What are font ligatures?
Font ligatures are a type feature where two or more glyphs are joined together. The resulting glyph, the ligature, replaces the matched glyphs. In this post, we will explore this type feature and explain its pros and cons while showing how to enable the feature. Some developers find ligatures useful in their workflow as they can improve the legibility of their code, so it is worth it to understand what the feature is about. When are ligatures used? If you look closely, you might notice that many fonts do something special with combinations of fi and ft. You might notice how letters are subtly joined together. Historically speaking, early typesetters would model the replacement letter as a single block for their printing machine, as mentioned by I love typography. Another interesting tidbit is that ampersand (&) started as the combination of E and t and was a ligature before being formalized as an official letter. Similar examples can be found from Nordic letters of Æ,Œ, and the German letter ß, which started as ligatures to improve legibility. The example below showcases several common ligatures from the MonoLisa typeface. How are ligatures visible in the OpenType font specification? If you look at the OpenType font specification carefully, you can notice it contains liga and dlig features. Both groups are meant for ligatures, and liga contains combinations that should be used in normal conditions, while dlig has been reserved for discretionary usage, and it is up to the user’s preference per the definition. MonoLisa typeface includes both, and the idea is that liga contains more radical replacements while dlig has been reserved for spacing-related tweaks, making it more subtle. It is possible that typefaces interpret the rules for your convenience like this, and it is a good idea to check what OpenType features they offer and how if you want to get the most out of the typefaces you use. What are coding ligatures? Now that you understand what ligatures are and why they are used, it is good to consider how they can be used for programming. Several coding fonts contain these combinations as ligatures to improve the legibility of common combinations, such as !=. In other words, after replacement, the combination would stand out on its own, and often, you end up with a more mathematical look for your code that some programmers prefer. Given it is not a look all programmers like, it is possible to toggle the feature using liga and dlig OpenType flags, and even if a typeface contains ligatures, they aren’t enabled by default. Consider the figure below to get a better idea of what kind of coding ligatures are possible. From the type designer’s point of view, providing ligatures for a coding font comes with some challenges. There is limited space to use since coding fonts are monospaced by definition and, therefore, take a fixed width. The key issue is to get the spacing and proportion right so that the resulting glyphs fit their context well. Conclusion Ligatures are a type feature that many typefaces contain to improve the legibility of certain letter combinations. Coding fonts provide ligatures specific to the task. In coding fonts, ligatures are an optional feature you can enable if you prefer the more math kind of look.

