WeakMap in react-scan vs next-mdx source code.
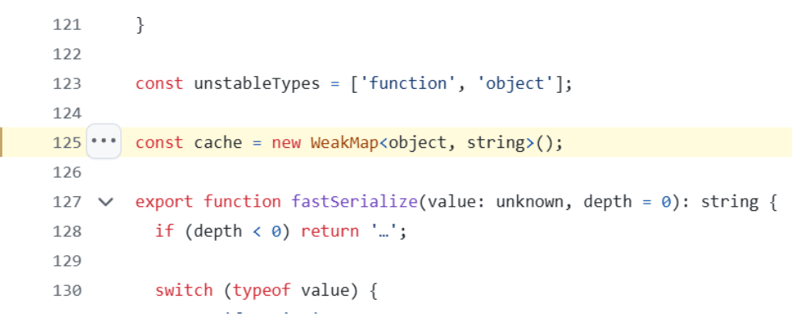
In this article, we will review the below code snippet picked from react-scan source code. const cache = new WeakMap(); export function fastSerialize(value: unknown, depth = 0): string { ... if (value === null) return 'null'; if (cache.has(value)) { const cached = cache.get(value); if (cached !== undefined) { return cached; } } This is picked from a file, instrumentation.ts. This is the second time I am writing about WeakMap. Previously, I wrote an article about WeakMap in JavaScript and this was a review about a code snippet from next-mdx source code and the code looks like below: const cache = new WeakMap() /** * A webpack loader for mdx-rs. This is largely based on existing @mdx-js/loader, * replaces internal compilation logic to use mdx-rs instead. */ function loader(value, bindings, callback) { ... const compiler = this._compiler || marker let map = cache.get(compiler) if (!map) { map = new Map() cache.set(compiler, map) } ... What’s one thing that’s common here? cache…. Below is how cache is initialized in react-scan source code: const cache = new WeakMap(); Below is how cache is initialized in next-mdx source code const cache = new WeakMap() Well, there is types in the react-scan source code. WeakMap A WeakMap is a collection of key/value pairs whose keys must be objects or non-registered symbols, with values of any arbitrary JavaScript type, and which does not create strong references to its keys. That is, an object's presence as a key in a WeakMap does not prevent the object from being garbage collected. Once an object used as a key has been collected, its corresponding values in any WeakMap become candidates for garbage collection as well — as long as they aren't strongly referred to elsewhere. The only primitive type that can be used as a WeakMap key is symbol — more specifically, non-registered symbols — because non-registered symbols are guaranteed to be unique and cannot be re-created. Read more about WeakMap. About me: Hey, my name is Ramu Narasinga. I study large open-source projects and create content about their codebase architecture and best practices, sharing it through articles, videos. I am open to work on interesting projects. Send me an email at ramu.narasinga@gmail.com My Github — https://github.com/ramu-narasinga My website — https://ramunarasinga.com My Youtube channel — https://www.youtube.com/@thinkthroo Learning platform — https://thinkthroo.com Codebase Architecture — https://app.thinkthroo.com/architecture Best practices — https://app.thinkthroo.com/best-practices Production-grade projects — https://app.thinkthroo.com/production-grade-projects References: https://github.com/aidenybai/react-scan/blob/main/packages/scan/src/core/instrumentation.ts#L125 https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/WeakMap https://medium.com/@ramu.narasinga_61050/lessons-from-opensource-weakmap-in-javascript-d7882bbf01f7

In this article, we will review the below code snippet picked from react-scan source code.
const cache = new WeakMap();
export function fastSerialize(value: unknown, depth = 0): string {
...
if (value === null) return 'null';
if (cache.has(value)) {
const cached = cache.get(value);
if (cached !== undefined) {
return cached;
}
}
This is picked from a file, instrumentation.ts.
This is the second time I am writing about WeakMap. Previously, I wrote an article about WeakMap in JavaScript and this was a review about a code snippet from next-mdx source code and the code looks like below:
const cache = new WeakMap()
/**
* A webpack loader for mdx-rs. This is largely based on existing @mdx-js/loader,
* replaces internal compilation logic to use mdx-rs instead.
*/
function loader(value, bindings, callback) {
...
const compiler = this._compiler || marker
let map = cache.get(compiler)
if (!map) {
map = new Map()
cache.set(compiler, map)
}
...
What’s one thing that’s common here? cache….
Below is how cache is initialized in react-scan source code:
const cache = new WeakMap();
Below is how cache is initialized in next-mdx source code
const cache = new WeakMap()
Well, there is types in the react-scan source code.
WeakMap
A WeakMap is a collection of key/value pairs whose keys must be objects or non-registered symbols, with values of any arbitrary JavaScript type, and which does not create strong references to its keys. That is, an object's presence as a key in a WeakMap does not prevent the object from being garbage collected. Once an object used as a key has been collected, its corresponding values in any WeakMap become candidates for garbage collection as well — as long as they aren't strongly referred to elsewhere. The only primitive type that can be used as a WeakMap key is symbol — more specifically, non-registered symbols — because non-registered symbols are guaranteed to be unique and cannot be re-created.
Read more about WeakMap.
About me:
Hey, my name is Ramu Narasinga. I study large open-source projects and create content about their codebase architecture and best practices, sharing it through articles, videos.
I am open to work on interesting projects. Send me an email at ramu.narasinga@gmail.com
My Github — https://github.com/ramu-narasinga
My website — https://ramunarasinga.com
My Youtube channel — https://www.youtube.com/@thinkthroo
Learning platform — https://thinkthroo.com
Codebase Architecture — https://app.thinkthroo.com/architecture
Best practices — https://app.thinkthroo.com/best-practices
Production-grade projects — https://app.thinkthroo.com/production-grade-projects









































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)































































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)
![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)

















































(1).jpg?width=1920&height=1920&fit=bounds&quality=80&format=jpg&auto=webp#)























































.png?#)








-(1).png?width=1920&height=1920&fit=bounds&quality=80&format=jpg&auto=webp#)
























_Christophe_Coat_Alamy.jpg?#)
.webp?#)
.webp?#)










































































































![Apple Considers Delaying Smart Home Hub Until 2026 [Gurman]](https://www.iclarified.com/images/news/96946/96946/96946-640.jpg)
![iPhone 17 Pro Won't Feature Two-Toned Back [Gurman]](https://www.iclarified.com/images/news/96944/96944/96944-640.jpg)
![Tariffs Threaten Apple's $999 iPhone Price Point in the U.S. [Gurman]](https://www.iclarified.com/images/news/96943/96943/96943-640.jpg)