AI-Driven Mapping Data Insights from Gemini
Leveraging AI in your web apps to transform geospatial data Last month, at the 2025 Esri Developer and Technology Summit I presented a speedgeeking session where I demoed how a simple text query can turn into dynamic map highlights using the Google Gemini natural language API and the ArcGIS Maps SDK for JavaScript. So, let’s explore exactly how I built that GIS web app — from prompt to map — in just a few steps and with minimal code. Why Gemini + GIS? I love finding fun ways to put together what I’m learning with what I already know. In this case, I wanted to let users type any question (“List the top 3 hottest countries,” “Show me countries with population > 100 million,” etc.) and instantly highlight the results on a world map. Gemini handles the natural-language parsing, while ArcGIS handles the spatial query and rendering. 1. Project Setup 1.1 Create your files In VS Code, create a new folder and inside it create the following files: index.html scripts.js styles.css 1.2 HTML skeleton Use the VSCode shortcut (! + Enter) to scaffold your HTML. Then, link your CSS and JS local files: Gemini + ArcGIS Demo 1.3 Include ArcGIS JS SDK & Calcite Add these inside before your styles.css and scripts.js: 1.4 ArcGIS API key Still in , set your key: var esriConfig = { apiKey: "YOUR_ARCGIS_KEY" }; 2. Build the UI 2.1 Layout the map and controls In the , create two columns—map on left, controls on right: Submit 2.2 CSS for layout Add minimal CSS in styles.css: html, body, arcgis-map { padding:0; margin:0; height:100%; width:100%; } .main-container { display:flex; height:100%; } .left-column { flex:1; } .right-column { position:absolute; top:10px; right:10px; background:rgba(255,255,255,0.9); padding:1rem; border-radius:4px; max-width:250px; } #countryList { margin:0.5rem 0; padding-left:1rem; } 3. Gemini Query Logic Open scripts.js. First, store your Gemini key and feature layer URL: const googleGeminiApiKey = "YOUR_GEMINI_KEY"; const featureLayerURL = "https://services.arcgis.com/.../FeatureServer/0";

