HOSTING A STATIC WEBSITE ON AZURE BLOB STORAGE
STEP 1 DOWNLOAD A WEBSITE From your download folder, click on the downloaded website and select 'copy' Paste the copied website in any location of your choice, folder, file, downloads etc. It will be pasted as a file now. STEP 2 Go to VScode Click on file, select the unzipped Luther file from where you saved it select index.html Edit the name 'Luther' to your own name, save the changes it. click on 'run' select 'run without debugging' select any browser of your choice for it to run STEP 3: Go to Azure portal (poral.azure.com) create a new storage account - name the resource group 'web-rg' - name the storage account 'mywebsite84' - under region, select 'East US' - Primary service, select 'azure blob storage' - performance, select 'standard' - redundancy, select 'LRS' - Click on 'next' On the next page and networking page, leave everything at default, then click on 'Review and create' click on 'create' Deployment is in progress... Deployment is complete, click on 'Go to resource' My storage account is created, click on 'capabilities' under capabilities, click on 'static website' On the static website page click on 'Enable' the static website the index document name is 'index.html' error document name is 'error.html' click on 'save' Copy the primary 'URL' on a browser There is no static website rendered, that's why this error message is displaying Lets go to 'container' on the left pane A new container is not needed, because there is web container created at default Double click on the web container to open it Click on 'browse for files' Select the Luther folder, open it and select all the files in it drag the files (blobs) to azure Click on 'Upload' below the 'browse for files' button. The page below will be uploaded as shown below Click on your browser, refresh the URL (https://mywebsite84.z13.web.core.windows.net/). The static website is now made public for accessibility

STEP 1 DOWNLOAD A WEBSITE
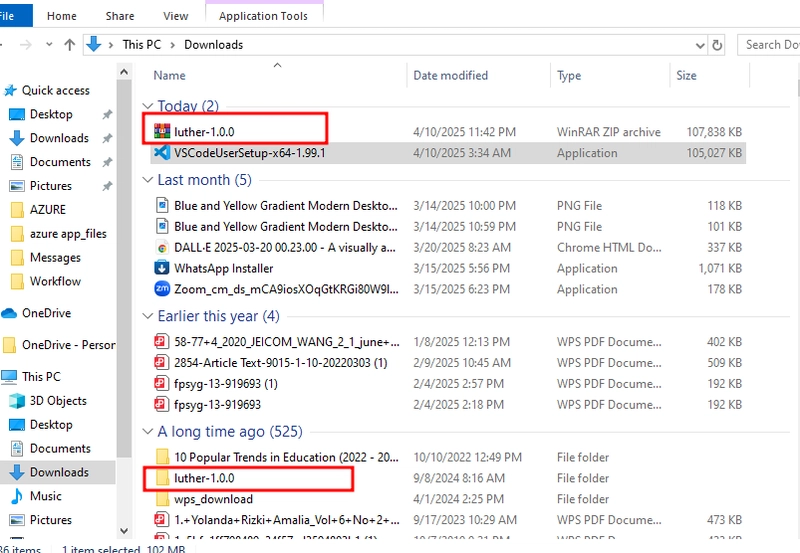
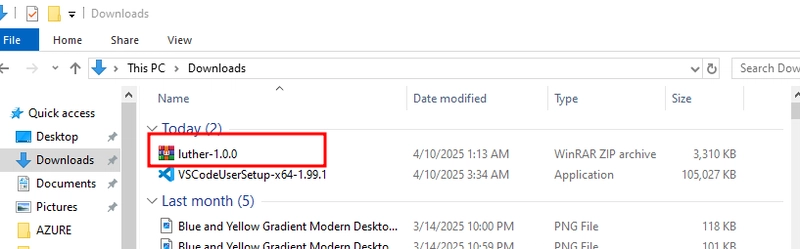
From your download folder, click on the downloaded website and select 'copy'
Paste the copied website in any location of your choice, folder, file, downloads etc. It will be pasted as a file now.
