After years of frustration with React’s immutability rules—constantly spreading state just to update a nested property—I decided enough was enough. The code was cluttered, error-prone, and hard to read. So, I built useMutableState(), a tiny React hook that leverages the Proxy pattern to make deep state updates effortless. No more spreading—just mutate directly, and React handles the rest! Turn: const [state, setState] = useState({ level1: { level2: { level3: { level4: { count: 0 } } } }, }); const increment = () => { setState((prev) => ({ ...prev, level1: { ...prev.level1, level2: { ...prev.level1.level2, level3: { ...prev.level1.level2.level3, level4: { ...prev.level1.level2.level3.level4, count: prev.level1.level2.level3.level4.count + 1, }, }, }, }, })); }; return ( Count: {state.level1.level2.level3.level4.count} Increment ); into: const state = useMutableState({ level1: { level2: { level3: { level4: { count: 0 } } } }, }); return ( Count: {state.level1.level2.level3.level4.count} state.level1.level2.level3.level4.count++}>Increment );

After years of frustration with React’s immutability rules—constantly spreading state just to update a nested property—I decided enough was enough. The code was cluttered, error-prone, and hard to read.
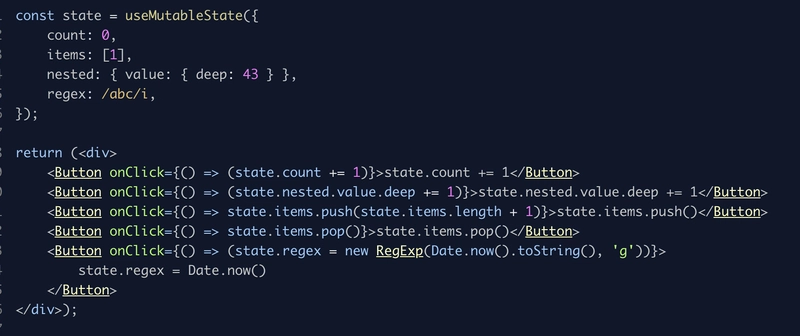
So, I built useMutableState(), a tiny React hook that leverages the Proxy pattern to make deep state updates effortless. No more spreading—just mutate directly, and React handles the rest!
Turn:
const [state, setState] = useState({
level1: { level2: { level3: { level4: { count: 0 } } } },
});
const increment = () => {
setState((prev) => ({
...prev,
level1: {
...prev.level1,
level2: {
...prev.level1.level2,
level3: {
...prev.level1.level2.level3,
level4: {
...prev.level1.level2.level3.level4,
count: prev.level1.level2.level3.level4.count + 1,
},
},
},
},
}));
};
return (
Count: {state.level1.level2.level3.level4.count}
);
into:
const state = useMutableState({
level1: { level2: { level3: { level4: { count: 0 } } } },
});
return (
Count: {state.level1.level2.level3.level4.count}
);











































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)




























































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)


![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)








































































































.png?#)


































_Christophe_Coat_Alamy.jpg?#)
.webp?#)
 (1).webp?#)






































































































![Apple Considers Delaying Smart Home Hub Until 2026 [Gurman]](https://www.iclarified.com/images/news/96946/96946/96946-640.jpg)
![iPhone 17 Pro Won't Feature Two-Toned Back [Gurman]](https://www.iclarified.com/images/news/96944/96944/96944-640.jpg)
![Tariffs Threaten Apple's $999 iPhone Price Point in the U.S. [Gurman]](https://www.iclarified.com/images/news/96943/96943/96943-640.jpg)