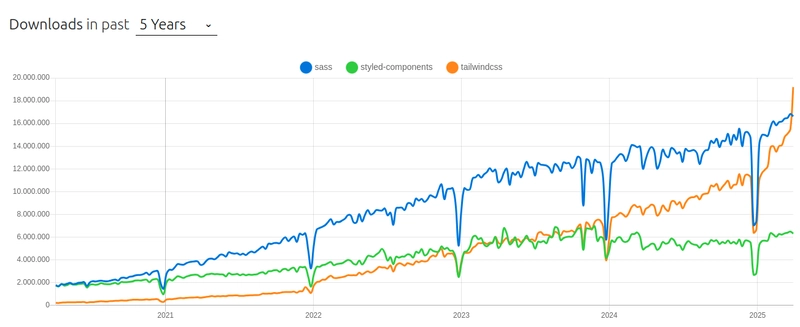
2.3. Estabilidade ao longo dos anos. O Sass é uma tecnologia bastante conhecida no mercado e que não vem perdendo espaço com os anos. Abaixo, segue um print de um comparativo entre as três tecnologias mencionadas neste artigo.

Comparativo de downloads nos últimos cinco anos. NPM Trends, acessado em 08/04/2025.
2.4. Compatibilidade com React Server Components (RSC). É possível importar estilos globais em RSC, garantindo que a estilização ocorra do lado do server. Na parte de CSS-in-JS da documentação do Next.js é citado que:
If you want to style Server Components, we recommend using CSS Modules or other solutions that output CSS files, like PostCSS or Tailwind CSS.
2.5. CSS Modules. Com arquivos .module.scss podemos definir estilos com escopo local para um determinado módulo.
3. Instalação
Para instalar o SCSS na nossa aplicação é bem simples, basta rodar:
yarn add -D sass
OBS.: A diferença de SCSS e SASS é de sintaxe. Ambas tem as mesmas funcionalidades parecem muito entre si, entretanto o SCSS se parece mais com o CSS, fazendo o uso de chaves enquanto o SASS utiliza da identação para separar seus estilos.
https://pt.stackoverflow.com/questions/54453/qual-%C3%A9-a-diferen%C3%A7a-entre-sass-e-scss
4. Configuração
Após instalar a biblioteca na nossa aplicação, precisamos adicionar a seguinte configuração ao vite.config.ts:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react-swc'
import path from 'path'
// https://vite.dev/config/
export default defineConfig({
plugins: [react()],
css: {
preprocessorOptions: {
scss: {
additionalData: `@use "@/common/styles/variables" as *;`,
},
},
},
resolve: {
alias: {
'@': path.resolve(__dirname, 'src'),
},
},
})
Em css.preprocessorOptions.scss.additionalData, estou dizendo ao Vite que quero carregar globalmente as variáveis declaradas neste path.
5. Migrando a Home Page para SCSS
Para exemplificar o processo de migração de estilos para o SCSS, vamos pegar o exemplo da para exemplificar.
Nos trechos de códigos abaixo estão respectivamente o arquivo de renderização da tela e seu arquivo de estilos (com Styled Components):
//src/pages/home/index.tsx
import { products } from "./products";
import * as Styles from "./styles";
export const HomePage = () => {
return (
<Styles.Container>
<Styles.Title>Produtos em destaqueStyles.Title>
<Styles.ProductsGrid>
{products.map(product => (
<Styles.ProductCard key={product.id}>
<Styles.ProductImage src={product.image} alt={product.name} />
<Styles.ProductName>{product.name}Styles.ProductName>
<Styles.ProductPrice>{product.price}Styles.ProductPrice>
Styles.ProductCard>
))}
Styles.ProductsGrid>
Styles.Container>
);
};
// src/pages/home/styles.ts
import styled from 'styled-components';
export const Container = styled.div`
padding: 2rem;
`;
export const Title = styled.h1`
font-size: ${(props) => props.theme.fontSizes.lg};
margin-bottom: 1.5rem;
`;
export const ProductsGrid = styled.div`
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 1.5rem;
`;
export const ProductCard = styled.div`
border: 1px solid #e0e0e0;
border-radius: 8px;
padding: 1rem;
background-color: ${(props) => props.theme.colors.secondary};
transition: box-shadow 0.2s;
&:hover {
box-shadow: 0 0 8px rgba(0,0,0,0.1);
}
`;
export const ProductImage = styled.img`
width: 100%;
height: 160px;
object-fit: cover;
border-radius: 4px;
`;
export const ProductName = styled.h2`
font-size: ${(props) => props.theme.fontSizes.md};
margin: 0.5rem 0;
`;
export const ProductPrice = styled.p`
font-weight: bold;
color: #2c3e50;
`;
Agora vamos ver como esta mesma estilização é feita com SCSS.
//src/pages/home/index.tsx
import { products } from "./products";
import styles from "./home-page.module.scss";
export const HomePage = () => {
return (
<div className={styles["container"]}>
<h1 className={styles["title"]}>Produtosh1>
<div className={styles["product-grid"]}>
{products.map((product) => (
<div className={styles["product-card"]} key={product.id}>
<img className={styles["product-image"]} src={product.image} alt={product.name} />
<h2 className={styles["product-name"]}>{product.name}h2>
<p className={styles["product-price"]}>{product.price}p>
div>
))}
div>
div>
);
};
/*src/pages/home/home-page.module.scss*/
.container {
padding: 2rem;
}
.title {
font-size: $font-size-lg;
margin-bottom: 1.5rem;
}
.product-grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 1.5rem;
}
.product-card {
border: 1px solid #e0e0e0;
border-radius: 8px;
padding: 1rem;
background-color: $color-secondary;
transition: box-shadow 0.2s;
&:hover {
box-shadow: 0 0 8px rgba(0,0,0,0.1);
}
}
.product-image {
width: 100%;
height: 160px;
object-fit: cover;
border-radius: 4px;
}
.product-name {
font-size: $font-size-md;
margin: 0.5rem 0;
}
.product-price {
font-weight: bold;
color: #2c3e50;
}
6. Resultados obtidos
Com base no comparativo entre estas tecnologias, segui às seguintes conclusões:
- A sintaxe realmente é bem similar. E isto foi um ponto muito bem pensado. Os criados do Styled Components queriam criar uma biblioteca de estilização com baixa curva de aprendizagem, então aproveitaram a familiaridade que os desenvolvedores da época já tinham com o SCSS e pegaram esta sintaxe como base.
-
Atenção ao uso dos estilos como CSS Modules. A fim de evitar sobreposição de estilos é necessário criar os arquivos de estilo como
[nome do arquivo].module.scsse importar os estilos destes arquivos como no exemplo:import styles from "./home-page.module.scss";Tive problemas com sobreposição de estilos, pois tinha criado a classe.containerem mais de um componente, porém como não estava importando de forma correta acabava que estes estilos estavam sendo compartilhados globalmente na aplicação, e não assumiam o escopo local. - Reúso de tokens. Talvez a maior dificuldade da migração seja a questão da migração dos seus tokens/tema para arquivos de variáveis CSS. A depender do quão desenvolvido estiver o tema de sua aplicação e sua estrutura de tokens pode ser que você tenha um esforço considerável, pois é preciso que se tenha uma certa atenção aos detalhes visto que pode impactar em várias telas e componentes de sua aplicação.
7. Conclusão
Neste artigo trago de forma resumida a minha experiência em migrar os estilos de uma aplicação simples, com poucas features. Em nível de projeto real, é preciso que você e seu time esteja bem alinhado com todos os stakeholders para salientar a importância desta migração (independente de ser com Sass ou outra ferramenta).
Neste caso, é recomendado que você alinhe com os POs para priorizar e estimar a refatoração em partes, converse com os QAs para que eles garantam a qualidade pós-alterações e também prepare um plano de migração bem estruturado, fazendo-o em partes à depender das necessidades da sua equipe.
Ainda neste artigo, não consegui me aprofundar em mais recursos trazidos pelo Sass visto que o foco foi em como migrar os estilos. Mas para te auxiliar nos estudos e na escolha, segue uma lista de features do Sass que acho uma boa de serem consideradas:
- Mixins. Útil para reutilizar estilos ao longo da aplicação.
- If/else. Ótima dica para trabalhar com estilos condicionais!
- Each. Com esta regra é possível fazer um loop em uma lista ou map. Pode ser bastante útil por exemplo para criarmos variantes de componentes!
Na Parte 2, vou mostrar como migrar do Styled Components para Tailwind na prática, e comparar com os aprendizados dessa migração para SCSS.
Valeu demais por ler o artigo até aqui! Espero que seja útil na tomada de decisão do seu projeto. Caso queira trocar uma ideia, é só chamar. Sinta-se à vontade em deixar comentários e sugestões! Tamo junto e boa migração




