STEP 2 Go to VScode
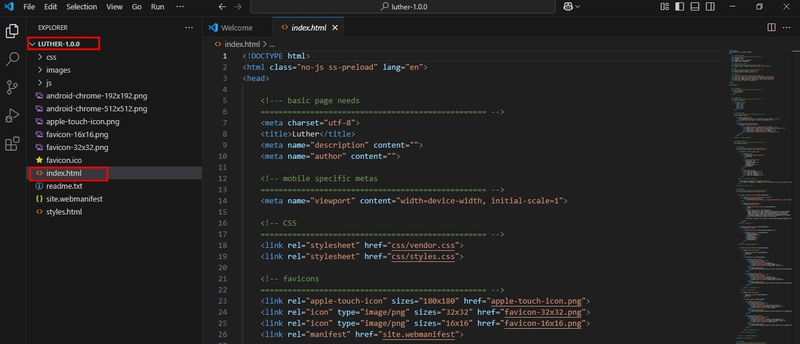
- Click on file, select the unzipped Luther file from where you saved it
- select index.html
Edit the name 'Luther' to your own name, save the changes it.
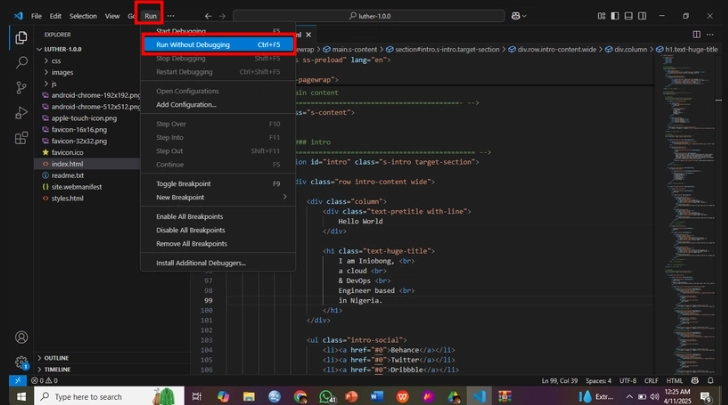
- click on 'run'
- select 'run without debugging'
- select any browser of your choice for it to run
STEP 3: Go to Azure portal (poral.azure.com)
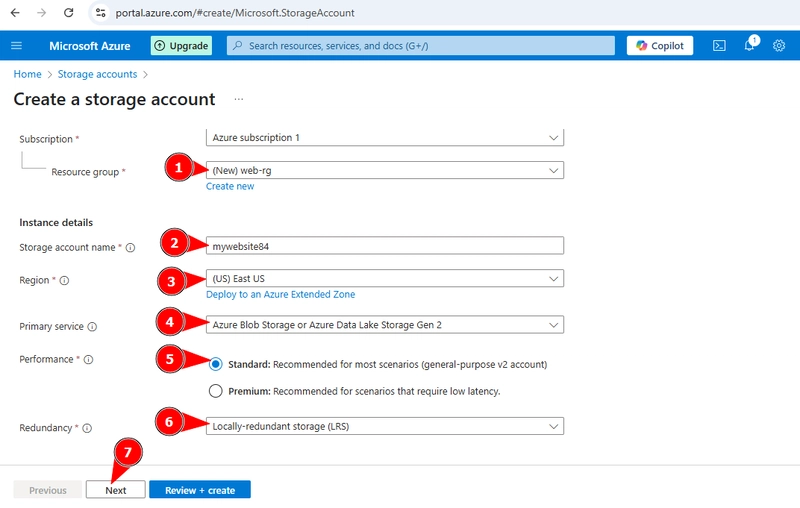
create a new storage account
- name the resource group 'web-rg'
- name the storage account 'mywebsite84'
- under region, select 'East US'
- Primary service, select 'azure blob storage'
- performance, select 'standard'
- redundancy, select 'LRS'
- Click on 'next'
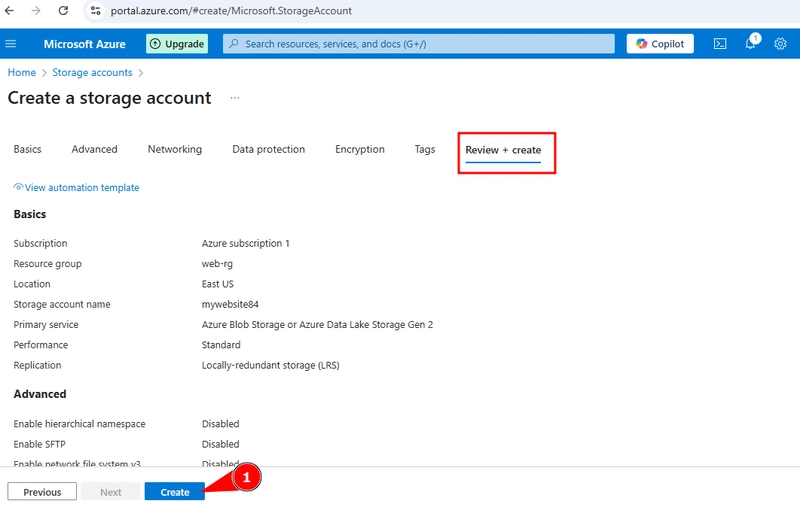
On the next page and networking page, leave everything at default, then click on 'Review and create'
