Introducing shadcn-sveltekit-landing-page: A Modern Landing Page Template with SvelteKit & Shadcn
Today I'm excited to share my latest project: shadcn-sveltekit-landing-page - a modern, fully responsive landing page template built with SvelteKit, Shadcn UI, TypeScript, and Tailwind CSS. What is it? This template is a conversion of the popular Shadcn-Vue landing page to SvelteKit, combining the power of Svelte's reactivity with the beautiful components from Shadcn UI. Why I Built This As a developer working with Svelte, I noticed there weren't many high-quality, ready-to-use landing page templates that leveraged both SvelteKit and Shadcn UI. This project fills that gap, providing an easy-to-customize template that follows modern web development best practices. Features The template includes everything you need for a professional landing page: ✅ Full Responsive Design - Looks great on all devices from mobile to desktop ✅ Dark Mode Support - Toggle between light and dark themes ✅ User-Friendly Navigation - Smooth scrolling and mobile-friendly menus ✅ Meta Tags - SEO-ready with proper meta tags What's Included The template comes with all the essential sections you'd need for a landing page: ✅ Navbar with mobile sidebar ✅ Hero section ✅ Sponsors showcase ✅ Benefits highlights ✅ Features overview ✅ Services section ✅ How It Works explanation ✅ Testimonials carousel ✅ Pricing plans ✅ FAQ section ✅ Team members showcase ✅ Community section ✅ Contact form ✅ Footer Tech Stack The project leverages a robust stack of modern technologies: SvelteKit - The framework for building high-performance web applications Shadcn-Svelte - A collection of beautifully designed components TypeScript - For type safety and better developer experience Tailwind CSS - For utility-first styling Lucide Icons - For beautiful, consistent icons Embla Carousel - For smooth, responsive carousels Tailwind Variants - For variant management Plus many more useful libraries! Live Demo Check out the live demo: shadcn-sveltekit-landing-page.zxce3.net Getting Started Getting up and running with this template is straightforward: Clone the repository: git clone https://github.com/zxce3/shadcn-sveltekit-landing-page.git Navigate to the project directory: cd shadcn-sveltekit-landing-page Install dependencies: npm install # or pnpm install # or yarn install Start the development server: npm run dev Open your browser and visit http://localhost:5173 Building for Production When you're ready to deploy, build your project: npm run build You can preview the production build with: npm run preview Customization The template is designed to be easily customizable. You can modify colors, typography, and layout by updating the Tailwind configuration and component files. Key areas to customize: Update the content in src/routes for each section Modify theme colors in tailwind.config.ts Replace images in the static folder with your own Customize components in src/lib/components Who Is This For? This template is perfect for: Startups looking for a quick way to launch a professional landing page Developers who prefer SvelteKit and want a head start Anyone who needs a modern, responsive landing page with minimal setup What's Next? I'm planning to continue improving this template with: Additional section variants More animation options Performance optimizations Enhanced accessibility features Contribute Contributions are welcome! Feel free to open issues or submit pull requests on GitHub. License This project is licensed under the MIT License - see the LICENSE file for details. If you find this template useful, consider giving it a ⭐ on GitHub! Let me know in the comments if you have any questions or suggestions!

