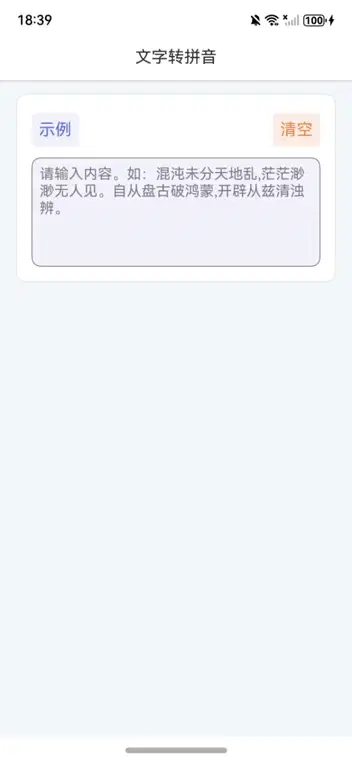
HarmonyOS NEXT Development Case: Converting Text to Pinyin
This article demonstrates how to implement a Chinese-to-pinyin conversion feature using HarmonyOS NEXT and the ArkUI framework. The solution leverages the pinyin-pro library to achieve accurate phonetic conversion while showcasing HarmonyOS' declarative UI development capabilities. Implementation Code (with English Comments) // Import pinyin function from pinyin-pro library for Chinese-to-pinyin conversion import { pinyin } from "pinyin-pro"; // Define a class to store character and its corresponding pinyin class PinyinBean { pinyin: string; // Pinyin result character: string; // Corresponding Chinese character // Constructor to initialize pinyin and character constructor(pinyin: string, character: string) { this.pinyin = pinyin; this.character = character; } } // Define component using decorator for pinyin conversion feature @Entry @Component struct PinyinConverter { // Default user input content @State private defaultInput: string = "混沌未分天地乱,茫茫渺渺无人见。自从盘古破鸿蒙,开辟从兹清浊辨。"; // Component theme color @State private themeColor: string | Color = Color.Orange; // Text color @State private fontColor: string = "#2e2e2e"; // Border color @State private lineColor: string = "#d5d5d5"; // Base padding value @State private basePadding: number = 30; // User input with conversion watcher @State @Watch('convertToPinyin') userInput: string = ""; // Conversion result storage @State conversionResult: PinyinBean[] = []; // Input field focus state @State isInputFocused: boolean = false; // Convert text to pinyin convertToPinyin() { const pinyinArray: string[] = pinyin(this.userInput, { type: "array" }); const charArray: string[] = this.userInput.split(""); this.conversionResult.length = 0; for (let i = 0; i { this.userInput = this.defaultInput; }); Blank(); Text('Clear') .fontColor("#e48742") .fontSize(18) .padding(`${this.basePadding / 2}lpx`) .clickEffect({ level: ClickEffectLevel.LIGHT, scale: 0.8 }) .backgroundColor("#ffefe6") .borderRadius(5) .onClick(() => { this.userInput = ""; }); }.height(45) .justifyContent(FlexAlign.SpaceBetween) .width('100%'); // Input area Row() { TextArea({ text: $$this.userInput, placeholder: !this.isInputFocused ? `Input text here. E.g.: ${this.defaultInput}` : '' }) .backgroundColor(Color.Transparent) .padding(0) .height('100%') .placeholderColor(this.isInputFocused ? this.themeColor : Color.Gray) .fontColor(this.isInputFocused ? this.themeColor : this.fontColor) .caretColor(this.themeColor) .borderRadius(0) .onBlur(() => this.isInputFocused = false) .onFocus(() => this.isInputFocused = true) .width('100%'); } .padding(`${this.basePadding / 2}lpx`) .backgroundColor("#f2f1fd") .width('100%') .height(120) .borderWidth(1) .borderRadius(10) .borderColor(this.isInputFocused ? this.themeColor : Color.Gray) .margin({ top: `${this.basePadding / 2}lpx` }); } .alignItems(HorizontalAlign.Start) .width('650lpx') .padding(`${this.basePadding}lpx`) .margin({ top: `${this.basePadding}lpx` }) .borderRadius(10) .backgroundColor(Color.White) .shadow({ radius: 10, color: this.lineColor, offsetX: 0, offsetY: 0 }); // Result display area Column() { Row() { Flex({ wrap: FlexWrap.Wrap }) { ForEach(this.conversionResult, (item: PinyinBean, index: number) => { Column() { Text(`${item.pinyin}`).fontColor(this.fontColor).fontSize(18); Text(`${item.character}`).fontColor(this.fontColor).fontSize(18); }.padding(3); }) } }.justifyContent(FlexAlign.SpaceBetween) .width('100%'); } .visibility(this.conversionResult.length != 0 ? Visibility.Visible : Visibility.None) .alignItems(HorizontalAlign.Start) .width('650lpx') .padding(`${this.basePadding}lpx`) .margin({ top: `${this.basePadding}lpx` }) .borderRadius(10) .backgroundColor(Color.White) .shadow({ radius: 10, color: this.lineColor, offsetX: 0, offsetY: 0 }); } .height('100%') .width('100%') .backgroundColor("#f4f8fb"); } } Key Implementation Points Dependency Integration Utilizes pinyin-pro library for accurate Chinese phonetic conversion through its array output mode. Data Model PinyinBean class maintains 1:1 correspondence between Chinese characters and their pinyin. State Management @State decorator m

