Vibe Coding with 15+ Best Shadcn Alternatives
If you're building with React or Next.js, you've likely used or heard of Shadcn UI. It’s a solid setup—Tailwind CSS, Radix UI, Framer Motion—and helps you create beautifully designed components with ease. And Got tired of Shadcn while Vibe Coding? And looking for Shadcn alternative options. Want more flexibility? Looking for faster setup, better customization options, or a different take on UI components that fit your design system. Whether you’re hitting limitations, need a Shadcn alternative for React, or just want to try something new, this guide is for you. Below, we’ve curated 15+ Shadcn alternatives—each one offering its own strengths in component libraries, customizable components, and easily integrated tools. From real-time interactivity to support for React, Vue, and Solid, these options will improve your development process and help you build user-friendly UIs faster. Let’s dive into the best Shadcn UI alternatives for your next project. Why Look for a Shadcn Alternative? Shadcn UI offers a clean, minimal approach with developer-first flexibility. But it’s not always the right fit. You might be looking for a Shadcn alternative if you: Need more pre-built UI components to move faster Prefer built-in themes and design systems Want stronger accessibility defaults out of the box Care about smaller bundle sizes and faster load times Don’t want to customize every component from scratch 15+ Shadcn Alternatives for React & Next.js Let’s explore the best Shadcn UI alternatives for React and Next.js. Here we go. TailGrids TailGrids offers over 600 responsive Tailwind CSS components and pre-built templates. It's designed for developers aiming to build landing pages, dashboards, and web apps efficiently. Key Features: 600+ responsive HTML, Vue and React components 13+ ready-to-use templates Supports HTML, React, Vue, and Figma Utility-first structure Easy to customise components Easy copy-paste integration Best For: Scalable, responsive UIs with minimal setup GitHub Repo: TailGrids/tailwind-ui-components — ⭐ 1.2K DaisyUI DaisyUI is a popular Tailwind CSS plugin that adds themeable, pre-styled components. Key Features: 60+ base components Built-in themes Tailwind plugin integration Dark mode support Easy theming and customization Best For: Simple theming with utility-class control GitHub Repo: saadeghi/daisyui — ⭐ 36.1K TW Elements TW Elements combines Tailwind CSS with Material Design features for interactive components. Key Features: 500+ Material Design components Supports HTML, React, Vue Interactive UI elements Pre-built templates Dark mode support Best For: Feature-rich UIs with minimal setup GitHub Repo: mdbootstrap/TW-Elements — ⭐ 13K HeroUI HeroUI is built with React, Tailwind, and React Aria, focused on performance and accessibility. Key Features: Zero runtime styles Accessible components CLI and TypeScript support 210+ pre-made components Best For: Fast, accessible React/Next.js UI development GitHub Repo: heroui-inc/heroui — ⭐ 24K Flowbite Flowbite is a full Tailwind CSS UI kit including interactive and accessible components. Key Features: 600+ UI components Support for React, Vue, Laravel, Angular Figma design system Utility-first approach Ready for production Best For: Design + development speed GitHub Repo: themesberg/flowbite — ⭐ 8.4K Preline UI Preline UI is a modern, open-source Tailwind CSS library with flexible and accessible components. Key Features: 640+ components Prebuilt layouts & templates HTML-first approach Tailwind CSS V4 support Figma design system Best For: Clean and flexible UI builds GitHub Repo: htmlstreamofficial/preline — ⭐ 5.3K Float UI Float UI delivers clean Tailwind CSS components that are flexible and framework-friendly. Key Features: Supports React, Vue, Svelte, HTML Landing pages and dashboards Lightweight and responsive Easily customizable Best For: Performance-focused front-end work GitHub Repo: MarsX-dev/floatui — ⭐ 3.5K Tremor Tremor is a dashboard-focused Tailwind UI kit with built-in charts and metrics. Key Features: Tailwind utility-first styling Responsive dashboard layouts Accessible and animated components Best For: Data-rich dashboards GitHub Repo: tremorlabs/tremor — ⭐ 2.2K Kometa UI Kit Kometa offers Tailwind CSS sections and blocks, great for SaaS landing pages and marketing sites. Key Features: 130+ page sections Clean layout styles Figma support Best For: Marketing pages and startup MVPs GitHub Repo: kkgthb/web-site-kitwind-liquid — ⭐ N/A Meraki UI Meraki UI is a minimalist library of accessible Tailwind CSS components. Key Features: 50+ modern components Clean and lightweight Beginner-friendly and open-source Best For: Simplicity and quick drops GitHub Repo: brawadaGH/merakiui

If you're building with React or Next.js, you've likely used or heard of Shadcn UI. It’s a solid setup—Tailwind CSS, Radix UI, Framer Motion—and helps you create beautifully designed components with ease.
