Micro-frontends na prática
Há alguns anos, trabalhei em uma empresa onde tentamos dividir uma única aplicação front-end em partes menores, independentes e isoladas. Bom... não deu muito certo. Talvez por falta de conhecimento ou pelas limitações tecnológicas da época. O resultado foi uma SPA (Single Page Application) em Angular que carregava diversos iframes, cada um executando outra SPA em Angular. De fato, conseguimos um certo "desacoplamento", mas, em contrapartida, a performance da aplicação principal despencou. O alto consumo de memória e a demora para carregar os iframes tornaram claro que teria sido melhor manter tudo em uma única aplicação. Mesmo após esse desafio, a experiência não me desanimou. A ideia por trás dos Micro-frontends continuava me fascinando, e eu não conseguia aceitar completamente que a tentativa havia dado errado. Por isso, segui estudando o conceito e buscando maneiras mais eficientes de implementá-lo. Neste artigo, quero apresentar uma abordagem que teria sido muito útil naquela época — e que pode ajudar quem enfrenta desafios semelhantes. Dividir para conquistar O conceito de Micro-frontends é simples de entender. Diferente das aplicações monolíticas, onde todo o front-end é carregado e servido por uma única estrutura, os Micro-frontends permitem que pequenos componentes sejam isolados e carregados independentemente por uma ou mais aplicações. Imagine uma loja virtual com vários elementos na tela, cada um com uma função específica. Se toda a interface for disponibilizada por um único servidor, temos um front-end monolítico. Mas se, por exemplo, o carrinho de compras for muito complexo e exigir regras de negócio específicas, ele pode ser desacoplado e hospedado separadamente, até mesmo em um repositório diferente. Dessa forma, outras lojas virtuais podem reutilizá-lo facilmente, garantindo maior flexibilidade e escalabilidade. Um dos grandes diferenciais dos Micro-frontends é a flexibilidade tecnológica. Não é necessário restringir-se a um único framework para desenvolver toda a aplicação. É possível criar componentes em diferentes tecnologias e integrá-los a uma aplicação central. Por exemplo, imagine um sistema de aluguel de imóveis onde o front-end principal é feito em React, mas os componentes responsáveis por exibir as informações dos imóveis são Micro-frontends desenvolvidos em Angular. Essa interoperabilidade é uma das grandes vantagens do desacoplamento. No fim das contas, tudo é JavaScript! Federation Em um belo dia, o Webpack introduziu o Module Federation na versão 5, revolucionando a forma como aplicações compartilham dependências. Esse recurso permite definir módulos que podem ser carregados dinamicamente, mesmo estando em projetos diferentes. Na prática, ele define uma aplicação container (host), responsável por carregar módulos independentes expostos (remotes) por outras aplicações. Essa abordagem torna os Micro-frontends ainda mais eficientes, aplicando Code Splitting para carregar componentes sob demanda, evitando que façam parte do bundle final desnecessariamente. Para demonstrar essa mágica na prática, vamos criar duas aplicações React simples que, juntas, formarão uma dashboard de jogadores de um time de futebol. A ideia é que a lista de jogadores seja uma aplicação independente, desenvolvida em React, e que será carregada como um Micro-frontend dentro da aplicação principal, que será responsável por exibi-la. Vamos utilizar o Vite para criar duas aplicações React: container: a aplicação principal, que servirá como host do Micro-frontend. players : a aplicação independente que exibirá a lista de jogadores. No container, o componente App.jsx terá um HTML básico com um título para a aplicação: //