This article demonstrates how to implement a Chinese-to-pinyin conversion feature using HarmonyOS NEXT and the ArkUI framework. The solution leverages the pinyin-pro library to achieve accurate phonetic conversion while showcasing HarmonyOS' declarative UI development capabilities.
Implementation Code (with English Comments)
// Import pinyin function from pinyin-pro library for Chinese-to-pinyin conversion
import { pinyin } from "pinyin-pro";
// Define a class to store character and its corresponding pinyin
class PinyinBean {
pinyin: string; // Pinyin result
character: string; // Corresponding Chinese character
// Constructor to initialize pinyin and character
constructor(pinyin: string, character: string) {
this.pinyin = pinyin;
this.character = character;
}
}
// Define component using decorator for pinyin conversion feature
@Entry
@Component
struct PinyinConverter {
// Default user input content
@State private defaultInput: string = "混沌未分天地乱,茫茫渺渺无人见。自从盘古破鸿蒙,开辟从兹清浊辨。";
// Component theme color
@State private themeColor: string | Color = Color.Orange;
// Text color
@State private fontColor: string = "#2e2e2e";
// Border color
@State private lineColor: string = "#d5d5d5";
// Base padding value
@State private basePadding: number = 30;
// User input with conversion watcher
@State @Watch('convertToPinyin') userInput: string = "";
// Conversion result storage
@State conversionResult: PinyinBean[] = [];
// Input field focus state
@State isInputFocused: boolean = false;
// Convert text to pinyin
convertToPinyin() {
const pinyinArray: string[] = pinyin(this.userInput, { type: "array" });
const charArray: string[] = this.userInput.split("");
this.conversionResult.length = 0;
for (let i = 0; i < pinyinArray.length; i++) {
this.conversionResult.push(new PinyinBean(pinyinArray[i], charArray[i]));
}
}
// UI construction
build() {
Column() {
// Title bar
Text('Text to Pinyin Converter')
.fontColor(this.fontColor)
.fontSize(18)
.width('100%')
.height(50)
.textAlign(TextAlign.Center)
.backgroundColor(Color.White)
.shadow({
radius: 2,
color: this.lineColor,
offsetX: 0,
offsetY: 5
});
// Main content container
Column() {
// Control buttons row
Row() {
Text('Example')
.fontColor("#5871ce")
.fontSize(18)
.padding(`${this.basePadding / 2}lpx`)
.backgroundColor("#f2f1fd")
.borderRadius(5)
.clickEffect({ level: ClickEffectLevel.LIGHT, scale: 0.8 })
.onClick(() => {
this.userInput = this.defaultInput;
});
Blank();
Text('Clear')
.fontColor("#e48742")
.fontSize(18)
.padding(`${this.basePadding / 2}lpx`)
.clickEffect({ level: ClickEffectLevel.LIGHT, scale: 0.8 })
.backgroundColor("#ffefe6")
.borderRadius(5)
.onClick(() => {
this.userInput = "";
});
}.height(45)
.justifyContent(FlexAlign.SpaceBetween)
.width('100%');
// Input area
Row() {
TextArea({
text: $$this.userInput,
placeholder: !this.isInputFocused ? `Input text here. E.g.: ${this.defaultInput}` : ''
})
.backgroundColor(Color.Transparent)
.padding(0)
.height('100%')
.placeholderColor(this.isInputFocused ? this.themeColor : Color.Gray)
.fontColor(this.isInputFocused ? this.themeColor : this.fontColor)
.caretColor(this.themeColor)
.borderRadius(0)
.onBlur(() => this.isInputFocused = false)
.onFocus(() => this.isInputFocused = true)
.width('100%');
}
.padding(`${this.basePadding / 2}lpx`)
.backgroundColor("#f2f1fd")
.width('100%')
.height(120)
.borderWidth(1)
.borderRadius(10)
.borderColor(this.isInputFocused ? this.themeColor : Color.Gray)
.margin({ top: `${this.basePadding / 2}lpx` });
}