And Got tired of Shadcn while Vibe Coding? And looking for Shadcn alternative options.
Want more flexibility? Looking for faster setup, better customization options, or a different take on UI components that fit your design system.
Whether you’re hitting limitations, need a Shadcn alternative for React, or just want to try something new, this guide is for you.
Below, we’ve curated 15+ Shadcn alternatives—each one offering its own strengths in component libraries, customizable components, and easily integrated tools. From real-time interactivity to support for React, Vue, and Solid, these options will improve your development process and help you build user-friendly UIs faster.
Let’s dive into the best Shadcn UI alternatives for your next project.
Why Look for a Shadcn Alternative?
Shadcn UI offers a clean, minimal approach with developer-first flexibility.
But it’s not always the right fit.
You might be looking for a Shadcn alternative if you:
- Need more pre-built UI components to move faster
- Prefer built-in themes and design systems
- Want stronger accessibility defaults out of the box
- Care about smaller bundle sizes and faster load times
- Don’t want to customize every component from scratch
15+ Shadcn Alternatives for React & Next.js
Let’s explore the best Shadcn UI alternatives for React and Next.js. Here we go.
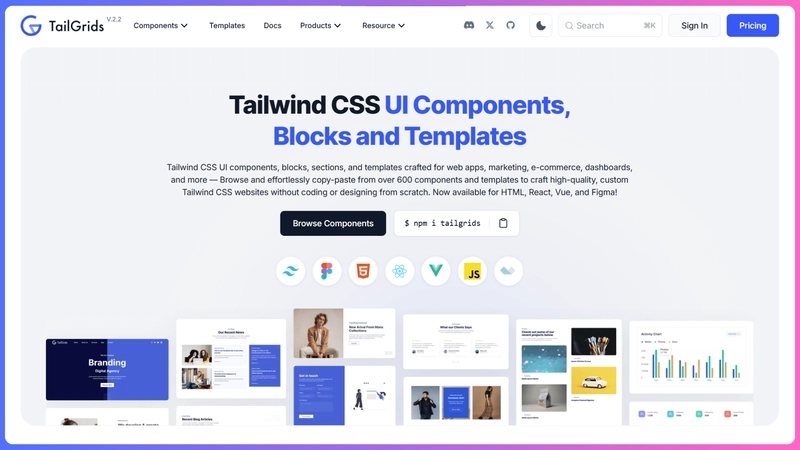
TailGrids
TailGrids offers over 600 responsive Tailwind CSS components and pre-built templates. It's designed for developers aiming to build landing pages, dashboards, and web apps efficiently.
Key Features:
- 600+ responsive HTML, Vue and React components
- 13+ ready-to-use templates
- Supports HTML, React, Vue, and Figma
- Utility-first structure
- Easy to customise components
- Easy copy-paste integration
Best For: Scalable, responsive UIs with minimal setup
GitHub Repo: TailGrids/tailwind-ui-components — ⭐ 1.2K
DaisyUI
DaisyUI is a popular Tailwind CSS plugin that adds themeable, pre-styled components.
Key Features:
- 60+ base components
- Built-in themes
- Tailwind plugin integration
- Dark mode support
- Easy theming and customization
Best For: Simple theming with utility-class control
GitHub Repo: saadeghi/daisyui — ⭐ 36.1K
TW Elements
TW Elements combines Tailwind CSS with Material Design features for interactive components.