Font ligatures are a type feature where two or more glyphs are joined together. The resulting glyph, the ligature, replaces the matched glyphs. In this post, we will explore this type feature and explain its pros and cons while showing how to enable the feature. Some developers find ligatures useful in their workflow as they can improve the legibility of their code, so it is worth it to understand what the feature is about.
When are ligatures used?
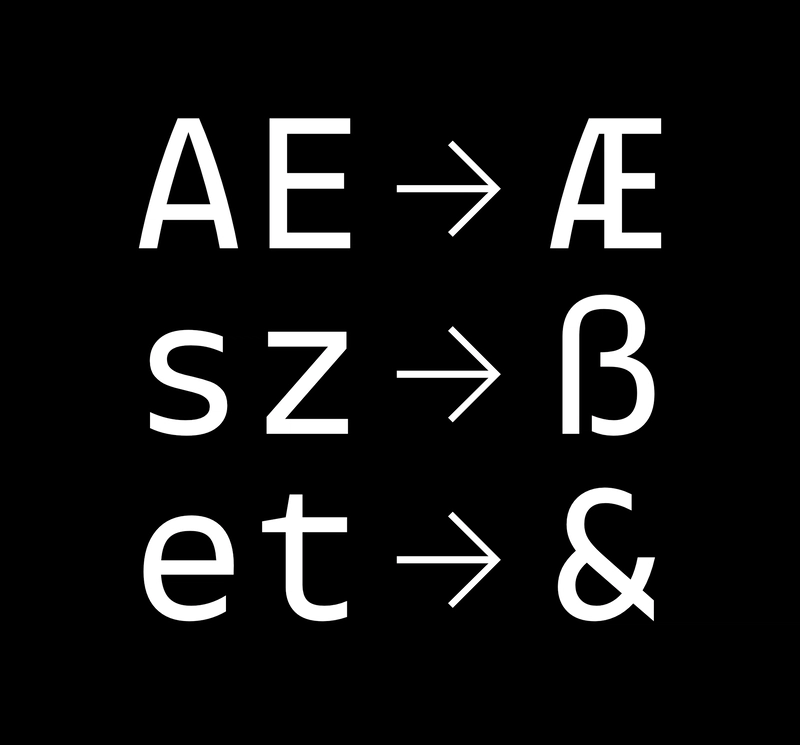
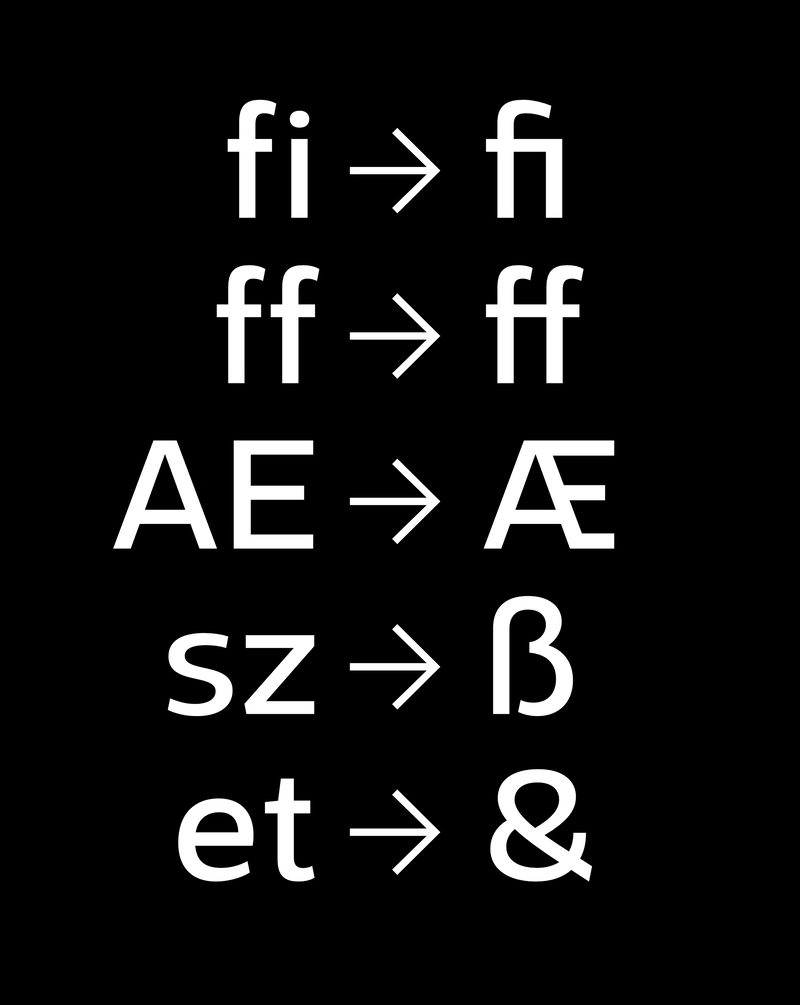
If you look closely, you might notice that many fonts do something special with combinations of fi and ft. You might notice how letters are subtly joined together. Historically speaking, early typesetters would model the replacement letter as a single block for their printing machine, as mentioned by I love typography. Another interesting tidbit is that ampersand (&) started as the combination of E and t and was a ligature before being formalized as an official letter. Similar examples can be found from Nordic letters of Æ,Œ, and the German letter ß, which started as ligatures to improve legibility. The example below showcases several common ligatures from the MonoLisa typeface.
How are ligatures visible in the OpenType font specification?
If you look at the OpenType font specification carefully, you can notice it contains liga and dlig features. Both groups are meant for ligatures, and liga contains combinations that should be used in normal conditions, while dlig has been reserved for discretionary usage, and it is up to the user’s preference per the definition.
MonoLisa typeface includes both, and the idea is that liga contains more radical replacements while dlig has been reserved for spacing-related tweaks, making it more subtle. It is possible that typefaces interpret the rules for your convenience like this, and it is a good idea to check what OpenType features they offer and how if you want to get the most out of the typefaces you use.
What are coding ligatures?
Now that you understand what ligatures are and why they are used, it is good to consider how they can be used for programming. Several coding fonts contain these combinations as ligatures to improve the legibility of common combinations, such as !=. In other words, after replacement, the combination would stand out on its own, and often, you end up with a more mathematical look for your code that some programmers prefer. Given it is not a look all programmers like, it is possible to toggle the feature using liga and dlig OpenType flags, and even if a typeface contains ligatures, they aren’t enabled by default. Consider the figure below to get a better idea of what kind of coding ligatures are possible.
From the type designer’s point of view, providing ligatures for a coding font comes with some challenges. There is limited space to use since coding fonts are monospaced by definition and, therefore, take a fixed width. The key issue is to get the spacing and proportion right so that the resulting glyphs fit their context well.
Conclusion
Ligatures are a type feature that many typefaces contain to improve the legibility of certain letter combinations. Coding fonts provide ligatures specific to the task. In coding fonts, ligatures are an optional feature you can enable if you prefer the more math kind of look.






















































.jpg)





















































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)
























































































































































![BPMN-procesmodellering [closed]](https://i.sstatic.net/l7l8q49F.png)

























































































-All-will-be-revealed-00-35-05.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)
-All-will-be-revealed-00-17-36.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)
-Jack-Black---Steve's-Lava-Chicken-(Official-Music-Video)-A-Minecraft-Movie-Soundtrack-WaterTower-00-00-32_lMoQ1fI.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)

























_Weyo_alamy.png?width=1280&auto=webp&quality=80&disable=upscale#)






























































































![What iPhone 17 model are you most excited to see? [Poll]](https://9to5mac.com/wp-content/uploads/sites/6/2025/04/iphone-17-pro-sky-blue.jpg?quality=82&strip=all&w=290&h=145&crop=1)

















![Hands-On With 'iPhone 17 Air' Dummy Reveals 'Scary Thin' Design [Video]](https://www.iclarified.com/images/news/97100/97100/97100-640.jpg)
![Mike Rockwell is Overhauling Siri's Leadership Team [Report]](https://www.iclarified.com/images/news/97096/97096/97096-640.jpg)
![Instagram Releases 'Edits' Video Creation App [Download]](https://www.iclarified.com/images/news/97097/97097/97097-640.jpg)
![Inside Netflix's Rebuild of the Amsterdam Apple Store for 'iHostage' [Video]](https://www.iclarified.com/images/news/97095/97095/97095-640.jpg)