- click on 'create'
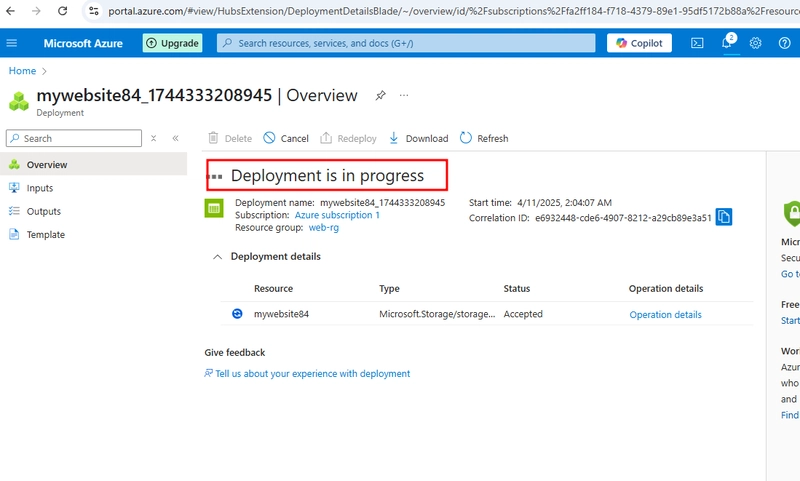
Deployment is in progress...
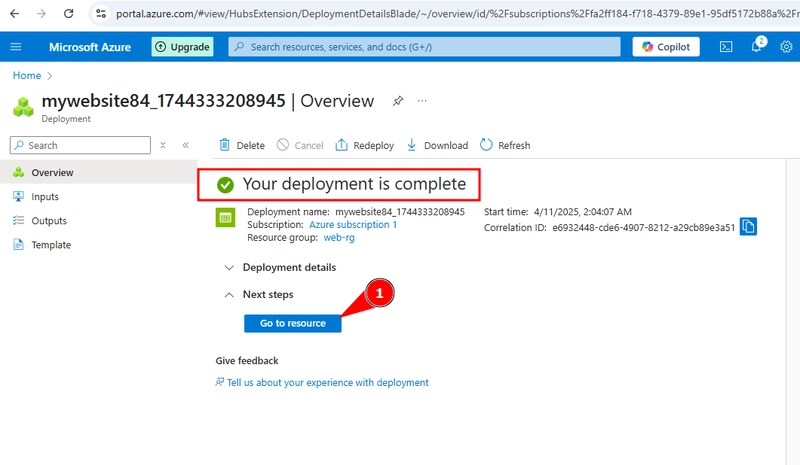
Deployment is complete, click on 'Go to resource'
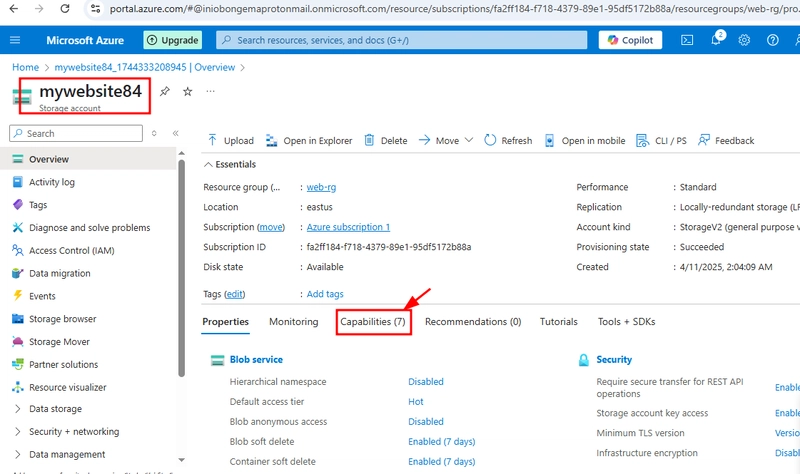
My storage account is created, click on 'capabilities'
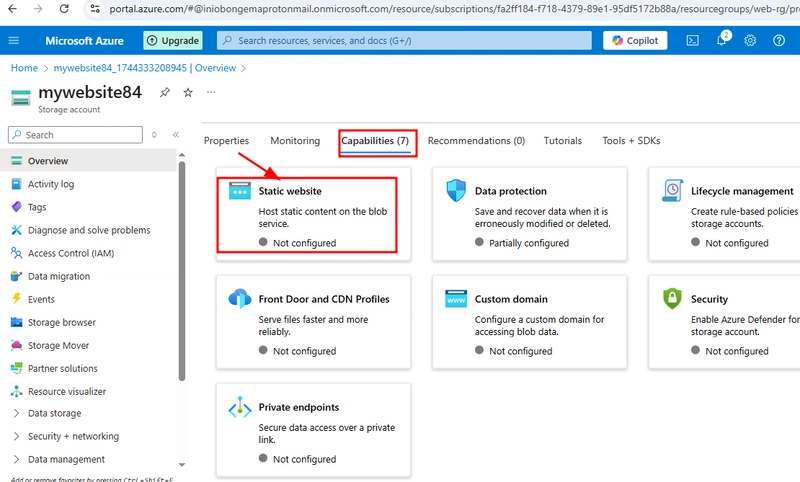
under capabilities, click on 'static website'
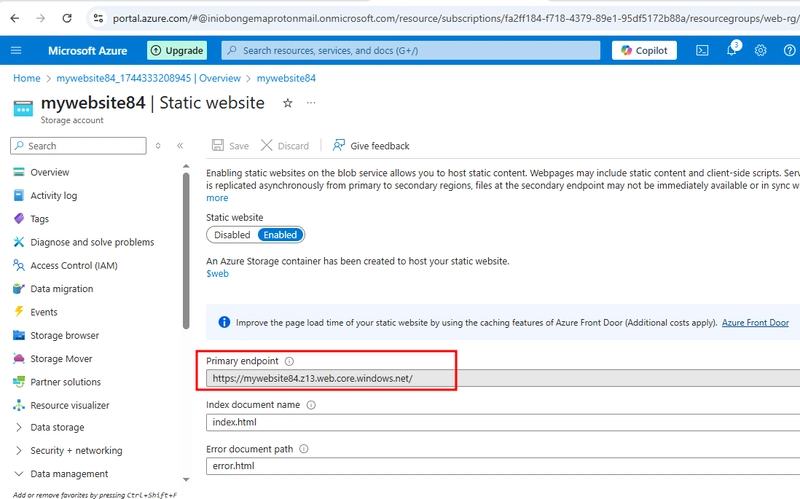
On the static website page click on 'Enable' the static website
- the index document name is 'index.html'
- error document name is 'error.html'
- click on 'save'
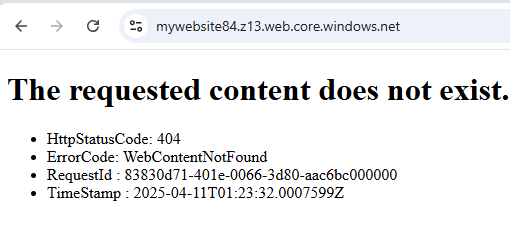
Copy the primary 'URL' on a browser
There is no static website rendered, that's why this error message is displaying
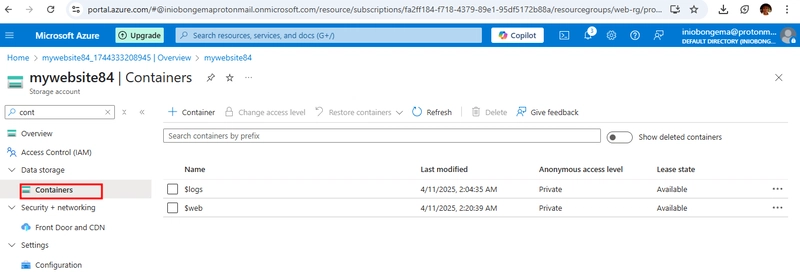