Key Features:
- 500+ Material Design components
- Supports HTML, React, Vue
- Interactive UI elements
- Pre-built templates
- Dark mode support
Best For: Feature-rich UIs with minimal setup
GitHub Repo: mdbootstrap/TW-Elements — ⭐ 13K
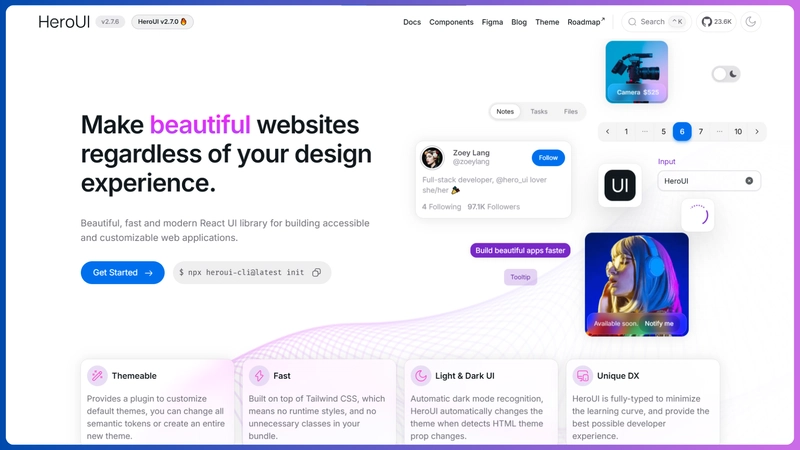
HeroUI
HeroUI is built with React, Tailwind, and React Aria, focused on performance and accessibility.
Key Features:
- Zero runtime styles
- Accessible components
- CLI and TypeScript support
- 210+ pre-made components
Best For: Fast, accessible React/Next.js UI development
GitHub Repo: heroui-inc/heroui — ⭐ 24K
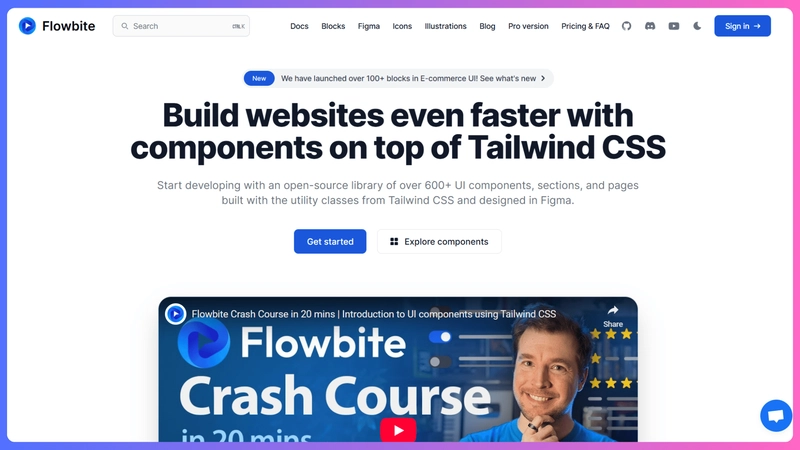
Flowbite
Flowbite is a full Tailwind CSS UI kit including interactive and accessible components.
Key Features:
- 600+ UI components
- Support for React, Vue, Laravel, Angular
- Figma design system
- Utility-first approach
- Ready for production
Best For: Design + development speed
GitHub Repo: themesberg/flowbite — ⭐ 8.4K
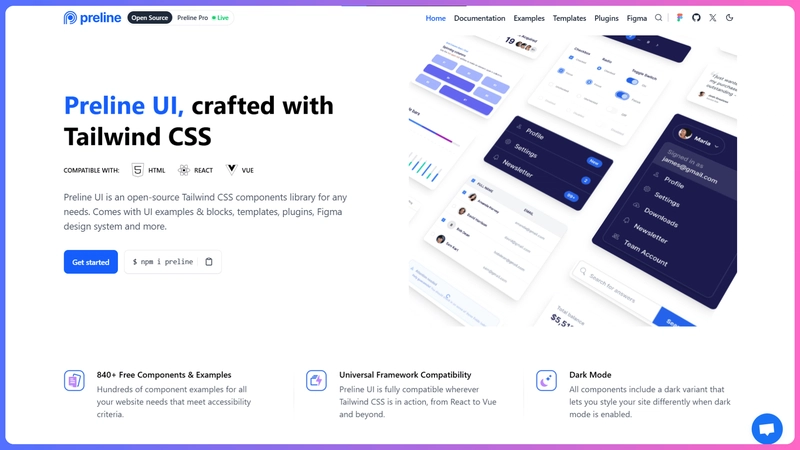
Preline UI
Preline UI is a modern, open-source Tailwind CSS library with flexible and accessible components.
