Acessibilidade e UX no Alinhamento de textos em sites
Acessibilidade e experiência do usuário (UX) são temas amplos e fundamentais no mundo digital, e existem diversos fatores que impactam a qualidade da navegação em um site. Neste artigo, quero destacar um deles, que à primeira vista pode até parecer bobo, mas fica comigo até o final desta leitura, e você vai entender como uma simples escolha pode comprometer toda a experiência do visitante. Entendendo o cenário Bem sabemos que o texto justificado é apropriado na formatação de documentos formais e diversos como: contratos, livros, dissertações e outros. No entanto, quando se trata de alinhamento justificado na web, a história é bem diferente. Pode até parecer uma excelente escolha desenvolver um site elegante e visualmente organizado fazendo o uso desta propriedade CSS, no entanto, essa decisão estética pode comprometer seriamente a usabilidade e a acessibilidade do site. O CSS oferece quatro principais opções de alinhamento de texto. Vejamos abaixo: text-align: start; text-align: end; text-align: center; text-align: justify; Embora o align-text: justify não seja amplamente utilizada na web moderna, ainda existem casos em que ela pode ser aplicada por razões estéticas ou por desconhecimento de seus impactos. Veja um exemplo de uso da propriedade text-align: justify: Créditos: MDN Mozilla Os problemas do texto justificado A acessibilidade na web é fundamental para garantir que todos os usuários, independentemente de suas condições, possam acessar e compreender o conteúdo. O W3C, em suas diretrizes de acessibilidade (WCAG), enfatiza a importância de criar textos legíveis e compreensíveis. Como destacado na documentação da MDN Web Docs, o text-align: justify pode criar espaçamentos inconsistentes entre palavras, e isso dificulta a leitura de pessoas com dislexia e outras condições cognitivas. Essas variações geram espaços em branco que podem distrair o leitor, fazer com que ele perca o foco tornando a leitura mais lenta e cansativa. Em dispositivos móveis, onde há uma limitação de espaços, esse problema acaba sendo ainda mais grave. O impacto negativo na experiência do usuário (UX) Redução no tempo de permanência onde os usuários abandonam quase que imediatamente páginas com baixa legibilidade; Impacto direto nas conversões; Uma vez identificado a dificuldade de navegação, muitos usuários não retornam novamente ao site em questão. Uma solução simples Felizmente, a solução é simples: que seja feito o uso do text-align: left (ou text-align: start). Veja alguns benefícios: Melhor legibilidade para todos os usuários, promovendo um fluxo de leitura mais natural e consistente. Redução da carga cognitiva aos visitantes; Alinhamento com as melhores práticas de design moderno. Conclusão Embora o text-align: justify seja uma propriedade CSS válida, seu uso vai muito além da estética. Cada decisão no design e no desenvolvimento deve ser muito bem pensada, não apenas em como o texto será apresentado, mas como ele será experimentado por diferentes pessoas. Obrigada por ler até o final! Agora me conta: Você já teve alguma experiência marcante (positiva ou negativa) com essa propriedade? Que dicas você daria para melhorar a forma como entregamos conteúdo textual na web? Deixe aqui o seu comentário