Lets go to 'container' on the left pane
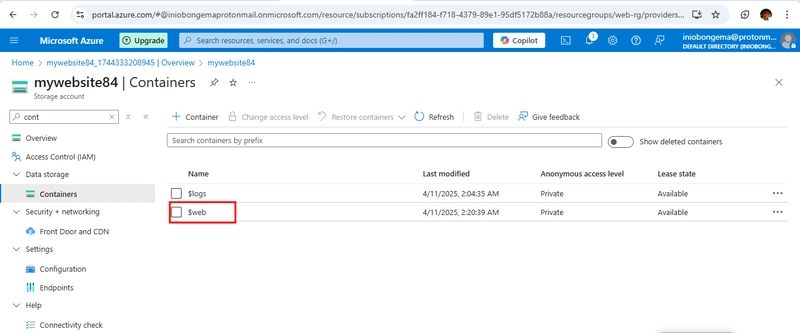
A new container is not needed, because there is web container created at default
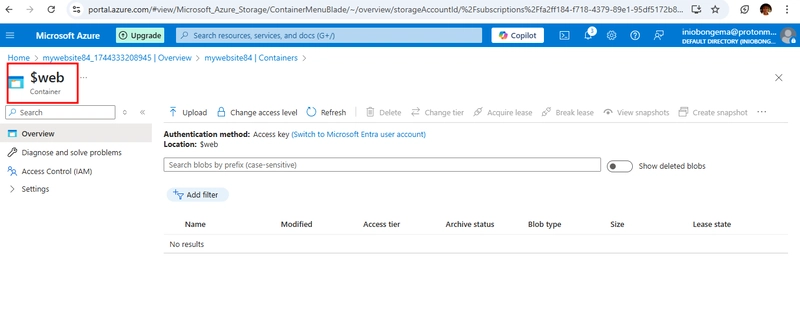
Double click on the web container to open it
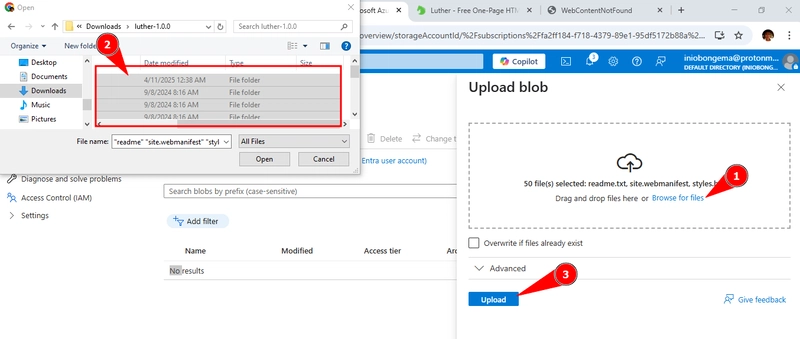
Click on 'browse for files'
- Select the Luther folder, open it and select all the files in it
- drag the files (blobs) to azure
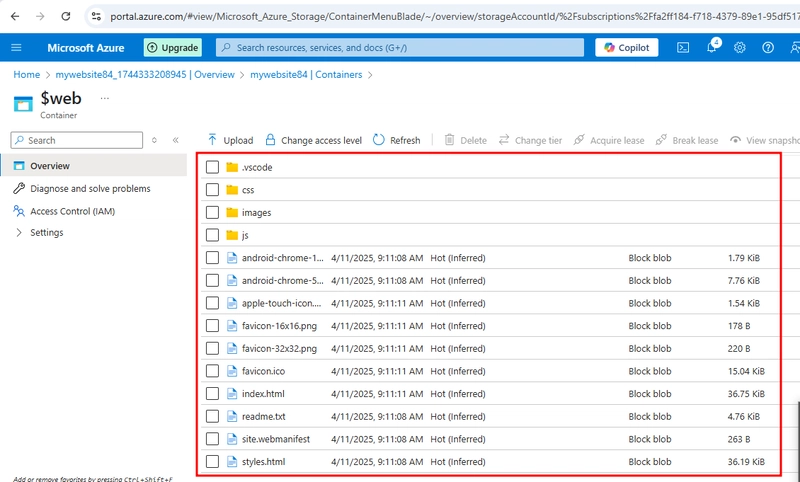
Click on 'Upload' below the 'browse for files' button. The page below will be uploaded as shown below
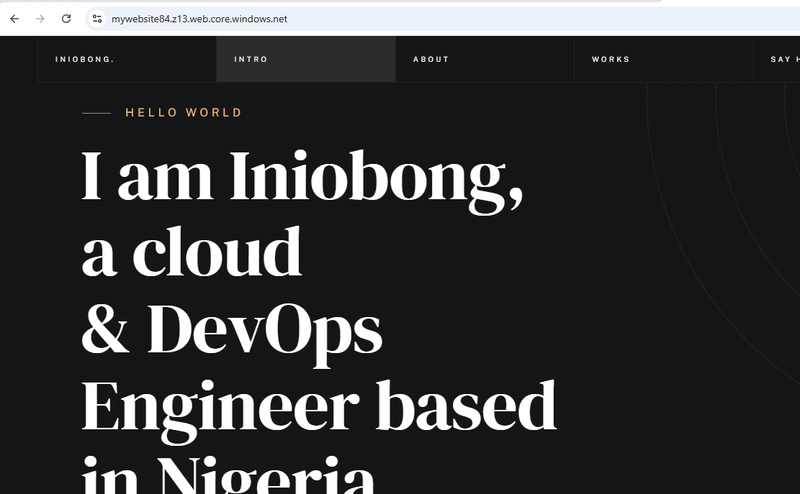
Click on your browser, refresh the URL (https://mywebsite84.z13.web.core.windows.net/). The static website is now made public for accessibility










































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)


































































































































































































![Blue Archive tier list [April 2025]](https://media.pocketgamer.com/artwork/na-33404-1636469504/blue-archive-screenshot-2.jpg?#)


































.png?#)








.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)



























.webp?#)

























































































![PSA: It’s not just you, Spotify is down [U: Fixed]](https://i0.wp.com/9to5mac.com/wp-content/uploads/sites/6/2023/06/spotify-logo-2.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)
![[Update: Optional] Google rolling out auto-restart security feature to Android](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/01/google-play-services-2.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)












![Apple Releases iOS 18.4.1 and iPadOS 18.4.1 [Download]](https://www.iclarified.com/images/news/97043/97043/97043-640.jpg)
![Apple Releases visionOS 2.4.1 for Vision Pro [Download]](https://www.iclarified.com/images/news/97046/97046/97046-640.jpg)
![Apple Vision 'Air' Headset May Feature Titanium and iPhone 5-Era Black Finish [Rumor]](https://www.iclarified.com/images/news/97040/97040/97040-640.jpg)


































![[Update: Trump Backtracks]The U.S. Just Defunded a Key Security Database, And Your Android Phone Could Pay the Price](https://www.androidheadlines.com/wp-content/uploads/2025/03/Android-logo-AM-AH.jpg)