Key Features:
- 640+ components
- Prebuilt layouts & templates
- HTML-first approach
- Tailwind CSS V4 support
- Figma design system
Best For: Clean and flexible UI builds
GitHub Repo: htmlstreamofficial/preline — ⭐ 5.3K
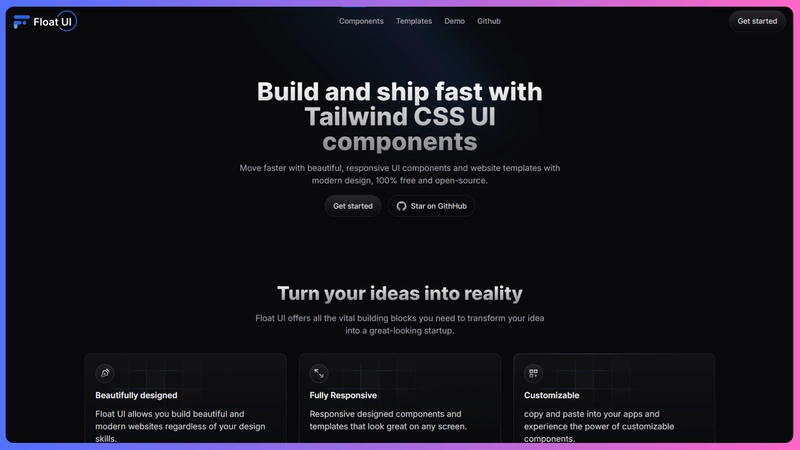
Float UI
Float UI delivers clean Tailwind CSS components that are flexible and framework-friendly.
Key Features:
- Supports React, Vue, Svelte, HTML
- Landing pages and dashboards
- Lightweight and responsive
- Easily customizable
Best For: Performance-focused front-end work
GitHub Repo: MarsX-dev/floatui — ⭐ 3.5K
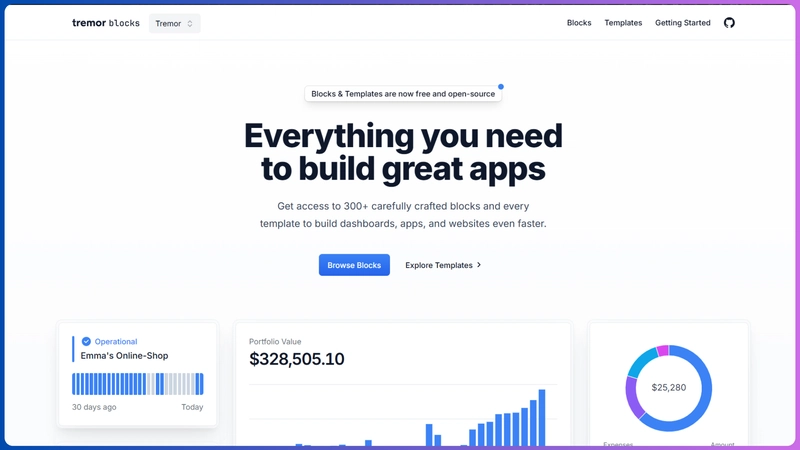
Tremor
Tremor is a dashboard-focused Tailwind UI kit with built-in charts and metrics.