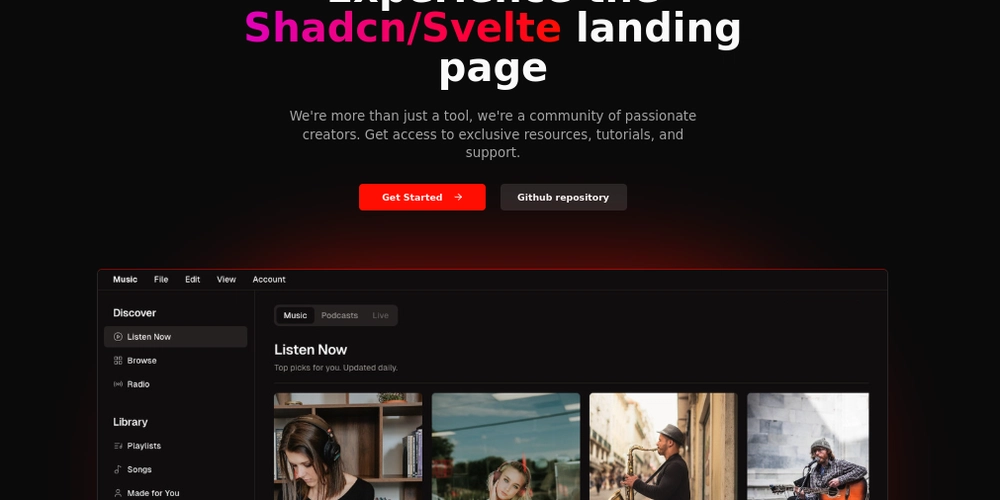
Today I'm excited to share my latest project: shadcn-sveltekit-landing-page - a modern, fully responsive landing page template built with SvelteKit, Shadcn UI, TypeScript, and Tailwind CSS.
What is it?
This template is a conversion of the popular Shadcn-Vue landing page to SvelteKit, combining the power of Svelte's reactivity with the beautiful components from Shadcn UI.
Why I Built This
As a developer working with Svelte, I noticed there weren't many high-quality, ready-to-use landing page templates that leveraged both SvelteKit and Shadcn UI. This project fills that gap, providing an easy-to-customize template that follows modern web development best practices.
Features
The template includes everything you need for a professional landing page:
- ✅ Full Responsive Design - Looks great on all devices from mobile to desktop
- ✅ Dark Mode Support - Toggle between light and dark themes
- ✅ User-Friendly Navigation - Smooth scrolling and mobile-friendly menus
- ✅ Meta Tags - SEO-ready with proper meta tags
What's Included
The template comes with all the essential sections you'd need for a landing page:
- ✅ Navbar with mobile sidebar
- ✅ Hero section
- ✅ Sponsors showcase
- ✅ Benefits highlights
- ✅ Features overview
- ✅ Services section
- ✅ How It Works explanation
- ✅ Testimonials carousel
- ✅ Pricing plans
- ✅ FAQ section
- ✅ Team members showcase
- ✅ Community section
- ✅ Contact form
- ✅ Footer
Tech Stack
The project leverages a robust stack of modern technologies:
- SvelteKit - The framework for building high-performance web applications
- Shadcn-Svelte - A collection of beautifully designed components
- TypeScript - For type safety and better developer experience
- Tailwind CSS - For utility-first styling
- Lucide Icons - For beautiful, consistent icons
- Embla Carousel - For smooth, responsive carousels
- Tailwind Variants - For variant management
- Plus many more useful libraries!
Live Demo
Check out the live demo: shadcn-sveltekit-landing-page.zxce3.net
Getting Started
Getting up and running with this template is straightforward:
- Clone the repository:
git clone https://github.com/zxce3/shadcn-sveltekit-landing-page.git
- Navigate to the project directory:
cd shadcn-sveltekit-landing-page
- Install dependencies:
npm install
# or
pnpm install
# or
yarn install
- Start the development server:
npm run dev
- Open your browser and visit
http://localhost:5173
Building for Production
When you're ready to deploy, build your project:
npm run build
You can preview the production build with:
npm run preview
Customization
The template is designed to be easily customizable. You can modify colors, typography, and layout by updating the Tailwind configuration and component files.
Key areas to customize:
- Update the content in
src/routesfor each section - Modify theme colors in
tailwind.config.ts - Replace images in the
staticfolder with your own - Customize components in
src/lib/components
Who Is This For?
This template is perfect for:
- Startups looking for a quick way to launch a professional landing page
- Developers who prefer SvelteKit and want a head start
- Anyone who needs a modern, responsive landing page with minimal setup
What's Next?
I'm planning to continue improving this template with:
- Additional section variants
- More animation options
- Performance optimizations
- Enhanced accessibility features
Contribute
Contributions are welcome! Feel free to open issues or submit pull requests on GitHub.
License
This project is licensed under the MIT License - see the LICENSE file for details.
If you find this template useful, consider giving it a ⭐ on GitHub!
Let me know in the comments if you have any questions or suggestions!








































































































































































![[The AI Show Episode 143]: ChatGPT Revenue Surge, New AGI Timelines, Amazon’s AI Agent, Claude for Education, Model Context Protocol & LLMs Pass the Turing Test](https://www.marketingaiinstitute.com/hubfs/ep%20143%20cover.png)



































































































































![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)









































































































.jpg?#)































_ArtemisDiana_Alamy.jpg?#)


 (1).webp?#)









































































-xl.jpg)












![Yes, the Gemini icon is now bigger and brighter on Android [U]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/02/Gemini-on-Galaxy-S25.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)










![Apple Rushes Five Planes of iPhones to US Ahead of New Tariffs [Report]](https://www.iclarified.com/images/news/96967/96967/96967-640.jpg)
![Apple Vision Pro 2 Allegedly in Production Ahead of 2025 Launch [Rumor]](https://www.iclarified.com/images/news/96965/96965/96965-640.jpg)