A Pickleball Resource Guide using KendoReact
This is a submission for the KendoReact Free Components Challenge. What I Built I built a pickleball resource guide using KendoReact's list of components. This guide is for pickleball players of all types, providing recommendations for paddles, coaches and a list of local tournaments. Demo URL: https://pickleballresource.netlify.app/ Github: https://github.com/kaymed/pickel-resource Screenshots: Homepage: Tournaments Page: Stats of Coaches: KendoReact Experience I used the following components: The Card component (and their building blocks: CardBody, CardTitle, CardActions, CardHeader, CardTitle, CardSubtitle,CardBody) is the main visual structure of the guide. It organizes the content into something clean but playful. I love that you can use an image, but don't necessarily need an image for the section to look clean and clear. Button- The call to action(s) of the guide. I love that there are so many uses for one component. There is no real "menu" for this application, but the use of the Button component creates a 'site map kind of' flow to the application. I created a 'dark mode' button that is probably my favorite button on the site. Yes, I have a list of favorite buttons... FloatingActionButton- The first component that I used, oddly enough. As I was coming up with the premise of my idea, this component stuck out to me the most. It was a simple call to action but I loved how it overlayed on the Card component, and I knew I needed to use it. SVGIcon - I'm a sucker for icons and using KendoReact's 500 count library of svg icons is a must! Stepper - I wanted to create an element of the guide that was interactive and the Stepper was perfect for the job! At first I thought this component would be paired well with the navigation, but I changed my mind (for the 1,000th time) about the use of it. Instead, I decided to use it as a 'leave a review' section at the bottom of the pages. Since I could incorporate cute emojis into it as well, this is a piece I'd love to add a form to, in the future, that can be sent to developers (

This is a submission for the KendoReact Free Components Challenge.
What I Built
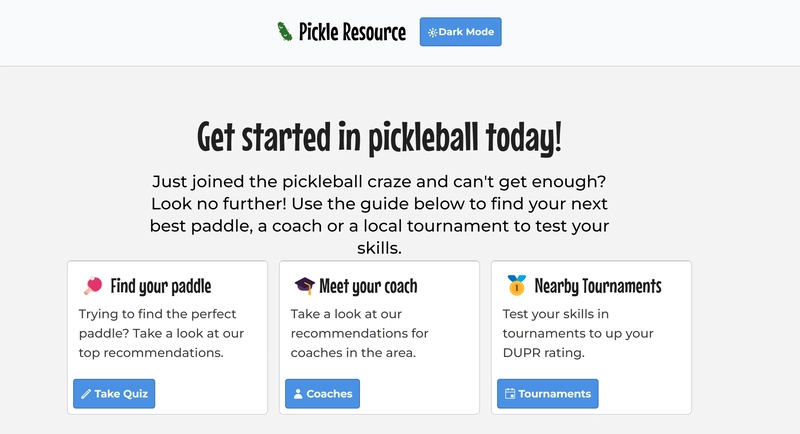
I built a pickleball resource guide using KendoReact's list of components. This guide is for pickleball players of all types, providing recommendations for paddles, coaches and a list of local tournaments.
Demo
URL:
https://pickleballresource.netlify.app/
Github:
https://github.com/kaymed/pickel-resource
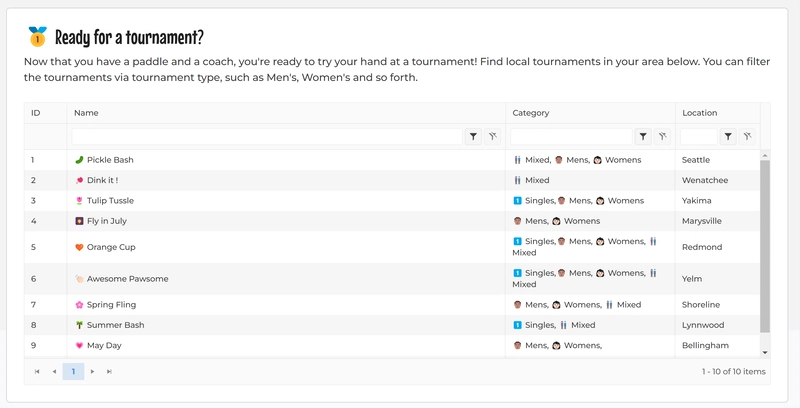
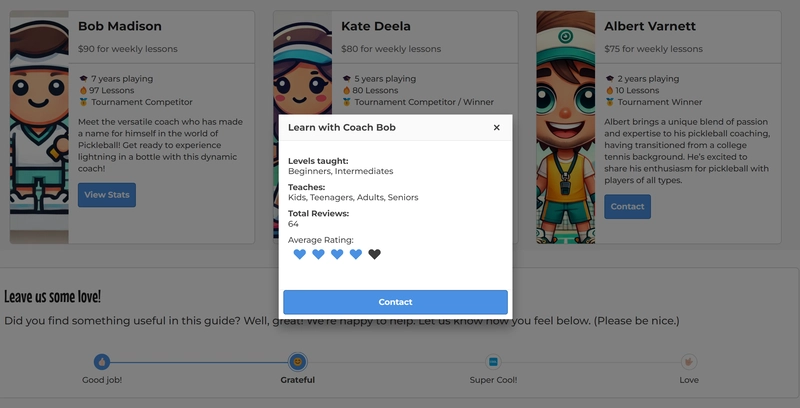
Screenshots:
Tournaments Page:
Stats of Coaches:
KendoReact Experience
I used the following components:
- The
Cardcomponent (and their building blocks:CardBody,CardTitle,CardActions,CardHeader,CardTitle,CardSubtitle,CardBody) is the main visual structure of the guide. It organizes the content into something clean but playful. I love that you can use an image, but don't necessarily need an image for the section to look clean and clear. -
Button- The call to action(s) of the guide. I love that there are so many uses for one component. There is no real "menu" for this application, but the use of the Button component creates a 'site map kind of' flow to the application. I created a 'dark mode' button that is probably my favorite button on the site. Yes, I have a list of favorite buttons... -
FloatingActionButton- The first component that I used, oddly enough. As I was coming up with the premise of my idea, this component stuck out to me the most. It was a simple call to action but I loved how it overlayed on theCardcomponent, and I knew I needed to use it. -
SVGIcon- I'm a sucker for icons and using KendoReact's 500 count library of svg icons is a must! -
Stepper- I wanted to create an element of the guide that was interactive and theStepperwas perfect for the job! At first I thought this component would be paired well with the navigation, but I changed my mind (for the 1,000th time) about the use of it. Instead, I decided to use it as a 'leave a review' section at the bottom of the pages. Since I could incorporate cute emojis into it as well, this is a piece I'd love to add a form to, in the future, that can be sent to developers (












































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)


























































































































![[FREE EBOOKS] The Kubernetes Bible, The Ultimate Linux Shell Scripting Guide & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)



![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)







































































































.png?#)





.jpg?#)






























_Christophe_Coat_Alamy.jpg?#)







































































































![Rapidus in Talks With Apple as It Accelerates Toward 2nm Chip Production [Report]](https://www.iclarified.com/images/news/96937/96937/96937-640.jpg)










































































































































![[Tutorial] Chapter 5: Tabs & Dynamic blocks](https://media2.dev.to/dynamic/image/width=800%2Cheight=%2Cfit=scale-down%2Cgravity=auto%2Cformat=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2Fhay1vbjldy3v9m2ht47g.gif)