Key Features:
- Tailwind utility-first styling
- Responsive dashboard layouts
- Accessible and animated components
Best For: Data-rich dashboards
GitHub Repo: tremorlabs/tremor — ⭐ 2.2K
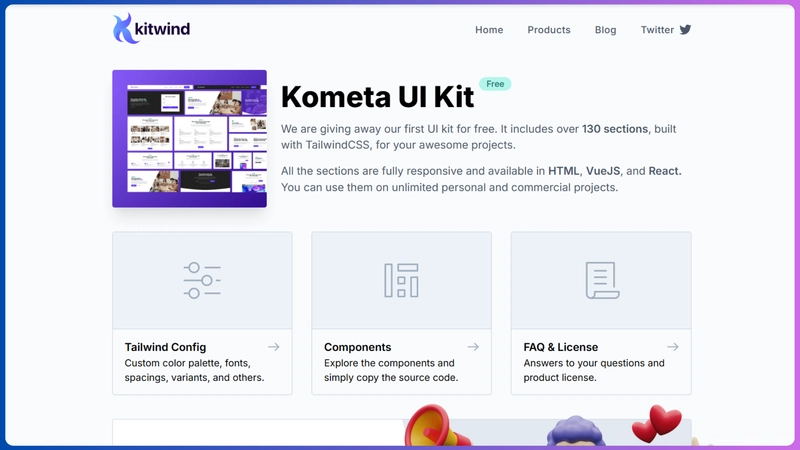
Kometa UI Kit
Kometa offers Tailwind CSS sections and blocks, great for SaaS landing pages and marketing sites.
Key Features:
- 130+ page sections
- Clean layout styles
- Figma support
Best For: Marketing pages and startup MVPs
GitHub Repo: kkgthb/web-site-kitwind-liquid — ⭐ N/A
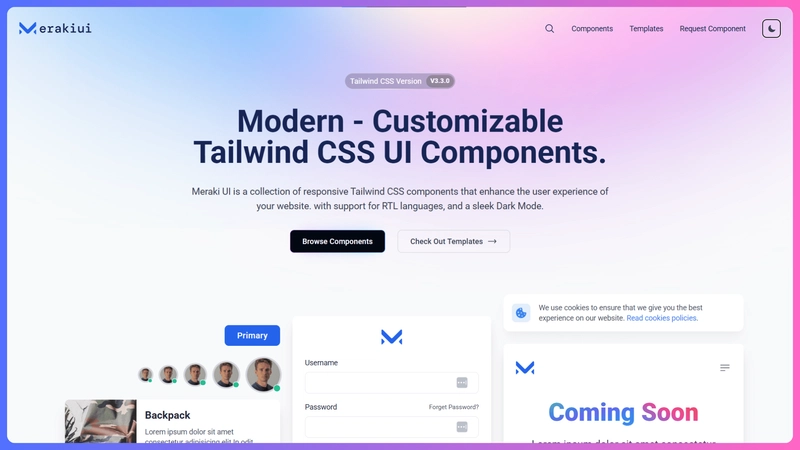
Meraki UI
Meraki UI is a minimalist library of accessible Tailwind CSS components.
Key Features:
- 50+ modern components
- Clean and lightweight
- Beginner-friendly and open-source
Best For: Simplicity and quick drops
GitHub Repo: brawadaGH/merakiui — ⭐ 1.1K
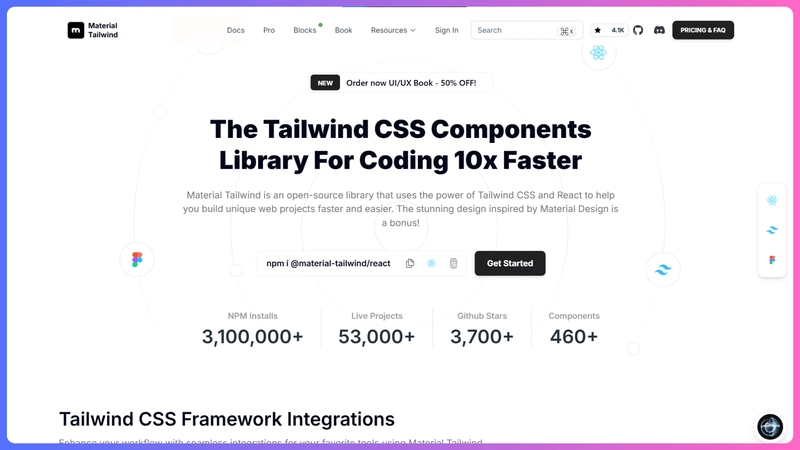
Material Tailwind
Material Tailwind combines Google's Material Design principles with Tailwind CSS. It's designed for developers working on React, and HTML projects, offering a wide range of pre-styled components.
Key Features:
- 100+ Material Design components
- Prebuilt templates
- Multi-framework support (React, HTML)
- Custom theme support
Best For: Material Design enthusiasts using Tailwind.
