鸿蒙开发:了解分割线
前言 本文基于Api13 分割线的场景非常之多,特别常见于列表中,随便打开一个应用,都能够找到分割线的足迹,虽然分割线用处很多,但是,在实际的开发中,如何去正确的使用分割线呢,这是我们要谈的问题。 比如一个简简单单的列表,分割线该如何绘制? 肯定很多人都会想到,使用列表中自带的分割线属性divider,使用它可以很快速的实现一个分割线,代码如下: Column() { List() { ForEach(this.dataList, (item: string) => { ListItem() { Text(item) .width("100%") .height(50) .textAlign(TextAlign.Center) } }) } .divider({ color: Color.Gray, strokeWidth: 1, }) } .height('100%') .width('100%') 运行之后效果: 如果,我的分割线不是一条规则的线呢?比如是一个图片,比如是一段虚线,再比如,在条目的最后,我也想要分割线呢?显然在使用列表自带的分割线属性divider就无法满足了。 边框样式border 每个组件都有一个通用属性border,使用它可以很方便的实现一个边框样式,可以设置边框粗细,颜色,圆角等等属性。 比如,设置一个边框为1,颜色为灰色的边框: Column() { }.width("100%") .height(50) .border({ width: 1, color: Color.Gray }) 效果如下: 再比如,加一个圆角度数: Column() { }.width("100%") .height(50) .border({ width: 1, color: Color.Gray, radius: 10 }) 效果如下: 当然了,你也可以设置其它的类型,比如虚线: Column() { }.width("100%") .height(50) .border({ width: 1, color: Color.Gray, radius: 10,style:BorderStyle.Dashed}) 我们看下效果: 一般设置分割线,在底部,我们直接给条目的组件设置底部的分割线就行: List() { ForEach(this.dataList, (item: string) => { ListItem() { Text(item) .width("100%") .height(50) .textAlign(TextAlign.Center) .border({ width: { bottom: 1 }, color: Color.Gray }) } }) } 可以看到,实现的效果和组件自带的分割线属性是一样,而且最后一个条目也完美的补上了。 分割线组件Divider 要不说,还是鸿蒙呢,对于一个分割线也提供了一个组件出来,这是生怕开发者不会绘制啊,这个组件和其他的组件使用方式基本一致,但就一个作用,就是展示分割线。 Divider() .strokeWidth(10) .color(Color.Gray) 属性 类型 概述 strokeWidth number /string 设置分割线的宽度 color ResourceColor 设置分割线的颜色 vertical boolean 设置分割线的方向,使用水平分割线还是垂直分割线。false:水平分割线;true:垂直分割线。 lineCap LineCapStyle 设置分割线的端点样式 还是上述的案例,我们是用Divider组件设置一下分割线: List() { ForEach(this.dataList, (item: string) => { ListItem() { Column() { Text(item) .width("100%") .height(50) .textAlign(TextAlign.Center) Divider() .strokeWidth(10) .color(Color.Gray) } } }) } 我们看下最终的效果: 相关总结 在实际的开发中,如果自带的分割线能够满足我们的需求,以自身的分割线属性为主,如果不满足,我们可以使用组件进行绘制。 一般来说,关于Divider组件很少用于列表中,一般都是固定UI中需要一个分割线,这时就可以进行使用。

