How to Make Your Website Link Look Amazing on Social Media?
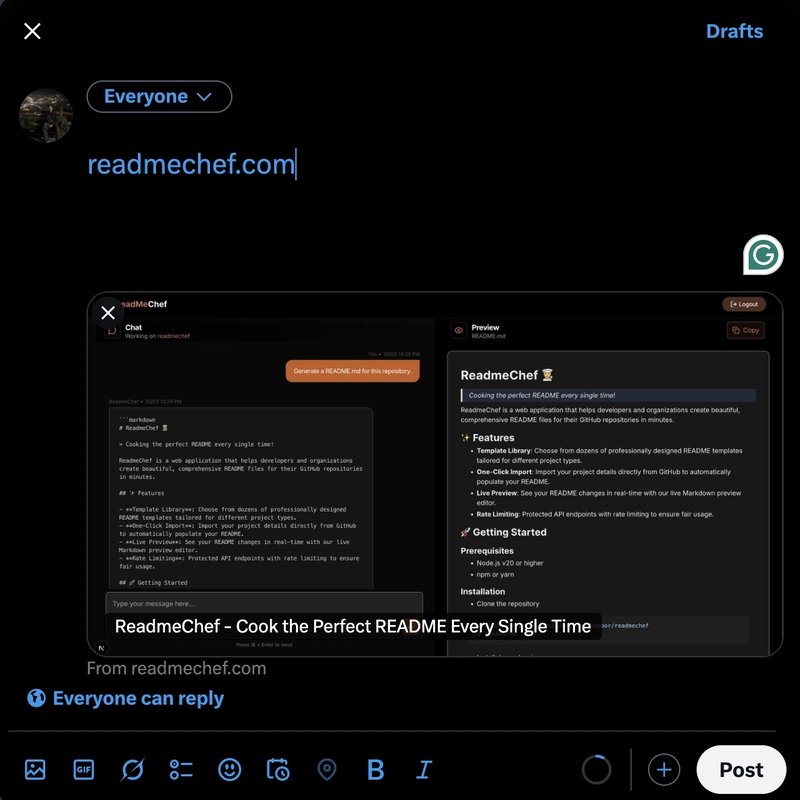
When you share the link to your project on social media platforms like Twitter, Peerlist, LinkedIn, and others, having a preview banner(like the one shown above) can significantly increase the chances of users clicking on it. A good looking preview not only grabs attention but also improves the visibility of your link, driving more traffic to your project. In this article, I'll explain how social media link previews work and how you can easily make your website links look amazing when shared online. How Does It Work? When you paste a link on social media, the platform doesn’t just display the raw URL. Instead, it tries to fetch extra information from the website to create a more engaging preview. But how does it know what title, description, or image to show? That's where Open Graph meta tags (originally introduced by Facebook) and Twitter Card meta tags come into play. These are special HTML tags that you add inside the section of your webpage. They tell social media platforms exactly what content to display when someone shares your link, including the page title, description, and a thumbnail image. Without these tags, platforms will either guess the information or just show a plain link without any visuals. By setting up the right meta tags yourself, you take full control over how your website appears, making it look clean, professional, and much more clickable. Basic Tags You Need To set up a beautiful link preview, you mainly need to add a few meta tags inside the of your HTML page. Here are the important ones: You can also include more information about your website! Read here to know more: Twitter, OpenGraph How Long Does It Take for Changes to Reflect? After you update or add Open Graph and Twitter Card meta tags, it’s important to know that changes might not show up instantly everywhere. Most social media platforms cache the preview information the first time they see a link. This means if you shared your link before setting the correct meta tags, platforms like X, LinkedIn, or Facebook might continue showing the old preview for some time. In general, once you force a re-crawl using their official tools, changes should reflect within a few minutes to an hour. Here are some tools to see how your website will look in preview: Facebook, LinkedIn Final Thoughts Adding proper preview banners to your website is a small but powerful improvement that can make a big difference in how your project is perceived online. It helps your link stand out, grabs more attention, and can drive more traffic to your site. Now that you know how it works, take a few minutes to set it up for your own website. If you found this article helpful, feel free to share it with someone who might need it too.