![[Webinar] AI Is Already Inside Your SaaS Stack — Learn How to Prevent the Next Silent Breach](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOWn65wd33dg2uO99NrtKbpYLfcepwOLidQDMls0HXKlA91k6HURluRA4WXgJRAZldEe1VReMQZyyYt1PgnoAn5JPpILsWlXIzmrBSs_TBoyPwO7hZrWouBg2-O3mdeoeSGY-l9_bsZB7vbpKjTSvG93zNytjxgTaMPqo9iq9Z5pGa05CJOs9uXpwHFT4/s1600/ai-cyber.jpg?#)














































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)




































































































































































































![Rogue Company Elite tier list of best characters [April 2025]](https://media.pocketgamer.com/artwork/na-33136-1657102075/rogue-company-ios-android-tier-cover.jpg?#)






































































_Andreas_Prott_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)




























































































![What’s new in Android’s April 2025 Google System Updates [U: 4/18]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/01/google-play-services-3.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)










![Apple Watch Series 10 Back On Sale for $299! [Lowest Price Ever]](https://www.iclarified.com/images/news/96657/96657/96657-640.jpg)
![EU Postpones Apple App Store Fines Amid Tariff Negotiations [Report]](https://www.iclarified.com/images/news/97068/97068/97068-640.jpg)
![Apple Slips to Fifth in China's Smartphone Market with 9% Decline [Report]](https://www.iclarified.com/images/news/97065/97065/97065-640.jpg)