前言
本文基于Api13
分割线的场景非常之多,特别常见于列表中,随便打开一个应用,都能够找到分割线的足迹,虽然分割线用处很多,但是,在实际的开发中,如何去正确的使用分割线呢,这是我们要谈的问题。
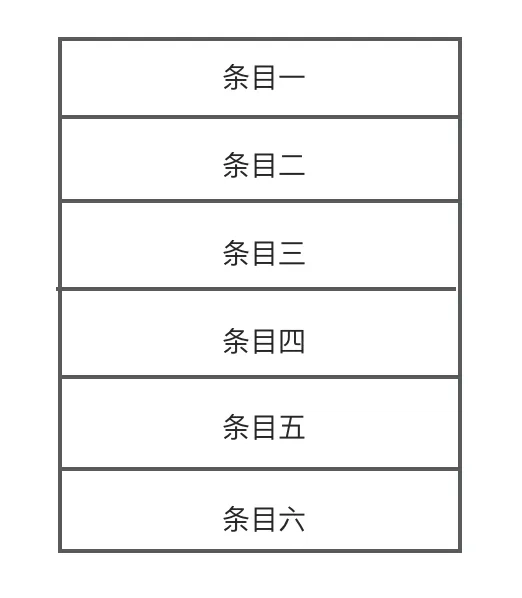
比如一个简简单单的列表,分割线该如何绘制?
肯定很多人都会想到,使用列表中自带的分割线属性divider,使用它可以很快速的实现一个分割线,代码如下:
Column() {
List() {
ForEach(this.dataList, (item: string) => {
ListItem() {
Text(item)
.width("100%")
.height(50)
.textAlign(TextAlign.Center)
}
})
}
.divider({
color: Color.Gray,
strokeWidth: 1,
})
}
.height('100%')
.width('100%')
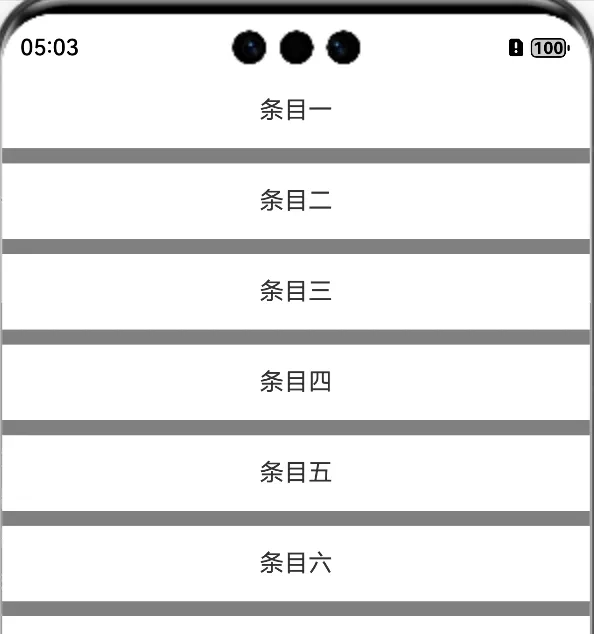
运行之后效果:
如果,我的分割线不是一条规则的线呢?比如是一个图片,比如是一段虚线,再比如,在条目的最后,我也想要分割线呢?显然在使用列表自带的分割线属性divider就无法满足了。
边框样式border
每个组件都有一个通用属性border,使用它可以很方便的实现一个边框样式,可以设置边框粗细,颜色,圆角等等属性。
比如,设置一个边框为1,颜色为灰色的边框:
Column() {
}.width("100%")
.height(50)
.border({ width: 1, color: Color.Gray })
效果如下:
再比如,加一个圆角度数:
Column() {
}.width("100%")
.height(50)
.border({ width: 1, color: Color.Gray, radius: 10 })
效果如下:
当然了,你也可以设置其它的类型,比如虚线:
Column() {
}.width("100%")
.height(50)
.border({ width: 1, color: Color.Gray, radius: 10,style:BorderStyle.Dashed})
我们看下效果:
一般设置分割线,在底部,我们直接给条目的组件设置底部的分割线就行:
List() {
ForEach(this.dataList, (item: string) => {
ListItem() {
Text(item)
.width("100%")
.height(50)
.textAlign(TextAlign.Center)
.border({ width: { bottom: 1 }, color: Color.Gray })
}
})
}
可以看到,实现的效果和组件自带的分割线属性是一样,而且最后一个条目也完美的补上了。
分割线组件Divider
要不说,还是鸿蒙呢,对于一个分割线也提供了一个组件出来,这是生怕开发者不会绘制啊,这个组件和其他的组件使用方式基本一致,但就一个作用,就是展示分割线。
Divider()
.strokeWidth(10)
.color(Color.Gray)
| 属性 | 类型 | 概述 |
|---|---|---|
| strokeWidth | number /string | 设置分割线的宽度 |
| color | ResourceColor | 设置分割线的颜色 |
| vertical | boolean | 设置分割线的方向,使用水平分割线还是垂直分割线。false:水平分割线;true:垂直分割线。 |
| lineCap | LineCapStyle | 设置分割线的端点样式 |
还是上述的案例,我们是用Divider组件设置一下分割线:
List() {
ForEach(this.dataList, (item: string) => {
ListItem() {
Column() {
Text(item)
.width("100%")
.height(50)
.textAlign(TextAlign.Center)
Divider()
.strokeWidth(10)
.color(Color.Gray)
}
}
})
}
我们看下最终的效果:
相关总结
在实际的开发中,如果自带的分割线能够满足我们的需求,以自身的分割线属性为主,如果不满足,我们可以使用组件进行绘制。
一般来说,关于Divider组件很少用于列表中,一般都是固定UI中需要一个分割线,这时就可以进行使用。











































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)




























































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)


![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)








































































































.png?#)


































_Christophe_Coat_Alamy.jpg?#)
.webp?#)
 (1).webp?#)






































































































![Apple Considers Delaying Smart Home Hub Until 2026 [Gurman]](https://www.iclarified.com/images/news/96946/96946/96946-640.jpg)
![iPhone 17 Pro Won't Feature Two-Toned Back [Gurman]](https://www.iclarified.com/images/news/96944/96944/96944-640.jpg)
![Tariffs Threaten Apple's $999 iPhone Price Point in the U.S. [Gurman]](https://www.iclarified.com/images/news/96943/96943/96943-640.jpg)