When you share the link to your project on social media platforms like Twitter, Peerlist, LinkedIn, and others, having a preview banner(like the one shown above) can significantly increase the chances of users clicking on it. A good looking preview not only grabs attention but also improves the visibility of your link, driving more traffic to your project.
In this article, I'll explain how social media link previews work and how you can easily make your website links look amazing when shared online.
How Does It Work?
When you paste a link on social media, the platform doesn’t just display the raw URL. Instead, it tries to fetch extra information from the website to create a more engaging preview.
But how does it know what title, description, or image to show?
That's where Open Graph meta tags (originally introduced by Facebook) and Twitter Card meta tags come into play.
These are special HTML tags that you add inside the section of your webpage. They tell social media platforms exactly what content to display when someone shares your link, including the page title, description, and a thumbnail image.
Without these tags, platforms will either guess the information or just show a plain link without any visuals.
By setting up the right meta tags yourself, you take full control over how your website appears, making it look clean, professional, and much more clickable.
Basic Tags You Need
To set up a beautiful link preview, you mainly need to add a few meta tags inside the of your HTML page. Here are the important ones:
property="og:title" content="Your Website Title Here" />
property="og:description" content="A short description about your website or page." />
property="og:image" content="https://yourwebsite.com/your-preview-image.png" />
property="og:url" content="https://yourwebsite.com/" />
property="og:type" content="website" />
name="twitter:card" content="summary_large_image" />
name="twitter:title" content="Your Website Title Here" />
name="twitter:description" content="A short description about your website or page." />
name="twitter:image" content="https://yourwebsite.com/your-preview-image.png" />
You can also include more information about your website!
Read here to know more: Twitter, OpenGraph
How Long Does It Take for Changes to Reflect?
After you update or add Open Graph and Twitter Card meta tags, it’s important to know that changes might not show up instantly everywhere.
Most social media platforms cache the preview information the first time they see a link. This means if you shared your link before setting the correct meta tags, platforms like X, LinkedIn, or Facebook might continue showing the old preview for some time.
In general, once you force a re-crawl using their official tools, changes should reflect within a few minutes to an hour.
Here are some tools to see how your website will look in preview: Facebook, LinkedIn
Final Thoughts
Adding proper preview banners to your website is a small but powerful improvement that can make a big difference in how your project is perceived online.
It helps your link stand out, grabs more attention, and can drive more traffic to your site.
Now that you know how it works, take a few minutes to set it up for your own website.
If you found this article helpful, feel free to share it with someone who might need it too.


























































































































































![[The AI Show Episode 143]: ChatGPT Revenue Surge, New AGI Timelines, Amazon’s AI Agent, Claude for Education, Model Context Protocol & LLMs Pass the Turing Test](https://www.marketingaiinstitute.com/hubfs/ep%20143%20cover.png)































































































































![[FREE EBOOKS] AI and Business Rule Engines for Excel Power Users, Machine Learning Hero & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)












































































































































































































































![Hostinger Horizons lets you effortlessly turn ideas into web apps without coding [10% off]](https://i0.wp.com/9to5mac.com/wp-content/uploads/sites/6/2025/04/IMG_1551.png?resize=1200%2C628&quality=82&strip=all&ssl=1)


![This new Google TV streaming dongle looks just like a Chromecast [Gallery]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/04/thomson-cast-150-google-tv-1.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)













![Apple Drops New Immersive Adventure Episode for Vision Pro: 'Hill Climb' [Video]](https://www.iclarified.com/images/news/97133/97133/97133-640.jpg)

![Most iPhones Sold in the U.S. Will Be Made in India by 2026 [Report]](https://www.iclarified.com/images/news/97130/97130/97130-640.jpg)
![Apple to Shift Robotics Unit From AI Division to Hardware Engineering [Report]](https://www.iclarified.com/images/news/97128/97128/97128-640.jpg)