.alignItems(HorizontalAlign.Start)
.width('650lpx')
.padding(`${this.basePadding}lpx`)
.margin({ top: `${this.basePadding}lpx` })
.borderRadius(10)
.backgroundColor(Color.White)
.shadow({
radius: 10,
color: this.lineColor,
offsetX: 0,
offsetY: 0
});
// Result display area
Column() {
Row() {
Flex({ wrap: FlexWrap.Wrap }) {
ForEach(this.conversionResult, (item: PinyinBean, index: number) => {
Column() {
Text(`${item.pinyin}`).fontColor(this.fontColor).fontSize(18);
Text(`${item.character}`).fontColor(this.fontColor).fontSize(18);
}.padding(3);
})
}
}.justifyContent(FlexAlign.SpaceBetween)
.width('100%');
}
.visibility(this.conversionResult.length != 0 ? Visibility.Visible : Visibility.None)
.alignItems(HorizontalAlign.Start)
.width('650lpx')
.padding(`${this.basePadding}lpx`)
.margin({ top: `${this.basePadding}lpx` })
.borderRadius(10)
.backgroundColor(Color.White)
.shadow({
radius: 10,
color: this.lineColor,
offsetX: 0,
offsetY: 0
});
}
.height('100%')
.width('100%')
.backgroundColor("#f4f8fb");
}
}
Key Implementation Points
Dependency Integration
Utilizespinyin-prolibrary for accurate Chinese phonetic conversion through its array output mode.Data Model
PinyinBeanclass maintains 1:1 correspondence between Chinese characters and their pinyin.-
State Management
-
@Statedecorator manages component states -
@Watchtriggers automatic conversion on input changes -
ForEachdynamically renders conversion results
-
-
UI Features
- Adaptive layout with percentage-based width
- Interactive elements with visual feedback
- Clean visual hierarchy using shadows and spacing
- Responsive input states (focus/blur)
-
User Experience
- One-click example input
- Instant clear functionality
- Visual placeholder hints
- Smooth transition animations
Conclusion
This implementation demonstrates HarmonyOS NEXT's capabilities in handling complex text processing tasks while maintaining smooth UI interactions. The solution can be extended with additional features like pinyin tone display, copy-to-clipboard functionality, or speech synthesis integration.






































































































































































![[The AI Show Episode 145]: OpenAI Releases o3 and o4-mini, AI Is Causing “Quiet Layoffs,” Executive Order on Youth AI Education & GPT-4o’s Controversial Update](https://www.marketingaiinstitute.com/hubfs/ep%20145%20cover.png)






























































































































![Ditching a Microsoft Job to Enter Startup Purgatory with Lonewolf Engineer Sam Crombie [Podcast #171]](https://cdn.hashnode.com/res/hashnode/image/upload/v1746753508177/0cd57f66-fdb0-4972-b285-1443a7db39fc.png?#)





































































































































_Piotr_Adamowicz_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)








































































































![Samsung's New Galaxy S25 Edge Takes Aim at 'iPhone 17 Air' [Video]](https://www.iclarified.com/images/news/97276/97276/97276-640.jpg)
![Apple to Launch AI-Powered Battery Saver Mode in iOS 19 [Report]](https://www.iclarified.com/images/news/97309/97309/97309-1280.jpg)

![Apple Officially Releases macOS Sequoia 15.5 [Download]](https://www.iclarified.com/images/news/97308/97308/97308-640.jpg)