Leveraging AI in your web apps to transform geospatial data
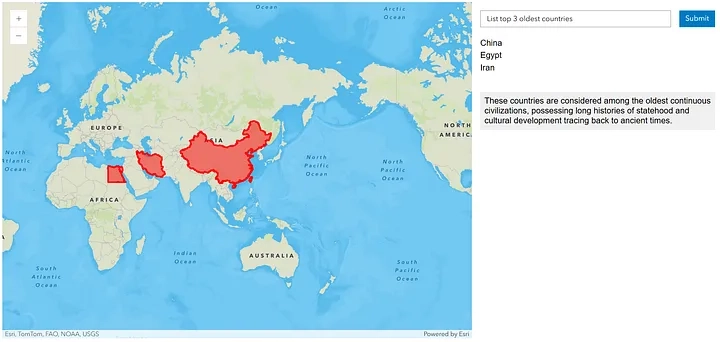
Last month, at the 2025 Esri Developer and Technology Summit I presented a speedgeeking session where I demoed how a simple text query can turn into dynamic map highlights using the Google Gemini natural language API and the ArcGIS Maps SDK for JavaScript. So, let’s explore exactly how I built that GIS web app — from prompt to map — in just a few steps and with minimal code.
Why Gemini + GIS?
I love finding fun ways to put together what I’m learning with what I already know. In this case, I wanted to let users type any question (“List the top 3 hottest countries,” “Show me countries with population > 100 million,” etc.) and instantly highlight the results on a world map. Gemini handles the natural-language parsing, while ArcGIS handles the spatial query and rendering.
1. Project Setup
1.1 Create your files
In VS Code, create a new folder and inside it create the following files:
- index.html
- scripts.js
- styles.css
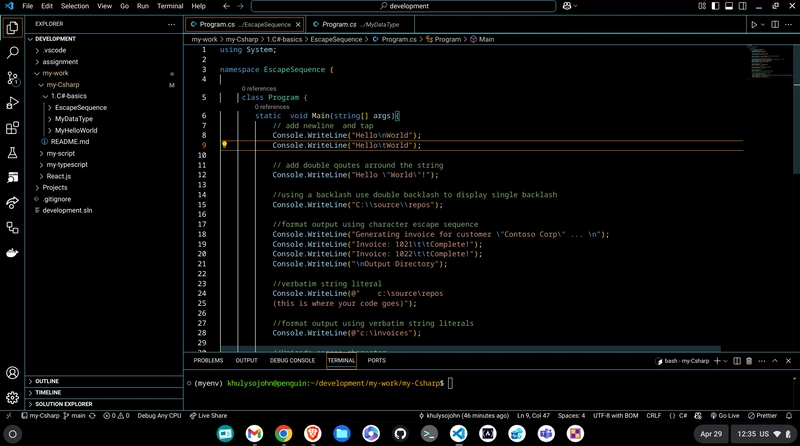
1.2 HTML skeleton
Use the VSCode shortcut (! + Enter) to scaffold your HTML. Then, link your CSS and JS local files:
Gemini + ArcGIS Demo
1.3 Include ArcGIS JS SDK & Calcite
Add these inside before your styles.css and scripts.js:
1.4 ArcGIS API key
Still in , set your key:
2. Build the UI
2.1 Layout the map and controls
In the , create two columns—map on left, controls on right:
Submit
2.2 CSS for layout
Add minimal CSS in styles.css:
html, body, arcgis-map {
padding:0;
margin:0;
height:100%;
width:100%;
}
.main-container {
display:flex;
height:100%;
}
.left-column {
flex:1;
}
.right-column {
position:absolute;
top:10px;
right:10px;
background:rgba(255,255,255,0.9);
padding:1rem;
border-radius:4px;
max-width:250px;
}
#countryList {
margin:0.5rem 0;
padding-left:1rem;
}
3. Gemini Query Logic
Open scripts.js. First, store your Gemini key and feature layer URL:
const googleGeminiApiKey = "YOUR_GEMINI_KEY";
const featureLayerURL = "https://services.arcgis.com/.../FeatureServer/0";

















































.jpg)
















































































































![[The AI Show Episode 143]: ChatGPT Revenue Surge, New AGI Timelines, Amazon’s AI Agent, Claude for Education, Model Context Protocol & LLMs Pass the Turing Test](https://www.marketingaiinstitute.com/hubfs/ep%20143%20cover.png)
















































































































































































.jpg?#)
































































.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)
.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)


























_Muhammad_R._Fakhrurrozi_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)


























































































![macOS 15.5 beta 4 now available for download [U]](https://i0.wp.com/9to5mac.com/wp-content/uploads/sites/6/2025/04/macOS-Sequoia-15.5-b4.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)
















![AirPods Pro 2 With USB-C Back On Sale for Just $169! [Deal]](https://www.iclarified.com/images/news/96315/96315/96315-640.jpg)
![Apple Releases iOS 18.5 Beta 4 and iPadOS 18.5 Beta 4 [Download]](https://www.iclarified.com/images/news/97145/97145/97145-640.jpg)
![Apple Seeds watchOS 11.5 Beta 4 to Developers [Download]](https://www.iclarified.com/images/news/97147/97147/97147-640.jpg)
![Apple Seeds visionOS 2.5 Beta 4 to Developers [Download]](https://www.iclarified.com/images/news/97150/97150/97150-640.jpg)






































![Apple Seeds Fourth Beta of iOS 18.5 to Developers [Update: Public Beta Available]](https://images.macrumors.com/t/uSxxRefnKz3z3MK1y_CnFxSg8Ak=/2500x/article-new/2025/04/iOS-18.5-Feature-Real-Mock.jpg)
![Apple Seeds Fourth Beta of macOS Sequoia 15.5 [Update: Public Beta Available]](https://images.macrumors.com/t/ne62qbjm_V5f4GG9UND3WyOAxE8=/2500x/article-new/2024/08/macOS-Sequoia-Night-Feature.jpg)