GitHub Repo
GitHub Stars: 4.1K
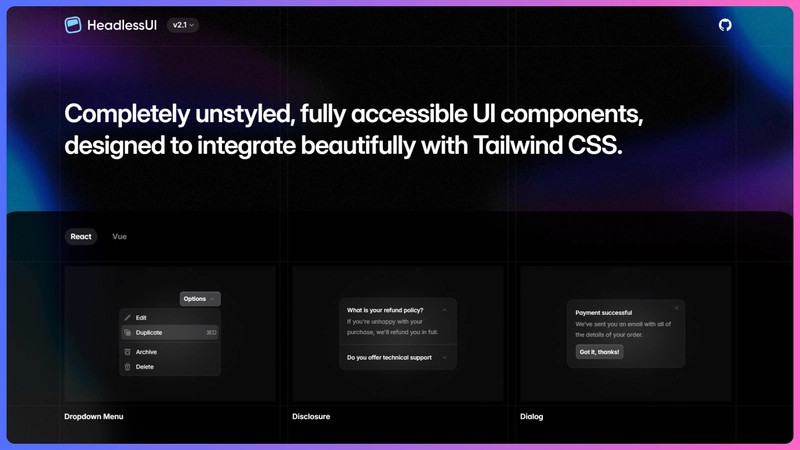
Headless UI
Headless UI provides unstyled components, offering developers full control over customization. It's fully accessible and maintained by Tailwind Labs, making it a solid choice for projects requiring accessibility compliance.
Key Features:
- Fully accessible components
- No styles—complete control over customization
- Supports React and Vue
- Lightweight and fast performance
Best For: Full customization and accessibility compliance.
GitHub Repo
GitHub Stars: 27K
Bonus Shadcn Alternatives to Explore
Still looking for more alternatives? These newer libraries are worth a look — especially if you’re building something unique or experimental.
- Aceternity UI – Tailwind-first animations and components
- Eldora UI – Modern Tailwind UI with theme generator
- Magic UI – Micro-interactions built with Framer Motion
- DotUI – Clean and consistent design system for React
- Gluestack UI – Universal UI system (React, Vue, Solid)
Final Words
There you go — Top 15+ Shadcn alternatives tailored for every kind of project, from quick MVPs to polished enterprise apps.
Whether you’re building dashboards, landing pages, or full-on SaaS platforms, there's a Tailwind CSS-based UI library here that'll fit your vibe and workflow. If you're into extensive and feature-rich, go with TailGrids.
The best part? Most of these are free, open-source, and super easy to integrate.
Remember, no library is one-size-fits-all — so try out a few, mix and match components, and see what works best for your stack and speed.
Happy building!``










































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)





























































































































![[DEALS] Sterling Stock Picker: Lifetime Subscription (85% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)


















































































































































_Olekcii_Mach_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)

















































































































![M4 MacBook Air Drops to New All-Time Low of $912 [Deal]](https://www.iclarified.com/images/news/97108/97108/97108-640.jpg)
![New iPhone 17 Dummy Models Surface in Black and White [Images]](https://www.iclarified.com/images/news/97106/97106/97106-640.jpg)