Há alguns anos, trabalhei em uma empresa onde tentamos dividir uma única aplicação front-end em partes menores, independentes e isoladas. Bom... não deu muito certo. Talvez por falta de conhecimento ou pelas limitações tecnológicas da época. O resultado foi uma SPA (Single Page Application) em Angular que carregava diversos iframes, cada um executando outra SPA em Angular. De fato, conseguimos um certo "desacoplamento", mas, em contrapartida, a performance da aplicação principal despencou. O alto consumo de memória e a demora para carregar os iframes tornaram claro que teria sido melhor manter tudo em uma única aplicação.
Mesmo após esse desafio, a experiência não me desanimou. A ideia por trás dos Micro-frontends continuava me fascinando, e eu não conseguia aceitar completamente que a tentativa havia dado errado. Por isso, segui estudando o conceito e buscando maneiras mais eficientes de implementá-lo. Neste artigo, quero apresentar uma abordagem que teria sido muito útil naquela época — e que pode ajudar quem enfrenta desafios semelhantes.
Dividir para conquistar
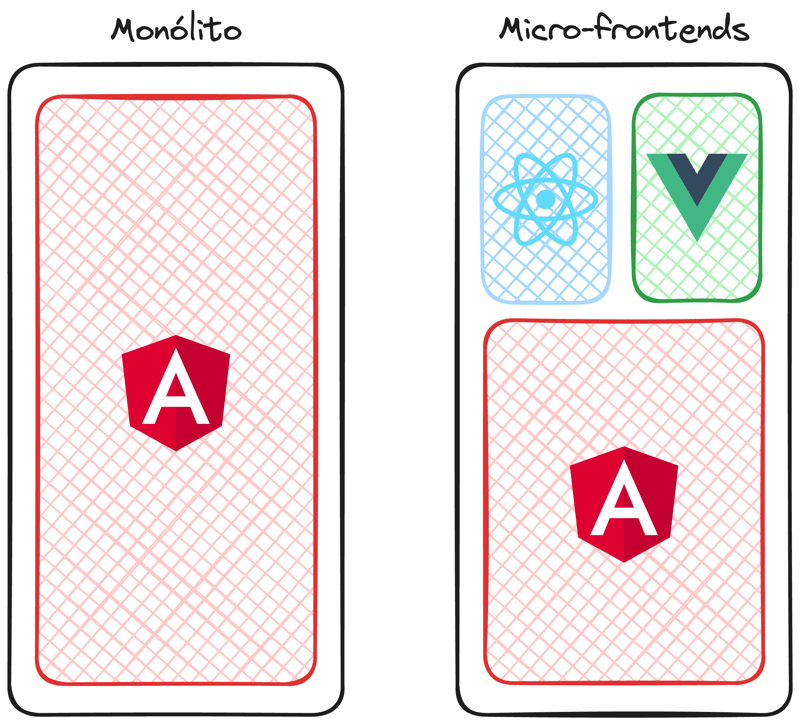
O conceito de Micro-frontends é simples de entender. Diferente das aplicações monolíticas, onde todo o front-end é carregado e servido por uma única estrutura, os Micro-frontends permitem que pequenos componentes sejam isolados e carregados independentemente por uma ou mais aplicações.
Imagine uma loja virtual com vários elementos na tela, cada um com uma função específica. Se toda a interface for disponibilizada por um único servidor, temos um front-end monolítico. Mas se, por exemplo, o carrinho de compras for muito complexo e exigir regras de negócio específicas, ele pode ser desacoplado e hospedado separadamente, até mesmo em um repositório diferente. Dessa forma, outras lojas virtuais podem reutilizá-lo facilmente, garantindo maior flexibilidade e escalabilidade.
Um dos grandes diferenciais dos Micro-frontends é a flexibilidade tecnológica. Não é necessário restringir-se a um único framework para desenvolver toda a aplicação. É possível criar componentes em diferentes tecnologias e integrá-los a uma aplicação central.
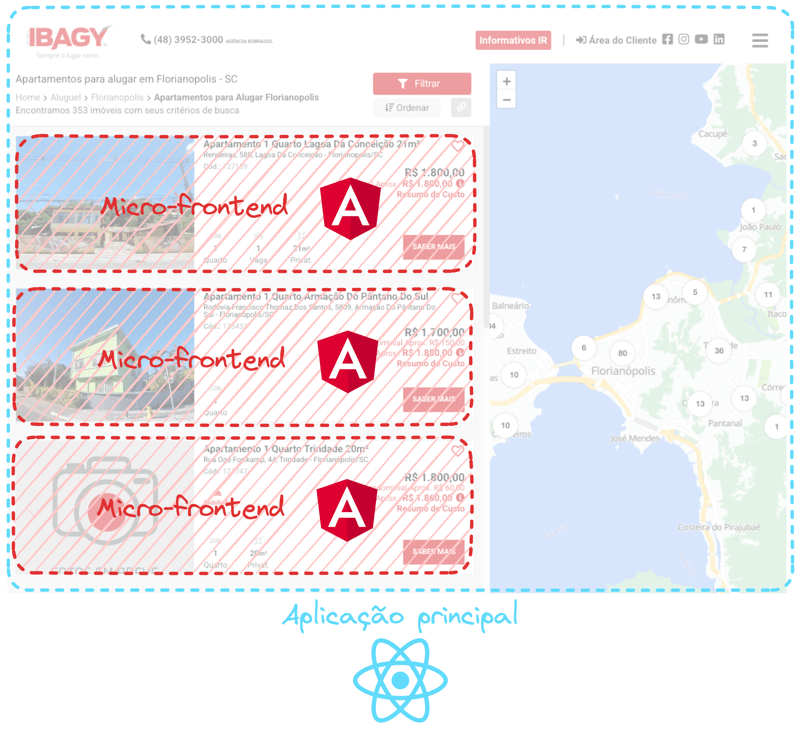
Por exemplo, imagine um sistema de aluguel de imóveis onde o front-end principal é feito em React, mas os componentes responsáveis por exibir as informações dos imóveis são Micro-frontends desenvolvidos em Angular.
Essa interoperabilidade é uma das grandes vantagens do desacoplamento. No fim das contas, tudo é JavaScript!
Federation
Em um belo dia, o Webpack introduziu o Module Federation na versão 5, revolucionando a forma como aplicações compartilham dependências. Esse recurso permite definir módulos que podem ser carregados dinamicamente, mesmo estando em projetos diferentes.
Na prática, ele define uma aplicação container (host), responsável por carregar módulos independentes expostos (remotes) por outras aplicações. Essa abordagem torna os Micro-frontends ainda mais eficientes, aplicando Code Splitting para carregar componentes sob demanda, evitando que façam parte do bundle final desnecessariamente.
Para demonstrar essa mágica na prática, vamos criar duas aplicações React simples que, juntas, formarão uma dashboard de jogadores de um time de futebol. A ideia é que a lista de jogadores seja uma aplicação independente, desenvolvida em React, e que será carregada como um Micro-frontend dentro da aplicação principal, que será responsável por exibi-la.
Vamos utilizar o Vite para criar duas aplicações React:
- container: a aplicação principal, que servirá como host do Micro-frontend.
- players : a aplicação independente que exibirá a lista de jogadores.
No container, o componente App.jsx terá um HTML básico com um título para a aplicação:
// 








































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)


























































































































![[FREE EBOOKS] The Kubernetes Bible, The Ultimate Linux Shell Scripting Guide & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)



![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)







































































































.png?#)




.jpg?#)
































_Christophe_Coat_Alamy.jpg?#)
 (1).webp?#)








































































































![Rapidus in Talks With Apple as It Accelerates Toward 2nm Chip Production [Report]](https://www.iclarified.com/images/news/96937/96937/96937-640.jpg)