Acessibilidade e experiência do usuário (UX) são temas amplos e fundamentais no mundo digital, e existem diversos fatores que impactam a qualidade da navegação em um site. Neste artigo, quero destacar um deles, que à primeira vista pode até parecer bobo, mas fica comigo até o final desta leitura, e você vai entender como uma simples escolha pode comprometer toda a experiência do visitante.
Entendendo o cenário
Bem sabemos que o texto justificado é apropriado na formatação de documentos formais e diversos como: contratos, livros, dissertações e outros. No entanto, quando se trata de alinhamento justificado na web, a história é bem diferente.
Pode até parecer uma excelente escolha desenvolver um site elegante e visualmente organizado fazendo o uso desta propriedade CSS, no entanto, essa decisão estética pode comprometer seriamente a usabilidade e a acessibilidade do site.
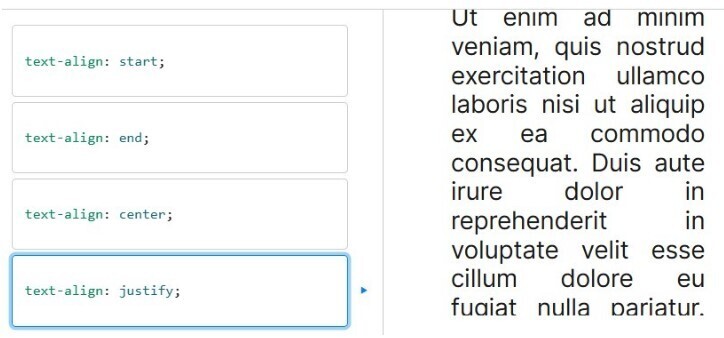
O CSS oferece quatro principais opções de alinhamento de texto. Vejamos abaixo:
text-align: start;
text-align: end;
text-align: center;
text-align: justify;
Embora o align-text: justify não seja amplamente utilizada na web moderna, ainda existem casos em que ela pode ser aplicada por razões estéticas ou por desconhecimento de seus impactos.
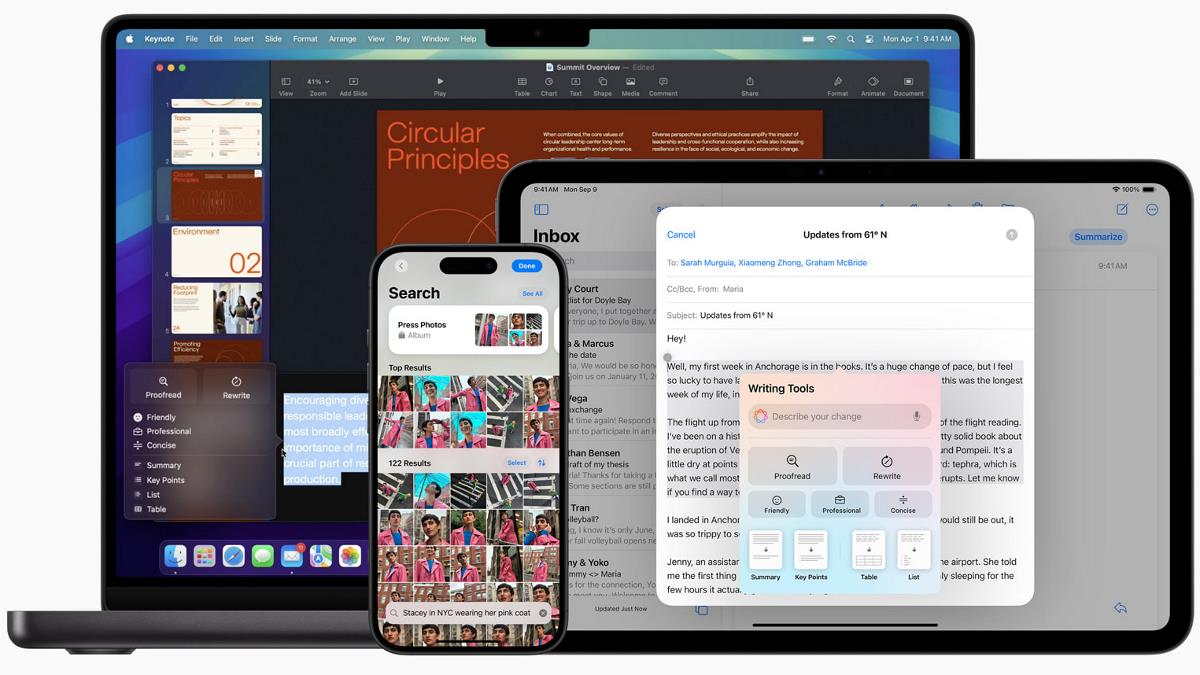
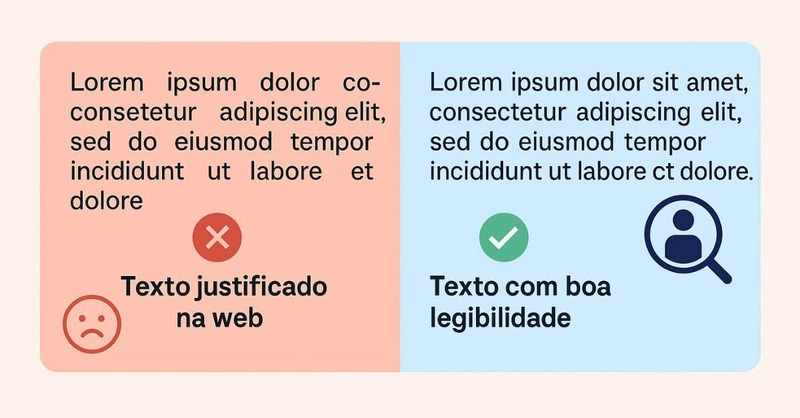
Veja um exemplo de uso da propriedade text-align: justify:
Os problemas do texto justificado
A acessibilidade na web é fundamental para garantir que todos os usuários, independentemente de suas condições, possam acessar e compreender o conteúdo. O W3C, em suas diretrizes de acessibilidade (WCAG), enfatiza a importância de criar textos legíveis e compreensíveis.
Como destacado na documentação da MDN Web Docs, o text-align: justify pode criar espaçamentos inconsistentes entre palavras, e isso dificulta a leitura de pessoas com dislexia e outras condições cognitivas.
Essas variações geram espaços em branco que podem distrair o leitor, fazer com que ele perca o foco tornando a leitura mais lenta e cansativa. Em dispositivos móveis, onde há uma limitação de espaços, esse problema acaba sendo ainda mais grave.
O impacto negativo na experiência do usuário (UX)
Redução no tempo de permanência onde os usuários abandonam quase que imediatamente páginas com baixa legibilidade;
Impacto direto nas conversões;
Uma vez identificado a dificuldade de navegação, muitos usuários não retornam novamente ao site em questão.
Uma solução simples
Felizmente, a solução é simples: que seja feito o uso do text-align: left (ou text-align: start).
Veja alguns benefícios:
- Melhor legibilidade para todos os usuários, promovendo um fluxo de leitura mais natural e consistente.
- Redução da carga cognitiva aos visitantes;
- Alinhamento com as melhores práticas de design moderno.
Conclusão
Embora o text-align: justify seja uma propriedade CSS válida, seu uso vai muito além da estética. Cada decisão no design e no desenvolvimento deve ser muito bem pensada, não apenas em como o texto será apresentado, mas como ele será experimentado por diferentes pessoas.
Obrigada por ler até o final! Agora me conta: Você já teve alguma experiência marcante (positiva ou negativa) com essa propriedade? Que dicas você daria para melhorar a forma como entregamos conteúdo textual na web?
Deixe aqui o seu comentário











































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)










































































































































































































![GrandChase tier list of the best characters available [April 2025]](https://media.pocketgamer.com/artwork/na-33057-1637756796/grandchase-ios-android-3rd-anniversary.jpg?#)











































.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)


























.webp?#)














































































































![New Beats USB-C Charging Cables Now Available on Amazon [Video]](https://www.iclarified.com/images/news/97060/97060/97060-640.jpg)

![Apple M4 13-inch iPad Pro On Sale for $200 Off [Deal]](https://www.iclarified.com/images/news/97056/97056/97056-640.jpg)